Difference between revisions of "Email Templates"
imported>Aeric |
imported>Aeric |
||
| Line 37: | Line 37: | ||
When the email arrives in a recipient's inbox, file paths are obviously of little value. (They would only work if recipient happened to have all of the right images at the right locations on their local system. Small chance!) So Http URLs are used to access the images. | When the email arrives in a recipient's inbox, file paths are obviously of little value. (They would only work if recipient happened to have all of the right images at the right locations on their local system. Small chance!) So Http URLs are used to access the images. | ||
To generate those URLs, the images to be included in the URLs need to be uploaded to the platform as [[Public Document]]s. URLs for those images become available when they are made public. You then insert those URLs into the <tt><nowiki>< | To generate those URLs, the images to be included in the URLs need to be uploaded to the platform as [[Public Document]]s. URLs for those images become available when they are made public. You then insert those URLs into the <tt><nowiki><img src"..."></nowiki></tt> tags. | ||
The resulting tag as the form <tt>< | The resulting tag as the form <tt><img src="{{platformURL}}/..."></tt>. The link then works in the recipient's email, because the image is publicly available. | ||
<noinclude> | <noinclude> | ||
[[Category:Tutorials]] | [[Category:Tutorials]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 20:04, 10 June 2014
Workspace > All Items > Templates
Email templates define a standard look for Email correspondence that can be customized for individual messages.
About Email Templates
Email Templates are used in Campaigns and in general correspondence.
Templates are created using an online editor, or by pasting in HTML created in an external editor.
Templates can also include variables to information so you can personalize each email that goes out.
Working with Email Templates
Create an Email Template
- Click Workspace > All Items > Templates.
The Templates object opens. - Click the [New Template] button.
- Select your template design method:
- Free-Form HTML Editor: Use our WYSIWYG HTML layout editor to create your own HTML pages
- Cut and Paste Raw HTML: Using an HTML editor to create the template, then paste the HTML into the template
- Plain Text Editor: Create a plain text email without images or graphics
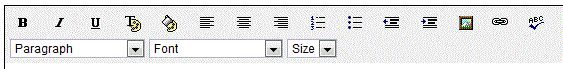
Use the HTML Editor Toolbar
The toolbar appears when using the free-form HTML editor.
- Use the icons in the toolbar at the top of the edit area to change text style, layout or add images from the Image Library.

Add Template Variables
Use Template Variables to personalize email templates:
- From any template editor, Click the Show Template Fields link.
The Template Variable Tool pops up. - Select a category and a field.
The name for the field appears in the Variable column. (For example:$Customer.discount.) - Copy the variable name, close the popup, and insert the variable into your template.
- From any template editor, Click the Show Template Fields link.
- For a list of Template Variables, see: Template Variables in Email Templates
Adding Images
In HTML, an image is referenced using a tag that has the form: <img src"...">, where the src attribute contains an absolute or relative path to the image. That path can be a file path like ../images/local_image_file.jpg or it can be a URL of the form http://....
When the email arrives in a recipient's inbox, file paths are obviously of little value. (They would only work if recipient happened to have all of the right images at the right locations on their local system. Small chance!) So Http URLs are used to access the images.
To generate those URLs, the images to be included in the URLs need to be uploaded to the platform as Public Documents. URLs for those images become available when they are made public. You then insert those URLs into the <img src"..."> tags.
The resulting tag as the form <img src="https://na.longjump.com/networking/...">. The link then works in the recipient's email, because the image is publicly available.