Difference between revisions of "Applications"
From LongJump Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 2: | Line 2: | ||
__TOC__ | __TOC__ | ||
==About Applications== | ==About Applications== | ||
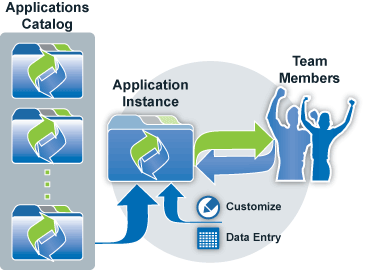
Pre-packaged applications can installed from the [[My Applications]] page, and they can be customized to fit your | Pre-packaged applications can installed from the [[My Applications]] page, and they can be customized to fit your needs. Or you can create your own applications. | ||
::[[Image:LJapp.gif]] | ::[[Image:LJapp.gif]] | ||
Revision as of 21:46, 22 October 2012
An application is a collection of related Objects that provide a viewable collection of information, enabling users to access the information, and automated processes to make working with that data easier.
About Applications
Pre-packaged applications can installed from the My Applications page, and they can be customized to fit your needs. Or you can create your own applications.
Anatomy of an Application
The platform includes a number of elements, which are available to use with any Application. These elements appear as tabs in the user interface, and describe objects in the database.
| Element | Description |
|---|---|
| Objects | Objects are the basic building blocks of an application. Objects contain data Fields that store data, and they can be setup to relate to other objects. Data records associated with Objects are the primary information structures in an application.
|
| Web Tabs | Web Tabs enable you to extend the platform by adding custom JSP Pages to your application. Web Tabs can contain links to other websites, as well as Components, Pages, Widgets, and Database Views |
| Views | A view selects and organizes data for a single object. You can customize and save views by specifying column Order, adding Filters or Computed Fields and setting Color Codes. |
| Reports | Reports organize data for display and analysis, and can deliver data from multiple objects, using Database Views. Reports include the ability to set column Order, add Filters or Computed Fields, Color Codes, data Groups, Computing and Metrics and Charts. |
| Home Page | The first page an application user sees, the home page can be interactively designed with selected Widgets to provide each user with a custom Dashboard that is visible to everyone, individually-assigned, or based on the user's role or team. |