Difference between revisions of "Display Styles"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 43: | Line 43: | ||
|} | |} | ||
}} | }} | ||
Revision as of 19:08, 29 March 2013
Display Styles visually enhance the user experience, providing the ability to configure Forms into optional sections and related information - users can then focus on data entry or access to information. Customize Display Styles to match the action (when Viewing, Adding or Editing a record) or define how to view Related information.
Available Display Styles
The following examples describe how these Display Styles can be used.
Considerations
- Display Styles are available in any Custom Object
- Only Sectional or Horizontal Tabbed Display Styles are available for CRM Objects
- By default, all Forms use the Sectional Display Style
- Display Styles can be assigned based on actions
- Display Styles are created via Forms
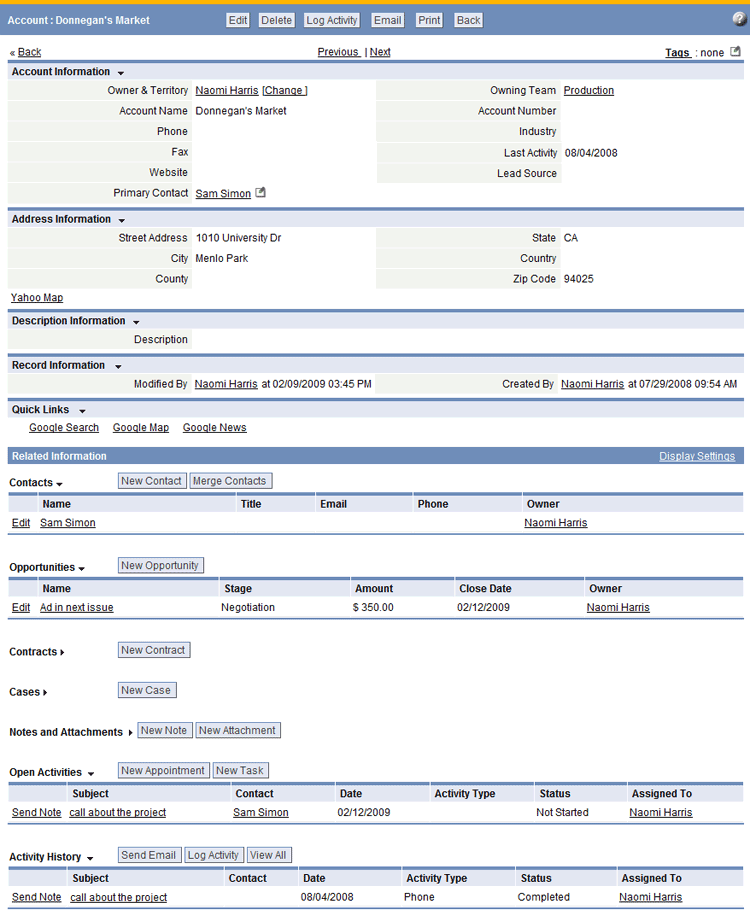
Sectional
|
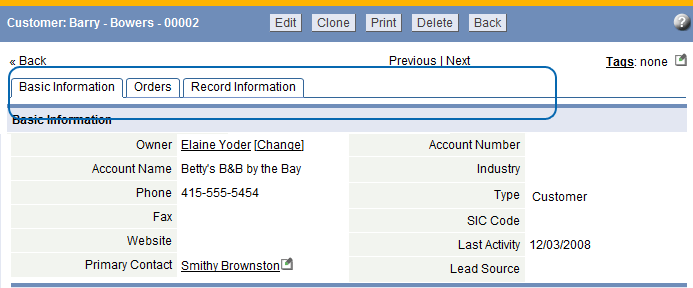
Horizontal Tabbed
|
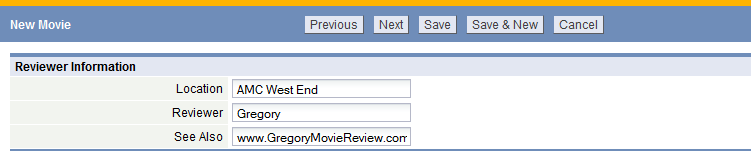
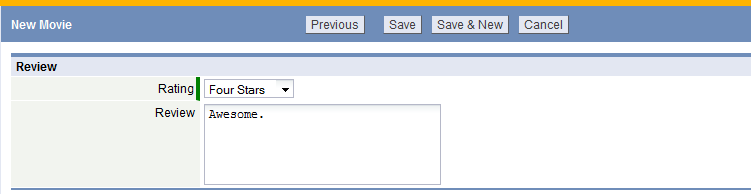
{{#ifeq HD | ServiceDesk | | LJ Apps
Wizard
|
Note: In Views, Related Information is displayed as vertical tabs, Quick Links are not displayed |} }}