Difference between revisions of "Display Styles"
From AgileApps Support Wiki
imported>Alice |
imported>Aeric m (Text replace - 'Form Layouts' to 'Forms') |
||
| Line 1: | Line 1: | ||
Display Styles visually enhance the user experience, providing the ability to configure [[ | Display Styles visually enhance the user experience, providing the ability to configure [[Forms]] into optional sections and related information - users can then focus on data entry or access to information. Customize Display Styles to match the action (when Viewing, Adding or Editing a record) or define how to view Related information. | ||
==Available Display Styles == | ==Available Display Styles == | ||
| Line 8: | Line 8: | ||
*Only [[#Sectional|Sectional]] or [[#Horizontal Tabbed|Horizontal Tabbed]] Display Styles are available for CRM Objects | *Only [[#Sectional|Sectional]] or [[#Horizontal Tabbed|Horizontal Tabbed]] Display Styles are available for CRM Objects | ||
:*At this time, only [[#Sectional|Sectional]] Display Styles are available in the [[Related Information]] section of the [[Projects]] object | :*At this time, only [[#Sectional|Sectional]] Display Styles are available in the [[Related Information]] section of the [[Projects]] object | ||
*By default, all [[ | *By default, all [[Forms]] use the [[#Sectional|Sectional]] Display Style | ||
*Display Styles can be assigned based on actions | *Display Styles can be assigned based on actions | ||
*Display Styles are created via [[ | *Display Styles are created via [[Forms]] | ||
===Sectional=== | ===Sectional=== | ||
Revision as of 00:22, 13 July 2011
Display Styles visually enhance the user experience, providing the ability to configure Forms into optional sections and related information - users can then focus on data entry or access to information. Customize Display Styles to match the action (when Viewing, Adding or Editing a record) or define how to view Related information.
Available Display Styles
The following examples describe how these Display Styles can be used.
Considerations
- Display Styles are available in any Custom Object
- Only Sectional or Horizontal Tabbed Display Styles are available for CRM Objects
- At this time, only Sectional Display Styles are available in the Related Information section of the Projects object
- By default, all Forms use the Sectional Display Style
- Display Styles can be assigned based on actions
- Display Styles are created via Forms
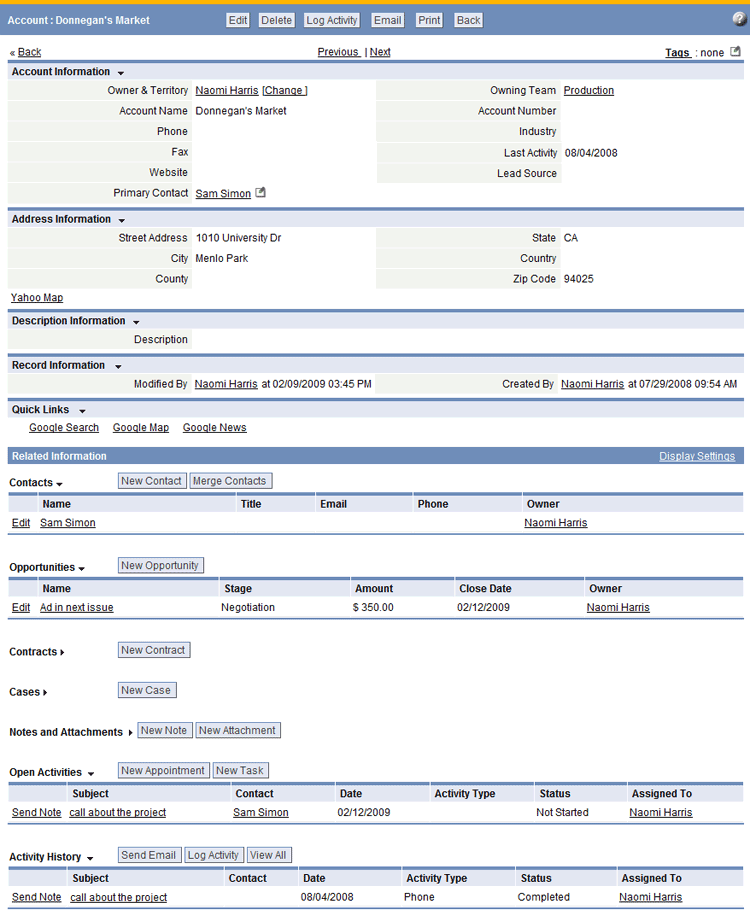
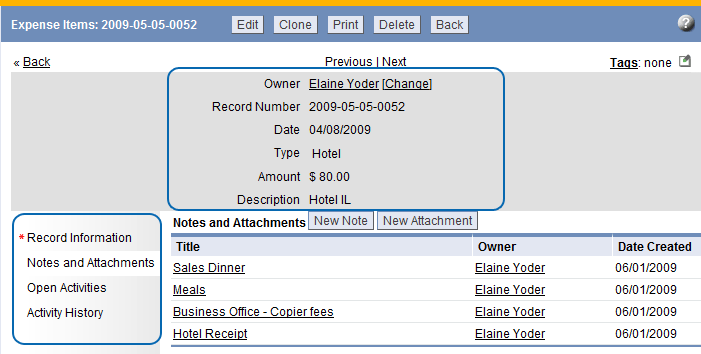
Sectional
|
Accordion Layout
|
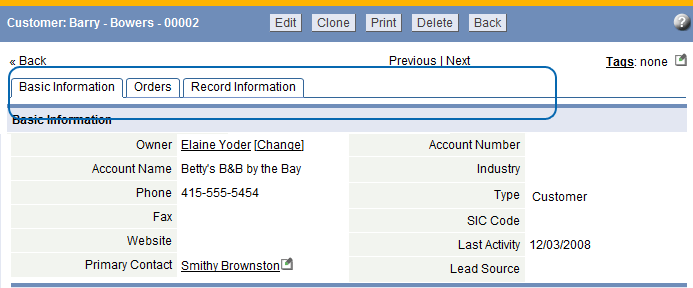
Horizontal Tabbed
|
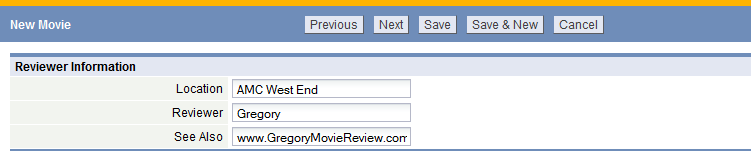
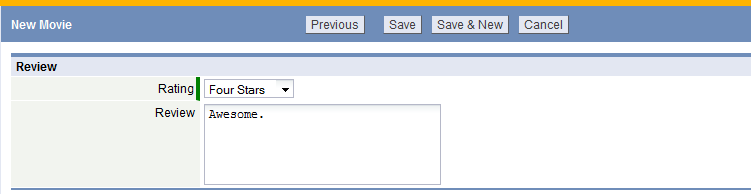
Wizard
|
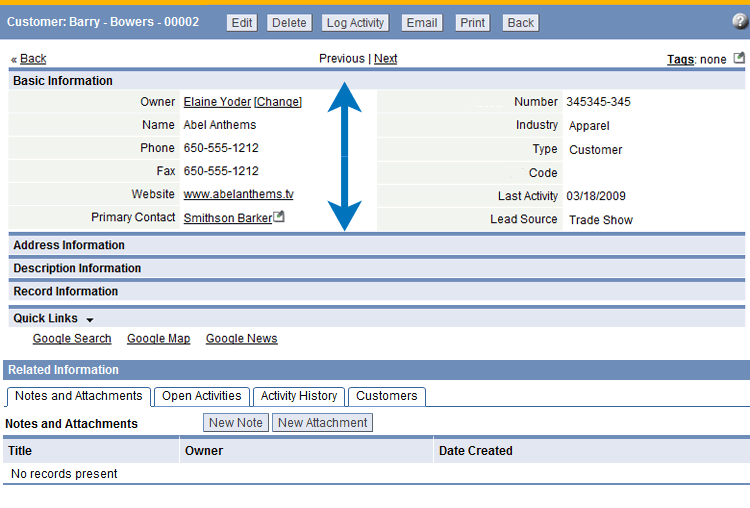
Vertical Tabbed
Note: In Views, Related Information is displayed as vertical tabs, Quick Links are not displayed |
Available Display Styles/Action Combinations
| When... | Choose one of these formats... |
|---|---|
| Viewing a Record |
|
| Adding a Record | |
| Editing a Record | |
| Viewing Related Information in a Record |