Difference between revisions of "Creating a Custom User Interface (CUI) Implementation"
imported>Aeric (Created page with "==Overview== This use case provides information about customizing the user interface for the AgileApps platform UI. A custom user interface (CUI) implementation changes the overa...") |
imported>Aeric |
||
| (40 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Overview== | ==Overview== | ||
This | This page provides information about customizing the user interface for the AgileApps application. A custom user interface (CUI) implementation changes the overall look and feel of the layout of the runtime UI of the application. | ||
For information on creating a basic CUI, see Creating a Simple Custom User Interface (CUI). This section provides details on creating an advanced CUI. | For information on creating a basic CUI, see [[Creating a Simple Custom User Interface (CUI)]]. This section provides details on creating an advanced CUI. | ||
==Actors== | ==Actors== | ||
UI designers use the CUI to create their own runtime experience with the help of HTML, CSS, and JavaScript. They can also include Smart UI components from the available library. | UI designers use the CUI to create their own runtime experience with the help of HTML, CSS, and JavaScript. They can also include Smart UI components from the available library. For information on Smart Components, see [[Smart Components for AgileApps]]. | ||
==Before You Begin== | ==Before You Begin== | ||
| Line 13: | Line 13: | ||
:4. Installed GitHub. | :4. Installed GitHub. | ||
==Creating a CUI== | ==Creating a CUI Implementation== | ||
A new CUI implementation involves the following steps: | |||
:1. [[#Creating the CUI|Creating the CUI]] | |||
:2. [[#Packaging the CUI|Packaging the CUI]] | |||
:3. [[#Deploying the CUI|Deploying the CUI]] | |||
===Creating the CUI=== | |||
:1. Create a directory and git clone the boiler template from GitHub as follows:<br> | :1. Create a directory and git clone the boiler template from GitHub as follows:<br> | ||
[[File: | <nowiki> | ||
/* Clone from git repository using git bash */ | |||
git clone https://github.com/agileapps-dev-com/agileapps-cui.git | |||
</nowiki> | |||
:2. Configure the webpack development server as follows: | |||
::a. Go to '''agileapps-cui''' directory and open the '''webpack.config.js''' file in Notepad or any other text editor. | |||
::b. Update the '''target''' value into your agileapps instance path. An example is as follows: | |||
<nowiki> | |||
/* Update the target value into your agileapps instance path include port as well, if any. */ | |||
proxy: [{ | |||
context: ['/networking', '/ace-lib'], | |||
"target": "https://agileapps-instance-path", | |||
"secure": false, | |||
"changeOrigin": "true" | |||
}] | |||
</nowiki> | |||
:3. Install any development setup dependencies by running the following command: | |||
::<code>npm install</code> | |||
:4. Start the development server by running the following command in the command prompt: | |||
::<code>npm run start:dev</code> | |||
:5. Access the URL at <code>https://localhost:8054/simple/index.html</code> where localhost is your machine name. | |||
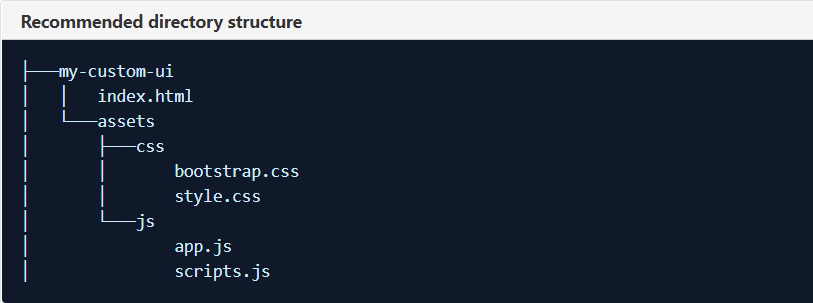
:6. Modify the content in <code>~/agileapps-cui/src/simple</code>. You can create more CSS, HTML, and JavaScript files as per your requirement. However, ensure to adhere to the recommended file structure guideline as shown here:<br> | |||
{{Note|The CUI directory should have an index.html file as the entry file. Other files are optional.}} | |||
::[[File:cui_file_structure_guidelines.png|500px]]<br> | |||
===Packaging the CUI=== | |||
After you create the CUI, you have to package it for deployment. Archive the CUI you create by running the following command: | |||
<code>npm run archive simple</code> | |||
{{Note|'''simple''' is the directory name in <code>~agileapps-cui/src</code>}} | |||
If you change the directory name or create a new directory, use that value instead of '''simple'''. | |||
The package will be available in <code>~/agileapps-cui/dist/</code> directory. | |||
After you finish packaging, next you have to deploy the package. | |||
===Deploying the CUI=== | |||
To deploy the CUI, you need to meet the following prerequisites: | |||
:1. You should have file system access to the AgileApps instance. | |||
:2. The packaged CUI archive file should be available. | |||
====Deploy as a WAR/webapp File==== | |||
Currently, the CUI supports only the direct deployment to the '''webapps''' directory. Perform the following actions: | |||
:1. Shut down the AgileApps instance. | |||
:2. Extract the '''.zip''' file. For example, '''simple.zip''' into the '''webapps''' directory as a sibling to '''networking''' in the AgileApps installation directory. | |||
:3. Start the AgileApps instance. | |||
:4. Access the CUI using <code>https://agileappsinstancename/simple/index.html</code> where '''agileappsinstancename''' is your AgileApps instance. | |||
Latest revision as of 03:42, 5 November 2019
Overview
This page provides information about customizing the user interface for the AgileApps application. A custom user interface (CUI) implementation changes the overall look and feel of the layout of the runtime UI of the application.
For information on creating a basic CUI, see Creating a Simple Custom User Interface (CUI). This section provides details on creating an advanced CUI.
Actors
UI designers use the CUI to create their own runtime experience with the help of HTML, CSS, and JavaScript. They can also include Smart UI components from the available library. For information on Smart Components, see Smart Components for AgileApps.
Before You Begin
- 1. Have the knowledge of HTML, CSS, and JavaScript.
- 2. Have an understanding of the file and directory structure for a CUI.
- 3. Have a basic understanding of the AgileApps platform UI.
- 4. Installed GitHub.
Creating a CUI Implementation
A new CUI implementation involves the following steps:
Creating the CUI
- 1. Create a directory and git clone the boiler template from GitHub as follows:
/* Clone from git repository using git bash */ git clone https://github.com/agileapps-dev-com/agileapps-cui.git
- 2. Configure the webpack development server as follows:
- a. Go to agileapps-cui directory and open the webpack.config.js file in Notepad or any other text editor.
- b. Update the target value into your agileapps instance path. An example is as follows:
/* Update the target value into your agileapps instance path include port as well, if any. */
proxy: [{
context: ['/networking', '/ace-lib'],
"target": "https://agileapps-instance-path",
"secure": false,
"changeOrigin": "true"
}]
- 3. Install any development setup dependencies by running the following command:
npm install
- 4. Start the development server by running the following command in the command prompt:
npm run start:dev
- 5. Access the URL at
https://localhost:8054/simple/index.htmlwhere localhost is your machine name. - 6. Modify the content in
~/agileapps-cui/src/simple. You can create more CSS, HTML, and JavaScript files as per your requirement. However, ensure to adhere to the recommended file structure guideline as shown here:
Packaging the CUI
After you create the CUI, you have to package it for deployment. Archive the CUI you create by running the following command:
npm run archive simple
If you change the directory name or create a new directory, use that value instead of simple.
The package will be available in ~/agileapps-cui/dist/ directory.
After you finish packaging, next you have to deploy the package.
Deploying the CUI
To deploy the CUI, you need to meet the following prerequisites:
- 1. You should have file system access to the AgileApps instance.
- 2. The packaged CUI archive file should be available.
Deploy as a WAR/webapp File
Currently, the CUI supports only the direct deployment to the webapps directory. Perform the following actions:
- 1. Shut down the AgileApps instance.
- 2. Extract the .zip file. For example, simple.zip into the webapps directory as a sibling to networking in the AgileApps installation directory.
- 3. Start the AgileApps instance.
- 4. Access the CUI using
https://agileappsinstancename/simple/index.htmlwhere agileappsinstancename is your AgileApps instance.