HowTo:Create a JSP Page and Java Controller
From AgileApps Support Wiki
Revision as of 01:02, 3 August 2012 by imported>Aeric (→Developing the Application)
|
For: Developers See more: |
Overview
In this guide, you create a JSP Page and a Controller Class that interact to:
- Add records to a Mailing List object
- Do a SQL search for (one or more) records
- Update records
Sample Scenario
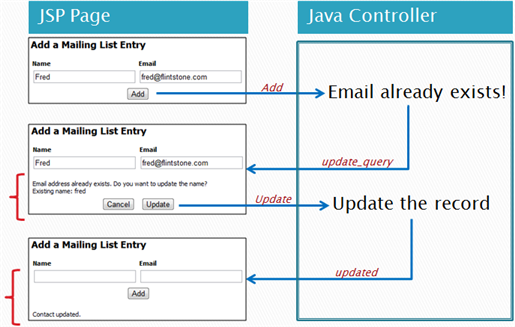
A sample interaction scenario might look like this:

- The arrows going to the controller show the value of the action variable that is passed from the JSP Page.
- The arrows going to the JSP Page show the value of the control variable that is passed from the controller.
- (The names of the variables are determined by convention. They could be anything.)
Communication Mechanisms
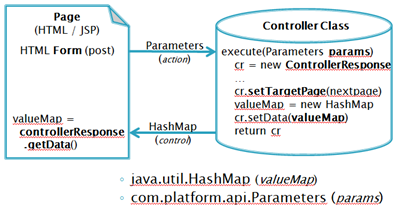
This diagram shows how the interactions between the JSP Page and the controller Class take place:

- An HTML Form designates the location to go to when a button is pressed.
- When it targets a class, the platform instantiates an object when it is visited.
- All contents of the form are passed to the controller as name/value pairs, in the params:
- - Fields that have data in them: <input type="input" ...
- - Hidden data fields: <input type="hidden" ...
- - The button that was pressed: <input type="submit" name="..." value="..." ...
- (The value is displayed as the button label, and passed as the value associated with the name.)
- The controller's execute method returns a ControllerResponse object
- The ControllerResponse object designates the page to go to next
- You use its setData method to load a HashMap with values to send to the page
Prerequisites
- A "Mailing List" object must created, with two fields: contact_name and contact_email
Developing the Application
Create the Java class
- Follow the instructions at Add a Class to create AddUpdateController_YOURNAME
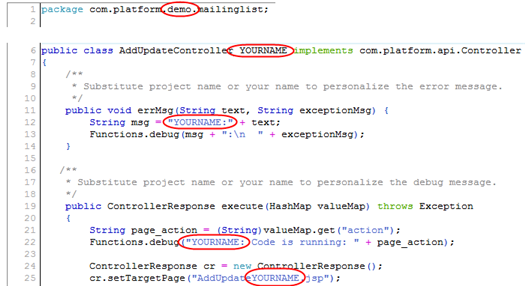
- Copy and paste the contents of AddUpdateController.java into the Class
- Customize the class:
- Save the class
Create the JSP Page
- Follow the instructions at Add a Page to create AddUpdateYOURNAME.jsp
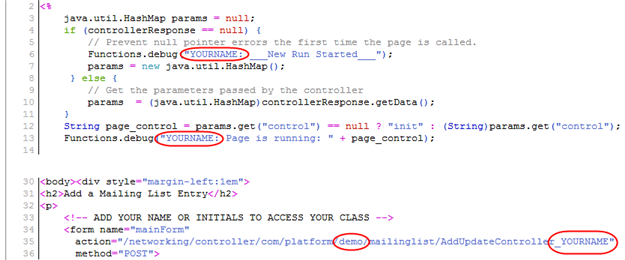
- Copy and paste the contents of AddUpdate.jsp
- Customize the JSP Page:
- Save the JSP page
Try it Out
To test the project, visit the following URL:
- https://{yourDomain}/networking/pages/AddUpdate.jsp
(A valid username and password is required to log in to the platform.)