JavaScript Field Type Reference for New AgileApps User Interface
Accessing and Updating Different Field Types
The following table shows how to access and update the different field types for the revamped AgileApps user interface, where:
- _sdForm is the variable that references the current form
- field is a string containing the name of the field
(as with all strings, literal values must be in quotes) - value is a value you specify (generally a string)
- value is language keyword, typed exactly as shown--as in this line,
for example, which gets the value from a field called email_address:
- _sdForm.email_address.value
Note:
Form data is in User Format. Data entered into the Form must be in that format, as well. Data going to and from the platform, on the other hand, must be in Database Format.- Learn more: Localization#JavaScript Programming
Note: JavaScript functions mentioned in the table does not support Web Forms.
Type Getter Setter New UI Support Scripts supported only with New UI Auto Number n/a n/a n/a n/a Checkbox getCheckBoxState(_sdForm, field)
Returns: true or falsesetCheckboxState(_sdForm, field, state)
state: true or false
Example:
setCheckboxState(_sdForm, "item_approved", true);Yes n/a Currency getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a Date _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a Date time _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a Dependent Picklist getPickListSelectedValue(_sdForm, field)
Returns: selected String containing valuesetPickListValue(_sdForm, field, value)
value: String containing new valueYes n/a Email Address getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a External Lookup n/a n/a n/a n/a File Field n/a n/a n/a n/a Formula n/a n/a n/a n/a Geolocation getTextFieldValue(_sdForm, field)
Returns: A string containing a latitude and longitude,
separated by a comma and a space.
Ex: 37.403930662906106, -121.97971165820213setTextFieldValue(_sdForm, field, value)
value: A string containing the new geolocation valueYes n/a Global Picklist getPickListSelectedValue(_sdForm, field)
Returns: selected String containing valuesetPickListValue(_sdForm, field, value)
value: String containing new valueYes n/a Image Field n/a n/a n/a n/a Lookup getLookupFieldValue(_sdForm, field)
Returns: String containing record ID
getLookupFieldText(_sdForm, field)
Returns: String containing the displayed text
getDependentLookupFieldsData(_sdForm, field)
Returns: Promise object containing an array of Lookup-Derived Fields value.setLookupValue(_sdForm, field, value, text)
value: String containing record ID
text: String containing the text to displayYes
Example for Get dependent lookup field data:
var dependentFieldDataPromise = getDependentLookupFieldsData(_sdForm, field);dependentFieldDataPromise .then(function(dependentLookupData) {
- console.log(dependentLookupData)
- console.log(dependentLookupData)
}, function(errorMessage){
- console.log(errorMessage)
- console.log(errorMessage)
});
Lookup-Derived_Fields getDependentLookupFieldValue(_sdForm, field)
Returns: Promise object containing the Lookup-Derived Fields value.- n/a
Yes
Example for Get dependent lookup field value:
var dependentFieldValuePromise= getDependentLookupFieldValue(_sdForm, field);dependentFieldValuePromise.then(function(dependentLookupData) {
- console.log(dependentLookupData)
- console.log(dependentLookupData)
}, function(errorMessage){
- console.log(errorMessage)
- console.log(errorMessage)
});
Multiple Checkboxes getMultiCheckBoxValue(_sdForm, field)
Returns: An array of values, one for each checked boxgetMultiCheckBoxValue(_sdForm, field, index)
index: 0 for the first checkbox,
1 for the second, and so on.
Returns: The value of the box if selected, else undefinedsetMultiCheckBoxValue(form, field, [value1, ...])
Argument: Array of values to set
Example:
setMultiCheckBoxValue(_sdForm, field, ["A", "B"])
(Checkboxes for all other values are turned off)Yes n/a Multi Object Lookup n/a n/a n/a n/a Multi Select Picklist getMultiPickListSelectedValue(_sdForm, field)
Returns: Array of strings, with selected values
Example: ["A", "C"]setMultiPickListValue(_sdForm, field, [value1, ...])
Argument: Array of values to select
Example:
setMultiPickListValue(_sdForm, field, ["A", "B"])Yes n/a Number _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new value, or a numberYes n/a Number with decimals sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new value, or a floatYes n/a Percentage sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a Phone/Fax sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a Picklist getPickListSelectedValue(_sdForm, field)
Returns: selected String containing valuesetPickListValue(_sdForm, field, value)
value: String containing new value
Example:
setPickListValue(_sdForm, "status", "Closed");Yes n/a setFieldCustomIcons(_sdForm, field, arrayOfCustomIconObject)
Note:This is available only in the revamped user interface.Yes
Use the following script to set custom field icons:
var arrayOfCustomIconObject = [
{
value: '2',
url: 'https://companies.mybroadband.co.za/files/2015/07/Software-AG-logo.jpg>',
altText: 'abcd',
iconPosition: 'right'
}
];
where;
- value - this is the picklist value that you want to use.
- url - this is the path to the image file which you want to use an icon.
- altText - this is the text you want to display when you move the cursor over the icon image.
- iconPosition - this is the icon position you want to use. You can choose right or left.
- value - this is the picklist value that you want to use.
Radio Buttons getRadioButtonValue(_sdForm, field)
Returns: String containing selected valuesetRadioButtonValue(_sdForm, field, value)
value: String containing new value to select
Example:
setRadioButtonValue(_sdForm, "color", "Black");Yes n/a Rich Text Area getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new value
Example:
setTextFieldValue(_sdForm, "detailed_description", "test description");Yes n/a Rollup Summary Field n/a n/a n/a n/a TextArea _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a TextField _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new value
Example:
setTextFieldValue(_sdForm, "first_name", "Adam");Yes n/a Time _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a URL _sdForm.fieldname.value
-or-
getTextFieldValue(_sdForm, field)
Returns: String containing valuesetTextFieldValue(_sdForm, field, value)
value: String containing new valueYes n/a
Variables and Methods Introduced in the Revamped UI
The following variables and methods are introduced in the revamped UI for Form scripts:
Variables
objectId- Use this variable to retrieve the object ID.recordId- Use this variable to retrieve the record ID.formAction- Use this variable to get the form action mode. The possible return values are add or update.
Methods
Method Name Description Syntax Example Output & Return Type getDependentLookupFieldValue This method provides the derived lookup field data corresponding to the field column name asynchronously. It returns the Promise object with fulfilled or rejected, the respective handler function (onFulfilled or onRejected) is called asynchronously. getDependentLookupFieldValue(_sdForm, fieldId) - fieldId: Lookup dependent field Id value.
To find out the dependent(derived) lookup field value: - Input:
getDependentLookupFieldValue(_sdForm, ‘95f1ce7608c546d69294211e3d0a4565‘); - Output: Derived lookup field object with name and id property.
- Return Type: Promise
- Example 1:
var dependentFieldValuePromise= getDependentLookupFieldValue(_sdForm, fieldId);dependentFieldValuePromise.then(function(dependentLookupData){console.log(dependentLookupData);
}, function(errorMessage){console.log(errorMessage)}
);
- Example 2: Some fields contains HTML tags in the value. This example shows you how to remove these tags and get the plain value.
var dependentFieldValuePromise= getDependentLookupFieldValue(_sdForm, fieldId);dependentFieldValuePromise.then(function(dependentLookupData) {
dependentLookupData['name'] = dependentLookupData['name'].replace(/(<([^>]+)>)/gi, );console.log(dependentLookupData);}, function(errorMessage){console.log(errorMessage)});
getDependentLookupFieldsData Get all the dependent(derived) lookup field data for a record using the parent lookup field. It returns the Promise object with fulfilled or rejected, the respective handler function (onFulfilled or onRejected) is called asynchronously. getDependentLookupFieldsData(_sdForm, ‘fieldTableColumn’); - fieldTableColumn: Parent(Lookup) field table column name value.
To find out the dependent(derived) lookup field value: - Input:
getDependentLookupFieldsData (_sdForm, ‘object_table_column_name‘); - Output: Array of derived lookup field object contains name and id property.
- Return Type: Promise
- Example 1:
var dependentFieldDataPromise = getDependentLookupFieldsData(_sdForm, ‘fieldTableColumn’);dependentFieldDataPromise.then(function(dependentLookupData) {console.log(dependentLookupData)
}, function(errorMessage){console.log(errorMessage)}
);
- Example 2: Some fields contains HTML tags in the value. This example shows you how to remove these tags and get the plain value.
var dependentFieldDataPromise = getDependentLookupFieldsData(_sdForm, ‘fieldTableColumn’);dependentFieldDataPromise .then(function(dependentLookupData) {Object.entries(dependentLookupData).forEach(([key, value]) => {dependentLookupData[key]['name'] = dependentLookupData[key]['name'].replace(/(<([^>]+)>)/gi, );
});console.log(dependentLookupData)
}, function(errorMessage){console.log(errorMessage)
});
getUserRoleNames Use this method to retrieve user role names. getUserRoleNames() Assuming login user is assigned 2 roles, Agent and Manager - Input:
getUserRoleNames() - Output:
["Agent", "Manager"] - Return Type: Array
isUserHasRole Use this method to find out if a user is assigned to a particular role. isUserHasRole("roleName") To find out if a user has an Admin role, - Input:
isUserHasRole("Admin") - Output:
true - Return type: Boolean
Assuming login user is assigned 2 roles, Agent and Manager- Input:
isUserHasRole("Agent") - Output:
true - Return type: Boolean
getUserActiveRole Use this method to get the currently active role name. getUserActiveRole() Assuming login user is assigned 2 roles, Agent and Manager - Input:
getUserActiveRole() - Output:
"Manager" - Return type: String
hideQuickResponseMessages Use this method to hide the quick text responses or email templates in the Notes Editor. hideQuickResponseMessages() Example: hideQuickResponseMessages(["c37ce2afe3e24a178bf6d558353cd05a","56fe26ccbd4945a184f6b0dd85a2d548"]);
- Where
c37ce2afe3e24a178bf6d558353cd05acan be the ID of the text response or the email template.
displayToastMessage This method is used to display the message in the toaster. displayToastMessage(type, message, dismissTime); - The method parameters should be in the same order.
- type: This is a mandatory parameter. It accepts "SUCCESS" or "ERROR" value.
- message: This is a mandatory parameter.
- dismissTime: This is an optional parameter. When this parameter is not passed, the toaster message has to be dismissed manually. The value is in milliseconds and in multiples of 1000.
Examples: displayToastMessage("SUCCESS", "Record Saved", "3000");displayToastMessage("ERROR", "Failed to save the record");
displayRecordDialog Use this method to open the new or existing object form layout record in the dialog. displayRecordDialog(objectId, layoutId, title, recordId); - The method parameters should be in the same order.
- objectId: This is a mandatory parameter.
- layoutId: This is an optional parameter. This parameter takes default value of default object layout id.
- title: This is an optional parameter. This parameter takes default value of object name.
- recordId: This is an optional parameter. This parameter opens a new record by default. If record is passed, then it opens the respective record.
Examples: displayRecordDialog("8fbe08246af94241a7aa842ebb5d3b7d", "e519a71bf21c4a7daec6763ea19dac85", "New Case", "780325538");displayRecordDialog("8fbe08246af94241a7aa842ebb5d3b7d", "e519a71bf21c4a7daec6763ea19dac85");displayRecordDialog("8fbe08246af94241a7aa842ebb5d3b7d", "", "New Case");
getDataOnPostSave Use this method to provide the record meta data on successfully saving the record. This method returns the promised object with RESOLVED or REJECT. If the record saved successfully then the promise gets resolved, else it returns reject.
Use the method onSave form script to get the promise object after saving the record.getDataOnPostSave(); - Object properties containing record meta data, are listed below.
- Optional properties are denoted with a '?' mark at the end of the property.
interface PostSaveEventData{recordId: string;objectId: string;status: ResponseStatus;statusMessage: string;isUpdateAction: boolean;layoutId?: string;recordLocator?: string;serverErrorMessage?: any;
- }
Output: Object<PostSaveEventData>
Return Type: Promise
Example:var postSavePromise = getDataOnPostSave();postSavePromise.then(data => {console.log(["post save data",data]);const recordId = data['recordId'];const objectId = data['objectId'];const url = `/records/detail/${objectId}/${recordId}?useRID=true`navigateToInAppUrl(url)}, (error) => {console.log(["error on post save data",error]);
});
navigateToInAppUrl Use this method to navigate inside application routes. It navigates only registered routes in an application. This method accepts only one parameter, which is the URL as a relative path. This is an application registered path. navigateToInAppUrl(url) Return Type: Void Example:
const url = `/records/detail/${objectId}/${recordId}?useRID=true`navigateToInAppUrl(url)
Methods Deprecated in the Revamped UI
The following method is deprecated in the revamped UI:
hideClaimAndAssignButtons(['assignOwnerShipButton','assignTeamOwnerShipButton','claimOwnerShipButton']);
This is deprecated as the ownership details are included in a single place in the new UI, and is now part of the People menu ![]() in the record details.
in the record details.
Considerations for Existing Custom Script Methods
For Form Scripts
- 1. hideActionsMenuItems(['assignOwnerShipButton','assignTeamOwnerShipButton']);
-
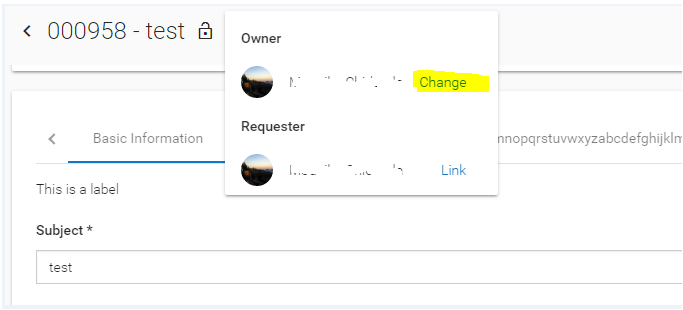
- When you click the Change link in the new UI and provide any input, the application searches in the "Users" and "Teams" objects.
- If we hide
"assignOwnerShipButton", no search is performed in the users list. - If we hide
"assignTeamOwnerShipButton", no search is performed in the teams list. - If we hide
"claimOwnerShipButton", the Assign to me option is not visible.
-
The following screenshot provides details of the Action menu described here: