Difference between revisions of "Part 2: Brand the Service Portal"
Wikieditor (talk | contribs) |
Wikidevuser (talk | contribs) Tag: Reverted |
||
| Line 1: | Line 1: | ||
==Video== | |||
<script src="https://fast.wistia.com/embed/medias/62svuailn2.jsonp" async></script><script src="https://fast.wistia.com/assets/external/E-v1.js" async></script><span class="wistia_embed wistia_async_62svuailn2 popover=true" style="display:inline-block;height:80px;position:relative;width:150px"> </span> | |||
==Text== | |||
In this part of the exercise, you look at and customize the Service Portal - the interface of the Service Desk application which is meant for external customers.<br> | In this part of the exercise, you look at and customize the Service Portal - the interface of the Service Desk application which is meant for external customers.<br> | ||
As an Administration User, you can customize the interface of the Service Portal to display your organization's logo and colors, and you can change Object labels to reflect your organization's terminology.<br> | As an Administration User, you can customize the interface of the Service Portal to display your organization's logo and colors, and you can change Object labels to reflect your organization's terminology.<br> | ||
Revision as of 11:28, 25 January 2024
Video
<script src="https://fast.wistia.com/embed/medias/62svuailn2.jsonp" async></script><script src="https://fast.wistia.com/assets/external/E-v1.js" async></script>
Text
In this part of the exercise, you look at and customize the Service Portal - the interface of the Service Desk application which is meant for external customers.
As an Administration User, you can customize the interface of the Service Portal to display your organization's logo and colors, and you can change Object labels to reflect your organization's terminology.
While the main purpose of these UI changes are for your external customers when they access the Service Portal, the UI changes you make will also appear across in the Agent portal of the Service Desk and across all applications you create in your cloud-based tenant.
- Go to the Configuration page, under the Channels section, click Service Portal.
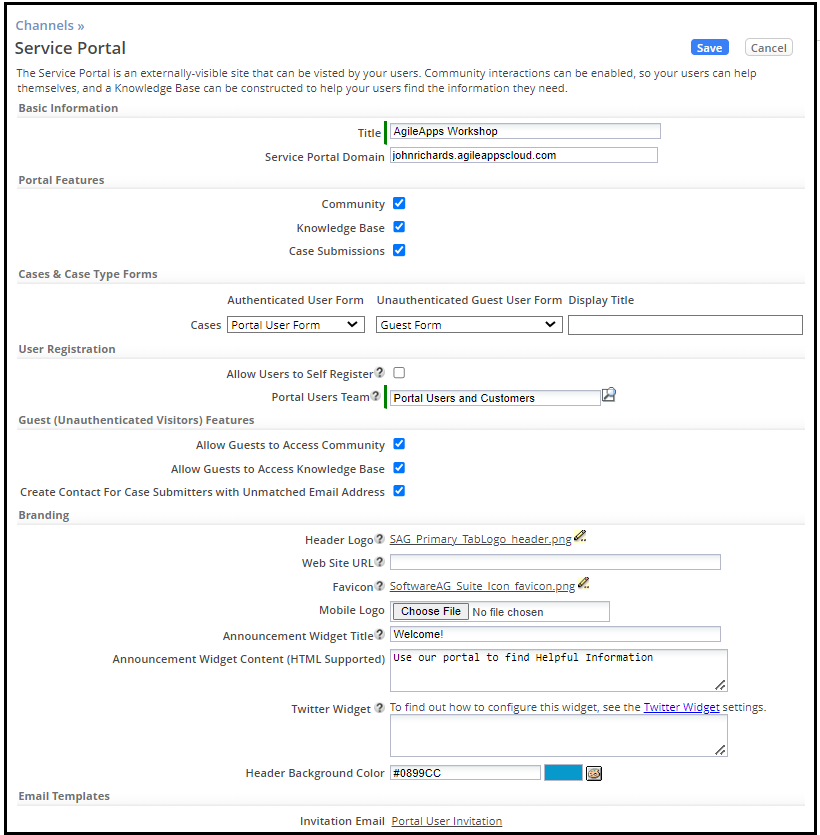
- Change the title, for example: AgileApps Workshop.
- For the Header Logo, specify the following file provided for this training:
<workshop_dir>\SAG_Primary_TabLogo_header.png - For the Fav icon, specify the following file provided for this training:
<workshop_dir>\SoftwareAG_Suite_Icon_favicon.png- Note:The Fav icon is used by an AgileAppsCloud bookmark in a browser.
- Change the header background to a different color, for example: #0899CC.
- Click Save.
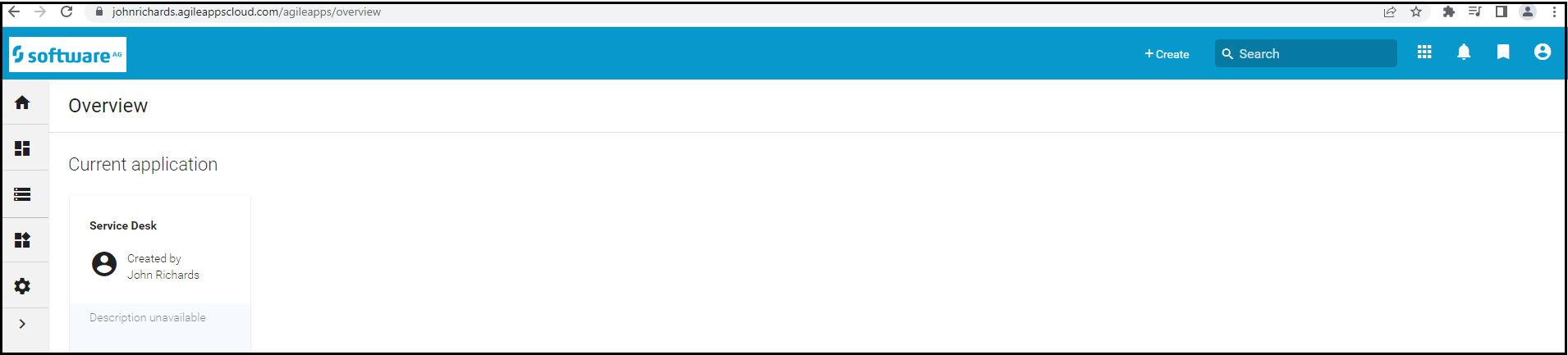
- Refresh your Web browser window to see your changes:
Taking It Further
To learn more about customizing the Service Portal, go to: https://agileappscloud.info/aawiki/Customizing_the_ServiceDesk_application_in_the_AgileApps_Cloud%E2%84%A2