Difference between revisions of "Dashboards"
Wikieditor (talk | contribs) Tag: Reverted |
Wikieditor (talk | contribs) Tag: Manual revert |
||
| (One intermediate revision by the same user not shown) | |||
| Line 30: | Line 30: | ||
{{:Widgets}} | {{:Widgets}} | ||
<noinclude> | <noinclude> | ||
[[Category:Analytics]] | [[Category:Analytics]] | ||
[[Category:Design]] | [[Category:Design]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 07:34, 7 January 2022
A Dashboard can be customized with a collection of Widgets you can use to manage your tasks, get a high-level view of your business, and see your metrics at a glance.
About the Dashboard / Dashboard
A Dashboard is a dashboard that displays real-time information such as key performance indicators, dynamic reports containing new or updated information, or a person's current list of tasks. Each type of information is contained in a Widget placed on the Dashboard.
In the Dashboard, you can:
- Create multiple pages to present different application information.
- Display Widgets containing data Views, Reports, or Charts to display information recorded in the current application, or from other applications running in your platform instance.
- Create role-specific pages for members of your team.
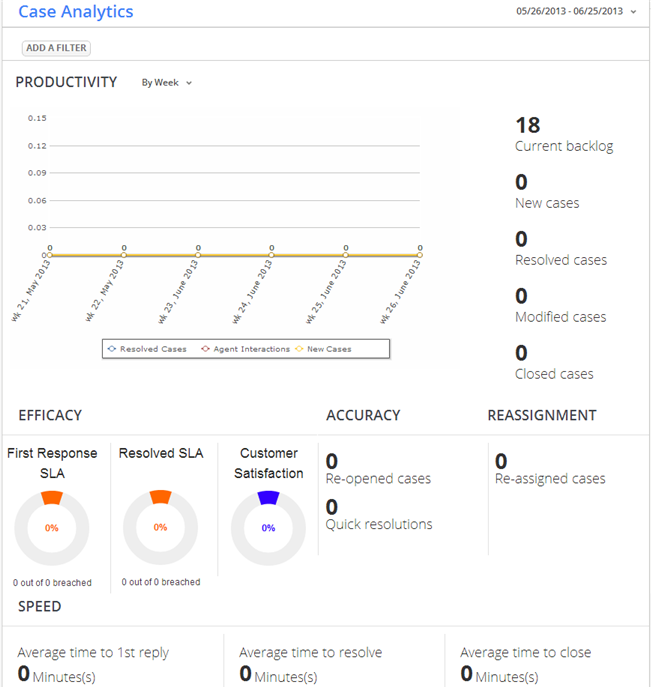
Managers and Supervisors often build custom Dashboards to monitor the data they're interested in, using a variety of Widgets to display important metrics.
This image, for example, shows the Case Analytics Dashboard that is part of the ServiceDesk application.
Role-Based Dashboards
Every application comes with a built-in customizable Dashboard that you can use to bring specific data from the application forward. With the ability to create multiple Dashboards, you can also designate specific pages for a specific team, role, or user.
For Example: in an IT asset tracking application, members of the IT team may want to see basic inventory information, but members of the finance team want more data about the financial impact of assets to quarterly schedules. This can be accomplished by creating unique page views of the same data and assigning them as the default to a team, role, or user.
With a simple role assignment, you can lock out changes to the Dashboard in an application. This is especially helpful for users, who generally want some consistency when they visit a home page. Users can always create a new Page and mark it as their default page.
- Learn More: Visibility
Working with Dashboards
Pages can be customized by title, number of columns, which widgets appear, and who has permission to view and/or change the page. You can create multiple Dashboards, and designate different visibility and sharing rights for each one.
Create a Dashboard
You can add a new dashboard in any application. You can determine the Users, Teams and Roles who have viewing rights. You can create any number of dashboards, and designate different visibility and sharing rights for each one.
To create a dashboard:
- Go to the Dashboard tab
- Click [New Dashboard]
- Specify:
- Title - The title of the dashboard
- Layout - Choose a one, two or three column layout
- Visibility Control - Who can view the dashboard
- Click [Save]
Set a Default Dashboard
- Go to the Dashboard tab.
- In the sidebar, choose a Dashboard.
The dashboard name is highlighted, and a down arrow appears. - Click the down arrow (
 ).
). - Click Make this My Default View
Edit a Dashboard
The Dashboard can be easily customized to:
- Change the Number of Columns
- Add or Delete Widgets
- Move or Minimize Widgets
To edit a dashboard:
- Select the dashboard in the sidebar
- Click the down arrow next to the dashboard in the sidebar
- Click Edit
- Enter a Page Title
- Choose Layout (number of columns)
- Specify Visibility Control
- Click [Save]
Remove a Dashboard
- Select the dashboard in the sidebar
- Click the down arrow next to the dashboard in the sidebar
- Click Remove.
A confirmation dialog appears. - Click [OK]
Dashboard Widgets
Widgets enable you to quickly access and update information, including tasks, web sites, and custom objects.
About Widgets
Widgets are small windows available on a Dashboard that let you view selected information. There are various types of widgets:
View
- View-based widgets display data rows from the View you select
- Choose the number of rows to display: 5, 10, 20, 50 or 100
Report
- Report-based widgets display Charts, Table Data or both from the Report you select.
- Choose the number of rows to display: 5, 10, 20, 50 or 100.
- In the widget banner, click the document icon (
) to view the underlying report.
HTML
- Add any HTML code for a fully custom widget.
- Note: The one exception is a <form> tag.
- Behind the scenes, the dashboard is one big form that submits a widget's new position to the server when you move it.
- That way, the position is recorded for the next time you visit.
- Since nested <form> tags do not work in HTML browsers, you can use any HTML except a <form> tag.
Enable HTML Sanitization
When this option is selected, it prevents XSS attacks by allowing you to use only the HTML tags and attributes listed in the table. When this option is not selected, all the HTML tags and attributes are allowed and XSS attacks are not prevented.
Allowed Tags
a, abbr, acronym, address, area, b, bdo, big,blockquote, br, button,body,caption, center, cite, code, col, colgroup, dl, dt, dd, del, dfn,dir, div, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, hr, head, html, i, iframe,img, input, ins, kbd, label, legend, li, map, mark, menu, ol, optgroup, option, p,pre, q, s, samp, select, section, small, span, strike, strong, style, sub, sup, table, tbody,td, textarea, tfoot, th, thead, u, tr, tt, ul, var
Tags
Attributes Allowedcol, colgroup span, align, char, charoff, valign, width abbr,acronym title button type p align area alt,shape,coords,href bdo bdl dfn id, title div style img src,width,height,alt label for, form form accept, accept-charset, action, autocomplete, enctype, method ,name, novalidate, target li type, value input type, value, name p title optgroup label, disabled textarea rows, columns option label, disabled, selected, value table border, bgcolor, style font size, color, face a class, id, href tbody align iframe width, height, src, frameborder body bgcolor, link, text Page
- Display a JSP Page defined and stored on the platform.
Working with Widgets
Widgets can be added and removed, reconfigured, minimized or maximized, and moved around on a Dashboard.
Users that have the Manage Global Views/Reports permission can add/delete Widgets to a dashboard or modify its layout. In addition, any user who creates a dashboard can add, delete, and modify widgets on that page.
Add Widget to a Dashboard
- Click [Add Widget]
- Fill in the widget settings:
- Type - Select the Widget Type
- Position - Specify the column it appears in
- Widget title - Give the Widget a title
- Additional options - (Options vary, depending on the type of widget.)
Edit a Widget
- In the Dashboard, scroll to the widget of interest
- Click the wrench icon
 icon in the widget header.
icon in the widget header. - Specify your options. (The available options depend on the type of widget.)
- Click [Save]
Move a Widget
Widgets can be moved from column to column, or moved up or down within a column.
To move a widget, drag the header to a new position in the dashboard.
Minimize a Widget
To minimize a widget, click the Minimize icon in the widget header.
The widget remains minimized until you reopen it, or until your next login.
Delete a Widget
In the Widget header, click the "x" icon to delete the widget from the dashboard.
A confirmation dialog is displayed.
Overview widget
With the Overview widget, users can select an existing widget from the dashboard and display it on the overview page. This feature is particularly beneficial when users have access to multiple widgets, as it provides high-level metrics on the overview page for important or frequently accessed data. Currently, only one overview widget can be set, and it is displayed next to the Current application section.
The Overview widget is user-specific and does not affect the overview page for other users. Additionally, this option is application-specific, enabling users to set overview widgets at the application level from their respective dashboards.
How to set the overview widget?
- Go to Dashboard.
- Navigate to the desired widget you wish to set as overview widget.
- Click on the widget header.
- Select View on Overview.
- The selected widget appears on the Overview page.
How to remove the overview widget?
User can remove the overview widget from Overview page and Dashboard page as well.
Method 1:
- Go to Overview.
- Click ⋮ on the widget header.
- Select Remove from Overview.
- Click OK in the confirmation dialog.
- The overview widget will be removed.
Method 2:
- Go to Dashboard.
- Navigate to the overview widget.
- Click ⋮ on the widget header.
- Select Remove from Overview.
- Click OK in the confirmation dialog.
- The overview widget will be removed.
How to change the overview widget?
- Go to Dashboard.
- Navigate to the desired widget you wish to set as overview widget.
- Click ⋮ on the widget header.
- Select View on Overview.
- Click OK in the confirmation dialog.
- The selected widget appears on the Overview page.