Difference between revisions of "Web Tabs"
From LongJump Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 20: | Line 20: | ||
#*Select the Web Tab Type | #*Select the Web Tab Type | ||
#:;URL:Enter the URL of a website you want to appear in the web tab.<br>For, example display your RSS feeds using http://google.com/reader | #:;URL:Enter the URL of a website you want to appear in the web tab.<br>For, example display your RSS feeds using http://google.com/reader | ||
#::'''Note:''' | |||
#::These days, many browsers (and virtually all mobile apps) block such redirects, so the preferred way to create a web tab to display a URL is to create a JSP page with an iFrame in it that displays the content of the URL. Then use the ''Page'' option, below. | |||
#:;Page:Choose from existing [[Pages]] or build your own | #:;Page:Choose from existing [[Pages]] or build your own | ||
#:;Widget:Set up the [[Widget]] layout and access permissions | #:;Widget:Set up the [[Widget]] layout and access permissions | ||
Revision as of 01:53, 13 December 2011
Designer > Presentation > Web Tabs
Web tabs let you add custom web pages that display as tabs in your application.
About Web Tabs
Web tabs can display web pages from another server. For example, you can display a page from your company's intranet site, or another company's website, as a web tab in your application. Or you can create Web Tabs using features of the platform:
- Page - Display custom, personalized Pages
- Widget - Display pages that contain collections of Widgets
- Database View - Display pages that contain Database Views
- Compare to: Data Tab
Working with Web Tabs
Users that have the Customize Objects permission can create Web Tabs
Create a Web Tab
- Click Designer > Presentation > Web Tabs
- Click the [New Web Tab] button and complete the following information:
- Enter the Name
- Select the Web Tab Type
- URL
- Enter the URL of a website you want to appear in the web tab.
For, example display your RSS feeds using http://google.com/reader - Note:
- These days, many browsers (and virtually all mobile apps) block such redirects, so the preferred way to create a web tab to display a URL is to create a JSP page with an iFrame in it that displays the content of the URL. Then use the Page option, below.
- Page
- Choose from existing Pages or build your own
- Widget
- Set up the Widget layout and access permissions
- Choose the preferred layout, with one, two or three columns
- Database View
- Choose the Database View to use as the basis of this web tab
- Choose the appropriate Role Based Access Permissions
- Click [Save]
Edit a Web Tab
- Click Designer > Presentation > Web Tabs
- Click the link for the Web Tab you want to edit
- Click the [Edit] button to open the Web Tab for editing
- Update Web Tab Information as required:
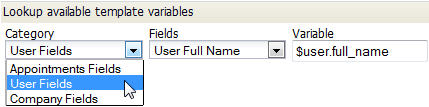
- Use the Template Variable Tool to get the names of variables you can use in the page:
- Change the Name
- Select the Tab Type
- Choose the Web Tab Height
- Edit the Web URL as needed
- Click [Save]
Delete a Web Tab
To delete a web tab:
- Click Designer > Web Tabs
- Click the Web Tab you want to delete
- Click the [Delete] button. A confirmation message opens.
- Click [OK] to delete the web tab
- Learn more: Recycle Bin
Displaying a Web Tab
When you create a web tab, it shows up in the Workspace for the application you are currently running. You can click it there, the same as you would any other object. The page is then opened as a new tab.
- Considerations
-
- If no application is running when you create the web tab, or if you are running a different application, you'll find it under Workspace > All Items.
- You can click it there, or click the [Personalize Workspace Settings] button to move it to the list of visible elements (objects and platform elements that are displayed in the sidebar).
- Do that for any application in which you want the web tab to appear in the list of visible objects.