Difference between revisions of "Section"
imported>Aeric |
imported>Aeric |
||
| Line 11: | Line 11: | ||
===Edit a Section=== | ===Edit a Section=== | ||
#Click '''Designer > Data > Objects > {object} > Form''' | #Click '''Designer > Data > Objects > {object} > Form''' | ||
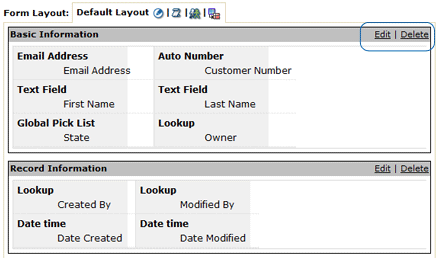
#Use the icons in the upper right corner to edit the section, change the number of columns it contains, or delete it. | |||
#Click the ''Edit'' link in the section of interest | #Click the ''Edit'' link in the section of interest | ||
#:[[File:Formlayouts-EditSection.gif|none]] | #:[[File:Formlayouts-EditSection.gif|none]] | ||
Revision as of 21:21, 10 February 2012
Sections divide areas in a Record for improved readability, and are collapsible so information can be hidden or visible. A standard Section displays fields from the Object record, but it is also possible to create Related Information sections and Subforms.
Users that have the Customize Objects permission can modify Sections
Add a Section
- Click Designer > Data > Objects > {object}
- In the Elements Sidebar, click the Form Controls tab.
- Drag the Section element to the Form area.
A highlight bar appears to indicate eligible drop areas. - A new Section is created
Edit a Section
- Click Designer > Data > Objects > {object} > Form
- Use the icons in the upper right corner to edit the section, change the number of columns it contains, or delete it.
- Click the Edit link in the section of interest
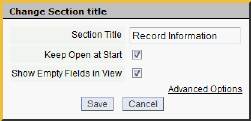
- Optionally, change the Section title or options
- Start Expanded
- If checked, expand the section when the record is opened
- Show Empty Fields in View
- If checked, display empty (blank) fields
- Choose one of the following options:
- Click the Advanced Options link to customize the section
- Click [Save]
Advanced Options in Sections
- In the Update Section page, provide the following information:
- Name
- Section Name
- Section Type
- Pre-populated (do not change)
- Start Expanded
- Expand the section when the record is opened
- Show Section Name in View
- If checked, the Section Name is displayed when the record is Viewed
- Show Section Name in Edit
- If checked, the Section Name is displayed when the record is Edited
- Show Empty Fields in View
- In a View, hide empty <BLANK> fields in the section
- Header Image
- Optionally, select an image to display at the top of the section
- Footer Image
- Optionally, select an image to display at the bottom of the section
- Left Side Image
- Optionally, select an image to display to the left of the section
- Right Side Image
- Optionally, select an image to display to the right of the section
- Optionally, Manage the Field Layout for this section
- Click [Save]
Note:
A field can be referenced in either:- a. A section for which Show Empty Fields in View has been disabled
(using Advanced Options in a Section), or - b. A Layout Rule condition.
But it cannot be referenced in both places.
The Reason: If the field is empty, the server removes it from the page. The Layout Rule, meanwhile, is a JavaScript function in the page. When the Layout Rule tries to test that field, an error occurs.
- a. A section for which Show Empty Fields in View has been disabled
About the Show Section Name Options in Sections
Use these options to show or hide section names when a record is Viewed or Edited by users.
Examples of use:
Option Section Heading is... Show Section Name in View 
Show Section Name in Edit

Visible when Viewed or Edited Show Section Name in View 
Show Section Name in Edit

Visible when Viewed, Hidden when Edited Show Section Name in View 
Show Section Name in Edit

Hidden when Viewed, Visible when Edited Show Section Name in View 
Show Section Name in Edit

Hidden when Viewed or Edited
Add or Edit a Related Information Section
Related Information Sections can be added based on Objects or Reports.
- Learn more: Related Information
Add or Edit a Subform
About Subforms
Subforms give users a way to view, modify, and add related records. Subforms can be used in both Forms that run in the platform, and in Web Forms that run externally.
For example, a subform might be used for:
- Line items in an Order form
- Expense line items in an Expense Report object
- A list of available inventory items
In a Form that is displayed the platform, a subform does all of the above, plus:
- A subform displays a grid of fields for a related object (an object that has a Lookup to the current object).
- Existing records that have a Lookup to the current record are automatically displayed.
- Those records can be modified and sorted.
- Column totals can be displayed for number and currency fields.
- New related records are added by providing data for empty rows in the grid.
When the platform processes the data in the subform, the new related records are created. The Lookup field in those records (also known as the Linking field) is automatically populated. (In a Web Form that runs externally, everything operates the same, with the exception that existing records cannot be displayed, and there are no column totals.)
- Considerations
-
- The owner of the main record becomes the owner of the related records created by the subform.
- Formula fields, Image fields, and File fields cannot be included in the subform.
- The Linking Field (the Lookup field defined in the subform object) should not be selected for inclusion the list of subform fields. (That field is included automatically when the subform is displayed. It should not be present in the subform, so that it cannot be changed accidentally.)
- Subforms are not supported in the mobile interface.
(If form contains a subform section, that section does not appear when the form is displayed on a mobile device.) - Subforms are supported for objects you create, and for the Cases object. They are not available for most other (mostly hidden) supporting System Objects. (In particular, they are not available for the Tasks object.)
- Column total calculations are performed on records that are added, changed, or deleted within the subform section. If a record is added outside of the subform, column totals will not be accurate.
- For that reason, an Object used in a subform should not be displayed in an Application Tab.
- Subforms are not supported in the mobile interface.
Tip: Once an object is chosen for use in a subform, got to the Tab Preferences page and remove it from all roles. Then it will not be available for use as an Application Tab.
- Subform within a subform is not supported.
- The list of subform records inside the record view of the Parent object is visible only when the ‘Record View Action’ in the Custom Access Criteria is true.
Using Subforms
To add a record to a subform:
- If record details are not already displayed, click - View Details -.
- If the subform tab is not currently selected, click the tab that contains it.
- At the top right of the subform section, click [Add Record].
A dialog appears, displaying a data-entry Form for that object. - Fill in values for the record.
- In the dialog, click [Save].
To edit an existing record displayed in a subform:
- If record details are not already displayed, click - View Details -.
- If the subform tab is not currently selected, click the tab that contains it.
- In that tab, click on a subform record.
The edit dialog opens. - Make your changes.
- In the dialog, click [Save].
To delete subform records:
- If record details are not already displayed, click - View Details -.
- If the subform tab is not currently selected, click the tab that contains it.
- Next to the record(s) to be deleted, click the check box under the trash can icon.
- Click [Save Changes].
The records are deleted, and any other changes made in the form are saved.
Working with Subforms
To add or edit a subform:
- Go to
 > Objects > {object} > Forms > {form}
> Objects > {object} > Forms > {form}
- a. To create a new subform:
- In the Elements sidebar, click New Subform.
- b. To edit an existing subform:
- In the subform section heading, click the Edit icon.
- a. To create a new subform:
- Fill in the subform settings:
- Basic Information
- Title - The text to display in the GUI.
- Section Type - Pre-populated (do not change)
- Object Name - The Object records to display in the Subform
- Linking Field - Select the field that does a Lookup to the current object. (A list is presented, in case there is more than one.)
- Number of Rows - Specify the number of rows to display in the Subform
- This is the minimum number of number of rows to display.
- It defaults to 5 rows. You can specify any value up to 100 rows.
- If data exists, then all available data is shown, plus an additional 3 empty rows.
- Layout
- This section is present for a form that is displayed in the platform. It is not present for a Web Form.
- Subform Position-
- Choose to embed the subform at the bottom of the previous form section, or have it appear as a tab-section in the form.
- Form for New Records- Choose the related object form to be displayed in the popup that appears when the user clicks the button to add a new record. The form assignment is applicable only for the normal forms. For a subform, the form that you select in the Form for New Records field, overwrites the selections made in the Forms Assignment page.
- Fields to Display in Subform-
- Choose the fields to display in the table of related records displayed in the subform.
- Use the Arrow Buttons to move fields to the list of Selected Fields and to specify their order.
The selected fields are displayed in the Subform when the form is displayed.
- Subform Position-
- Click [Next].
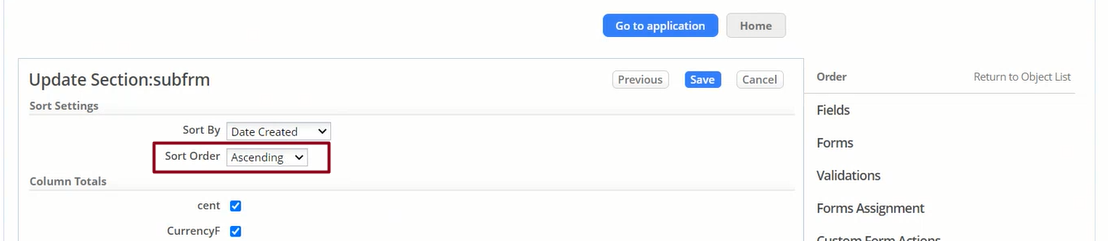
The second page of the subform definition appears. - Specify the Sorting and Totaling options.
- Sort Settings
- Choose the column to sort on, and specify an ascending or descending sort.
- Column Totals
- Select the numeric and currency fields that will be automatically totaled.
(Only numeric and currency fields are listed.)
- Click [Save]
Dynamic Sorting in Subforms
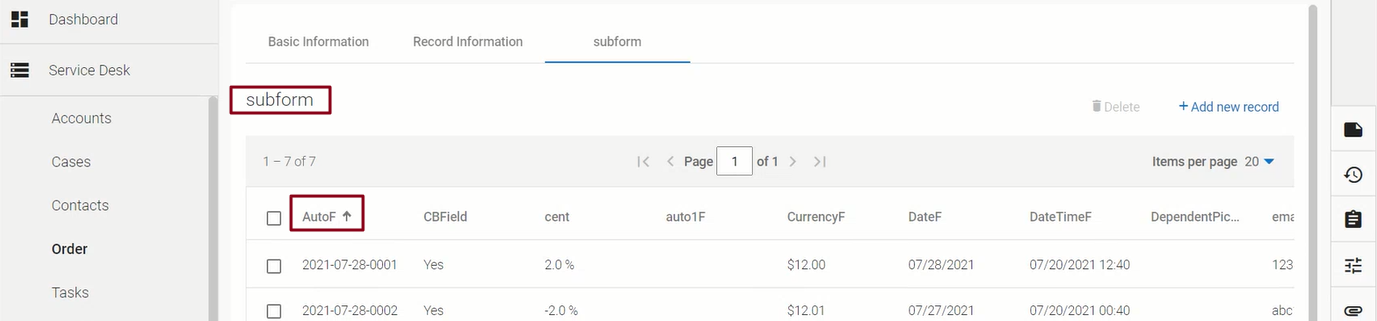
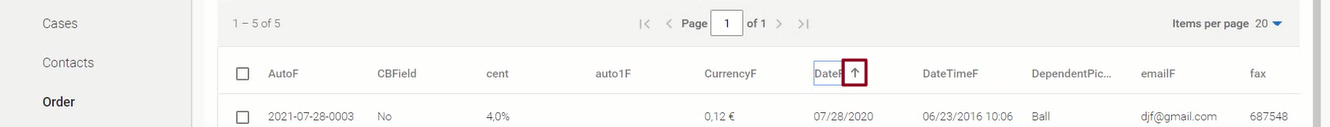
AgileApps new user interface now supports dynamic sorting in Subforms. This functionality provides you with a means of header based sorting on table column headers.
- You can sort the records by clicking on the column header.
- Sorting order is indicated by the sorting icon against the column header.
- Default sorting is as per the configuration in settings. Dynamic sorting functionality does not have any impact on the original sorting implementation.
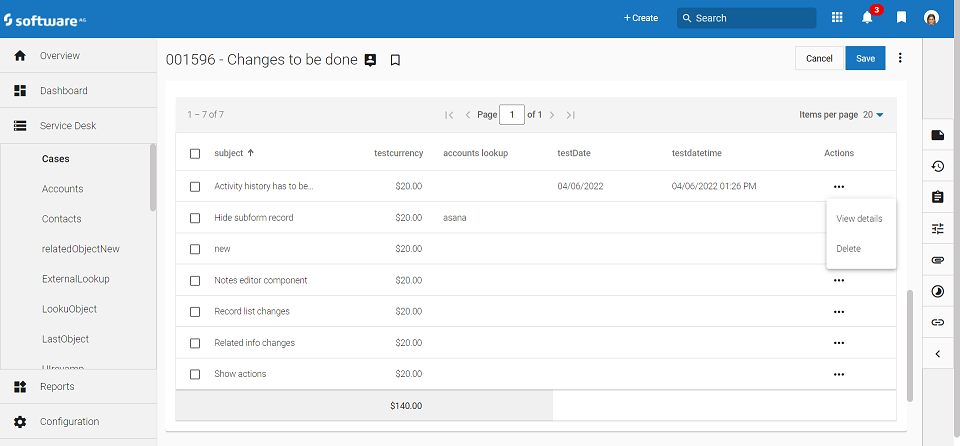
Subform record operations
In the new user interface, Edit and Delete options are available under Actions column of the subform section in the main record. Click ![]() to see View details and Delete options. View details has two options, Read and Update. These options are usable only if the user has the required access to the object used in the subform.
to see View details and Delete options. View details has two options, Read and Update. These options are usable only if the user has the required access to the object used in the subform.