Difference between revisions of "Accessibility Mode"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 23: | Line 23: | ||
===Color and highlight accessibility=== | ===Color and highlight accessibility=== | ||
:* The GUI component that has current focus is shown with stronger highlighting | :* The GUI component that has current focus is shown with stronger highlighting. | ||
:*Fields on a form include a tooltip icon. | :* Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus. | ||
===Keyboard Keys in Firefox === | ===Keyboard Keys in Firefox === | ||
Revision as of 10:43, 25 February 2021
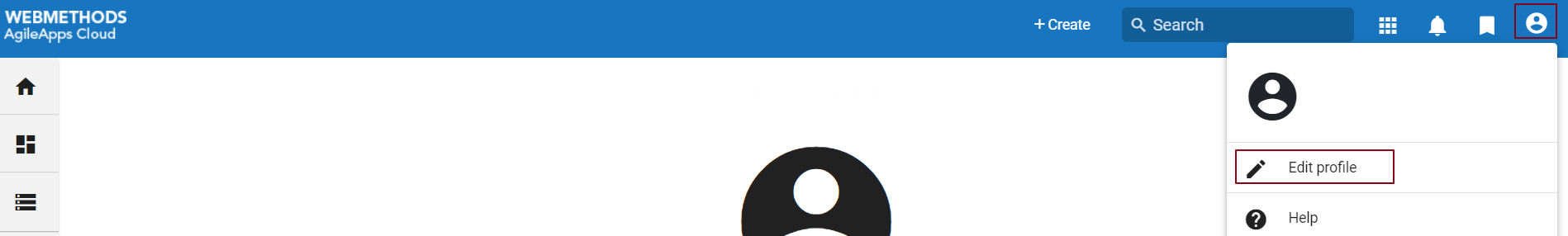
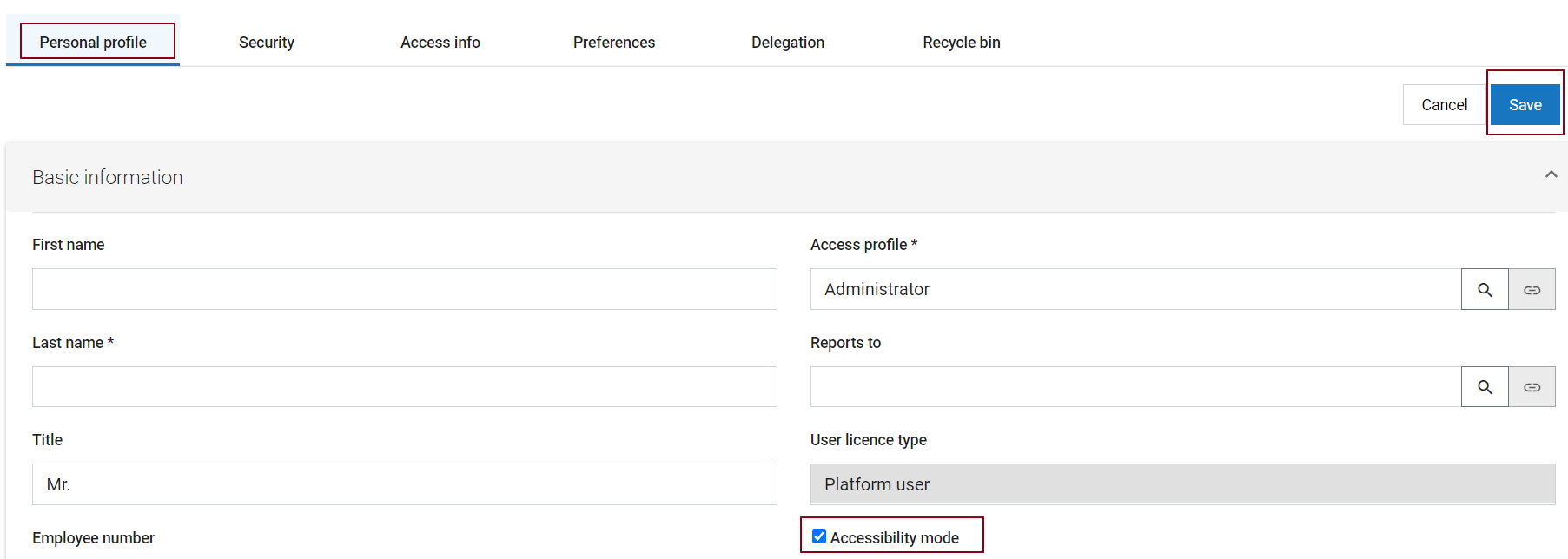
To enable accessibility mode in AgileApps new UI:
{Login Name} > Edit profile > Personal profile Tab > Accessibility Mode checkbox > Save
Note:
Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: Keyboard Interaction for AgileApps new UI Accessibility.
Keyboard Accessibility
The AgileApps Platform is designed to be as accessible as possible through a keyboard. Users can easily tab through the platform UI.
Tab-through provides the following options:
- When focused on tabs, use right/left arrow keys to switch tabs.
- Arrows keys work within menus to navigate between entries.
- Use skip links to shift focus to different parts of the page without tabbing through every element.
- On edit pages such as forms, the keyboard focus starts at the first editable field on the page.
- In the application navigator when accessibility is enabled, tabbing moves you through each element for every module. Use the arrow keys to move through the application navigator without focusing on these additional elements.
Color and highlight accessibility
- The GUI component that has current focus is shown with stronger highlighting.
- Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus.
Keyboard Keys in Firefox
Here are the effects of the keyboard keys in Firefox:
- Tab and Shift+Tab - Move forward to next GUI element, or back to previous one
- Right arrow and Left arrow - Move from one item to the next in a radio-button group
- Spacebar - Select or de-select the current checkbox or radio button. Open a file.
- Esc - Close a popup window
- Use the Tab and Shift+Tab keys to move forward and back through the links and other selectable fields.
- When a link receives focus, press Enter to select the link.