Difference between revisions of "Email Templates"
imported>Aeric |
Wikidevuser (talk | contribs) |
||
| (60 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
'''[[File:GearIcon.png]] > | '''[[File:GearIcon.png]] > Objects > {object} > Email Templates''' | ||
==About Email Templates== | ==About Email Templates== | ||
''Email templates'' are used to | ''Email templates'' are used to create an email-based conversation centered on a specific object record. The ''variables'' they contain are replaced with record data, to create a customized message. | ||
You can create new templates, and modify the ones that already exist. | You can create new templates, and modify the ones that already exist. | ||
| Line 8: | Line 8: | ||
==Working with Email Templates== | ==Working with Email Templates== | ||
===Creating | ===Creating an Email Template=== | ||
# Go to '''[[File:GearIcon.png]] > | # Go to '''[[File:GearIcon.png]] > Objects > {object} > Email Templates''' | ||
# Click '''[New Email Template]''' or | # Click '''[New Email Template]''' | ||
# | # Choose the editor you want to use to create the template content (WYSIWYG '''HTML Editor''', '''RAW HTML''' (HTML tags) editor, or '''Plain Text''' editor. | ||
#: (It's best to choose one editor and stick with it. Formatting tends to be lost when switching.) | |||
# Use the Template Variable tool at the top of the page to insert [[Template Variables in Email Templates|template variable]] placeholders into the template. | |||
# Click '''[Save]''' | # Click '''[Save]''' | ||
{{Tip|The easiest way to create your own template is to start by copying one that is close to what you want. That way, many of the variables you need are already in the template body.}} | |||
==== | ===Editing an Email Template=== | ||
# Go to '''[[File:GearIcon.png]] > Objects > {object} > Email Templates''' | |||
# Select an existing template. | |||
# Choose the editor you want to use to create the template content (WYSIWYG '''HTML Editor''', '''RAW HTML''' (HTML tags) editor, or '''Plain Text''' editor. | |||
#: (It's best to choose one editor and stick with it. Formatting tends to be lost when switching.) | |||
# Use the Template Variable tool at the top of the page to add [[Template Variables in Email Templates|template variable]] placeholders. | |||
# Click '''[Save]''' | |||
{{:Common:HTML Editor Tip}} | |||
===Choosing Template Variables=== | |||
The section at the top of the page gives you variables you can use in the template. The list may varies, depending on the type of template you're creating. Here are some of the standard categories: | |||
:{| border="1" cellpadding="5" cellspacing="1" | |||
| valign="top" colspan="2" | '''Case Templates''' | |||
|- | |||
|| | |||
:'''User -''' Fields related to the current logged in user. | |||
:'''Company -''' Fields related to the [[Company Information]] settings data. | |||
:'''Date and Time -''' Fields related to the current date and time. | |||
:'''Custom Variables -''' Special variables that are available to all templates. You can add and modify them as per the requirement. | |||
|} | |||
'''How to get a template variable?''' | |||
# Click the '''Category''' dropdown and select the desired option you want to access.<br>(The list varies with the email template type.) | |||
# Click the '''Field''' and select the desired field. | |||
# Copy the text that appears in the '''Variable''' field, and paste it into one of the template fields. | |||
#: '''For example''', <tt>From Name: ''$user.full_name</tt>''; <tt>From Email Address: ''$user.full_name</tt>''; <tt>Subject: ''$user.company</tt>''. | |||
===Specifying Template Content=== | |||
;Basic Information: | |||
:* '''Template Name -''' The name that appears in the list of templates. | :* '''Template Name -''' The name that appears in the list of templates. | ||
:* '''Type -''' | :* '''Type -''' When this field is present, it is possible to specify multiple template types, which determines where it can be used and which template variables are available. | ||
:* '''From Name -''' The name that indicates the person or department the email came from. For example, "Company Support". | :* '''From Name -''' The name that indicates the person or department the email came from. For example, "Company Support". | ||
:* '''From Address -''' The email address that end-user replies will go to. (See the note below) | :* '''From Address -''' The email address that end-user replies will go to. (See the note below) | ||
| Line 31: | Line 57: | ||
::* Write a '''Plain Text''' message | ::* Write a '''Plain Text''' message | ||
;Attachments: | |||
Choose one or more of the [[Document Templates]] you've created to encapsulate Case data. The document is generated from the data and attached to the message. | |||
{{Note| | |||
# It is not possible to choose a Document Template that is based on a JSP page. | |||
# You may expect a delay in receiving an email when you include attachments (File Field, Image Field, and Document Template).}} | |||
:''Learn more:'' [[JSP Attachment Deprecation]] | |||
=== | ===Adding an Image=== | ||
{{:Common:Adding Images to Templates}} | |||
{{ | ==Processing Related Records== | ||
{{:Common:Processing Related Records in HTML}} | |||
<noinclude> | |||
[[Category:Customizing the Application]] | |||
[[Category:Object Aspects]] | |||
[[Category:Design]] | |||
</noinclude> | |||
Latest revision as of 09:21, 28 June 2023
![]() > Objects > {object} > Email Templates
> Objects > {object} > Email Templates
About Email Templates
Email templates are used to create an email-based conversation centered on a specific object record. The variables they contain are replaced with record data, to create a customized message.
You can create new templates, and modify the ones that already exist.
Working with Email Templates
Creating an Email Template
- Go to
 > Objects > {object} > Email Templates
> Objects > {object} > Email Templates - Click [New Email Template]
- Choose the editor you want to use to create the template content (WYSIWYG HTML Editor, RAW HTML (HTML tags) editor, or Plain Text editor.
- (It's best to choose one editor and stick with it. Formatting tends to be lost when switching.)
- Use the Template Variable tool at the top of the page to insert template variable placeholders into the template.
- Click [Save]
Editing an Email Template
- Go to
 > Objects > {object} > Email Templates
> Objects > {object} > Email Templates - Select an existing template.
- Choose the editor you want to use to create the template content (WYSIWYG HTML Editor, RAW HTML (HTML tags) editor, or Plain Text editor.
- (It's best to choose one editor and stick with it. Formatting tends to be lost when switching.)
- Use the Template Variable tool at the top of the page to add template variable placeholders.
- Click [Save]
Choosing Template Variables
The section at the top of the page gives you variables you can use in the template. The list may varies, depending on the type of template you're creating. Here are some of the standard categories:
Case Templates - User - Fields related to the current logged in user.
- Company - Fields related to the Company Information settings data.
- Date and Time - Fields related to the current date and time.
- Custom Variables - Special variables that are available to all templates. You can add and modify them as per the requirement.
How to get a template variable?
- Click the Category dropdown and select the desired option you want to access.
(The list varies with the email template type.) - Click the Field and select the desired field.
- Copy the text that appears in the Variable field, and paste it into one of the template fields.
- For example, From Name: $user.full_name; From Email Address: $user.full_name; Subject: $user.company.
Specifying Template Content
- Basic Information
-
- Template Name - The name that appears in the list of templates.
- Type - When this field is present, it is possible to specify multiple template types, which determines where it can be used and which template variables are available.
- From Name - The name that indicates the person or department the email came from. For example, "Company Support".
- From Address - The email address that end-user replies will go to. (See the note below)
- Subject - Subject for the message.
- Message - Choose how you want to compose the message:
- Use the WYSIWYG HTML Editor
- Paste HTML code written in an external editor into the RAW HTML window
- Write a Plain Text message
- Attachments
Choose one or more of the Document Templates you've created to encapsulate Case data. The document is generated from the data and attached to the message.
- Learn more: JSP Attachment Deprecation
Adding an Image
In HTML, an image is referenced using a tag that has the form: <img src="...">, where the src attribute contains the path to the image. That path must be a URL of the form http://....
Insert the URL into an <img src="..."> tag. The result is a tag of the form <img src="{imageURL}/...">.
Processing Related Records
About Related Record Variables
In a Custom Object, fields from related records can be added to a Document Template. (That is, records from an Object that has a Lookup to the current object.)
For example, OrderItems has a lookup to Orders, so in a Document Template for Orders, related OrderItems records can be accessed. (In an object Form, related records are typically displayed in a Subform, although they need not be.)
When formatting a record in the current object for printing, those related records and the fields they contain can be processed in a loop.
Finding Related-Record Variables
Related Object variables are found using the Template Variable Tool.
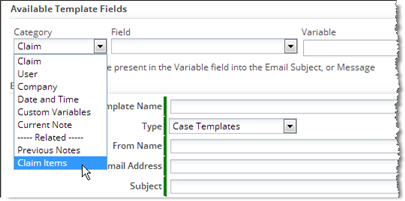
Here, in the Email Template for Claims, the related ClaimItems object is being chosen from the category list:
Within that group, the Item Name field is listed, along with other fields in the ClaimITems object. Once selected, the variable name appears in the Variable area, along with the loop it needs to be surrounded by for processing:
- #foreach( $ClaimItems_record in $ClaimItems ) $ClaimItems_record.item_name #end
If a loop already exists, you would use only the variable name part:
- $ClaimItems_record.item_name
Note:
For a many-to-many relationship like one between Claims and Tags, the variable looks like this:- $Claims_Tags_record.related_to_Tags.tag_name
where:
- $Claims_Tags is the Junction Object that produces the many-to-many relationship
- related_to_Tags is the name of the Lookup field in the Junction Object that references a Tags record
- tag_name is the field to display
- The "dot" separator (.) joins each of the segments in the variable name
Using Related Record Variables
Processing Related Records in a Loop
Typically, you'll create a table for the related records, define its headings, and then create a row for a single record, putting the related-record variables into the cells of the row. You then enclose that row in a loop, using the #foreach instruction defined by the Velocity templating engine.
Related records are returned in an array, so the loop creates a new table row for each record in the array.
Here is an example that processes OrderItems for an Order (with formatting attributes removed for simplicity):
<table> <tbody> <tr> <th>Quantity</th> <th>Product </th> <th>Unit Price</th> <th>Amount</th> </tr> </tbody> #foreach( $OrderItems_record in $OrderItems ) <tr> <td>$OrderItems_record.item_quantity</td> <td>$OrderItems_record.related_to_ProductInventory.product_name</td> <td>$OrderItems_record.item_price</td> <td>$OrderItems_record.total</td> </tr> #end ... </table>
where:
- The <tbody> element is required around the header row.
- The Velocity #foreach directive does the looping.
- The looping construct defines $OrderItems_record as a loop variable.
- The loop variable iterates over the $OrderItems array.
- The $OrderItems array is automatically available in the template, because OrderItems is a Related Object. (All related objects are available. Each is an array.)
Special Considerations for Subform Variables
Totals and additional computation fields defined for a Subform are also available in the Template Variable Tool. To find them, you access the main object (not the object displayed in the Subform), because those fields are added to the object that contains the Subform.
For example, the Subform for OrderItems totals the $Amount column, and then does additional computations on it to add a surcharge. Those values are shown in the $Orders Fields category as Total $Amount and Shipping for $Amount, respectively. (The final total is shown as Net Total $Amount.)
Sample Template for an Order Invoice
This sample:
- Creates an invoice for an order, showing all items in it
- Gets the name and price of order items from the ProductInventory object
- Uses Velocity #foreach processing to process OrderItems records for an Order
- Uses Velocity #if conditionals to display surcharge and discount rows only if those values are present
<html><head> <title></title> <style> div { padding-top: 5px; padding-bottom: 5px; padding-right: 5px; padding-left: 30px; border: 3px; margin-top: 5%; margin-right: 40%; margin-bottom: 5%; margin-left: 5%; } </style> </head><body bgcolor="#FFFFFF" text="#000000" link="#0000FF" vlink="#800080" alink="#FF0000"> <div style="width:100%"> <img width="100" height="100" src="http://justanothermobilemonday.com/Wordpress/wp-content/uploads/2009/10/android-robot-logo2.jpg" alt="Company logo" /> <---- Company Logo Here<br/> <font size="5"><b>$company.name</b></font><b><br /> <br/> $company.street <br> $company.city, $company.state, <br> $company.country - $company.zip <br> (Phone): $user.phone <hr width="100%" size="1" /> <br /> <h2 align="center">Order<b> Invoice</b></h2> <p></p> <p align="center"><b>Invoice Date:</b> $Orders.date_created </p> <br/><br/> <b><u>Bill To: </u></b><br /> <font size="2">$Orders.account.name - $Orders.account.number</font></b> <br />$Orders.account.street<br /> $Orders.account.city, $Orders.account.state, <br> $Orders.account.country - $Orders.account.zip<br /> (Phone): $Orders.account.phone <br /> <br /> <br /> <b>Invoice #: $Orders.order_number <br /> </b> </p> <table border="1" cellpadding="5" cellspacing="0" width="600"> <!-- HEADER --> <tbody> <tr> <th>Quantity</th> <th>Product </th> <th>Unit Price</th> <th>Amount</th> </tr> </tbody> #foreach( $OrderItems_record in $OrderItems ) <tr> <td width="350">$OrderItems_record.item_quantity</td> <td width="100" align="CENTER">$OrderItems_record.related_to_ProductInventory.product_name</td> <td width="100" align="CENTER"> $OrderItems_record.item_price</td> <td width="100" align="CENTER"> $OrderItems_record.total </td> </tr> #end <tr> <td colspan="2"> </td> <td style="border: solid 1px #000000;" align="Right">Sub Total</td> <td style="border: solid 1px #000000;" align="center">$Order.grid_comptn_f5631e34b39f4ba39a98559c7215a3b4</td> </tr> #if( $Orders.grid_surcharge_031f67dd4b3946949df2da276e5c82a6 > 0 ) <tr> <td colspan="2"> </td> <td style="border: solid 1px #000000;" align="Right">Surcharge</td> <td style="border: solid 1px #000000;" align="center">$Orders.grid_surcharge_f5631e34b39f4ba39a98559c7215a3b4</td> </tr> #end #if( $Orders.grid_discount_031f67dd4b3946949df2da276e5c82a6 > 0 ) <tr> <td colspan="2"> </td> <td style="border: solid 1px #000000;" align="Right">Discount</td> <td style="border: solid 1px #000000;" align="center">$Orders.grid_discount_f5631e34b39f4ba39a98559c7215a3b4</td> </tr> #end <tr> <td colspan="2"> </td> <td style="border: solid 1px #000000;" align="Right">Tax</td> <td style="border: solid 1px #000000;" align="center">$Orders.grid_tax_f5631e34b39f4ba39a98559c7215a3b4</td> </tr> <tr> <td colspan="2"> </td> <td style="border: solid 1px #000000;" align="Right">Shipping</td> <td style="border: solid 1px #000000;" align="center">$Orders.grid_shipping_f5631e34b39f4ba39a98559c7215a3b4</td> </tr> <tr> <td colspan="2"> </td> <td style="border: solid 1px #000000;" align="Right"><b>TOTAL AMOUNT DUE</b></td> <td style="border: solid 1px #000000;" align="center"><b>$Orders.grid_net_total_f5631e34b39f4ba39a98559c7215a3b4</b></td> </tr> </table> <br /><br /> Payment Due upon reciept<br /> Thank you for your business! </div> <p></p> </body> </html>
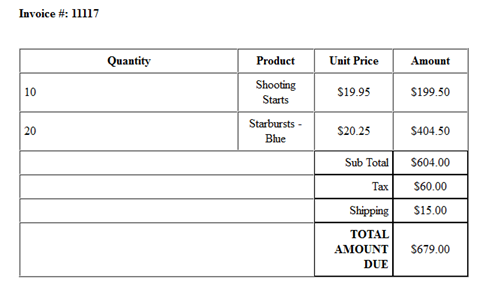
The Subform part of the resulting invoice then looks something like this:
(The Order Invoice Template file is available in the downloads area.)