Difference between revisions of "Custom Form Actions"
imported>Aeric m (Text replace - 'Data & Presentation > Objects' to 'Data > Objects') |
imported>Aeric m (Text replace - 'Data & Presentation > Objects' to 'Data > Objects') |
||
| Line 23: | Line 23: | ||
== Add an Action == | == Add an Action == | ||
Follow these steps to add an action: | Follow these steps to add an action: | ||
# Click '''Designer > Data | # Click '''Designer > Data > Objects > {object name} > Actions''' | ||
# Click the '''Add Action''' button | # Click the '''Add Action''' button | ||
# In the Action Information Section, complete the following information: | # In the Action Information Section, complete the following information: | ||
| Line 73: | Line 73: | ||
== Edit an Action == | == Edit an Action == | ||
Follow these steps to edit an action: | Follow these steps to edit an action: | ||
# Click '''Designer > Data | # Click '''Designer > Data > Objects > {object name} > Actions''' | ||
# Click the title of the action | # Click the title of the action | ||
# Click the '''Edit''' button | # Click the '''Edit''' button | ||
| Line 81: | Line 81: | ||
== Delete an Action == | == Delete an Action == | ||
Follow these steps to delete an action: | Follow these steps to delete an action: | ||
# Click '''Designer > Data | # Click '''Designer > Data > Objects > {object name} > Actions''' | ||
# Click the title of the action | # Click the title of the action | ||
# Click the '''Delete''' button | # Click the '''Delete''' button | ||
Revision as of 00:03, 3 June 2011
Designer > Data > Objects > {object} > Actions
Custom actions can be created and invoked when displaying data records.
About Actions
An Action can execute any of the following:
- A component which is an element written in HTML and JavaScript
- A page which is a standard JSP (JavaServer Page) page with custom user interface elements or an independent tab
- JavaScript that uses AJAX and REST to interact with the platform
The action can run against a single record, multiple records (via More Actions), or both single and multiple records.
- Compare to Actions in Workflows and Manage Related Information
Single Record and Group Actions via the User Interface
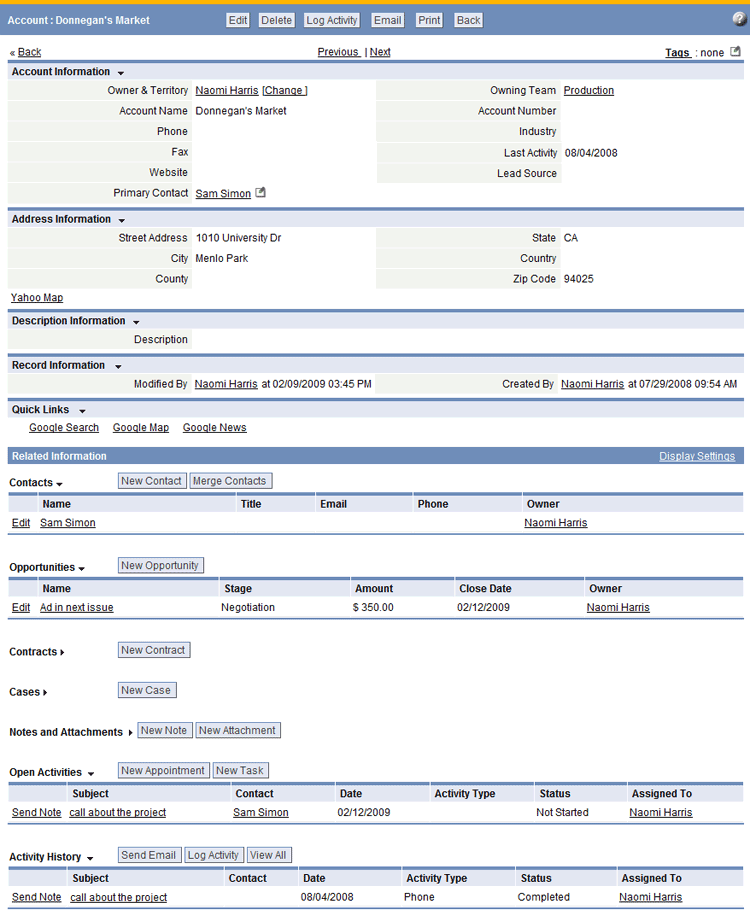
For a single record, a user invokes the action button(s) from within the record - note the action buttons located in the heading bar:
For multiple records, a user invokes the action via More Actions:
Add an Action
Follow these steps to add an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the Add Action button
- In the Action Information Section, complete the following information:
- Name
- Unique action name
- Use alphanumeric characters or underscore
- Title
- Field display label
- Type
- Select the type of action:
- Invoke Component
- Invoke Page
- Execute JavaScript
- If a page or component is selected, specify a name
- Select the invocation point:
- Group Action: The action runs against multiple records
- Single Record: The action runs against a single record
- Both: The action can run against both a single record or multiple records
- Optionally, click the [Enabled] checkbox to make the action immediately available
- Optionally, click the Requires Record Selection during Group Operation checkbox (this option appears only when Group Action or Both are selected as the invocation point)
- If Execute JavaScript is selected, enter the JavaScript
- Tip: Use the Template Variable Builder, which provides a list of available Template Variables
- Select the user Roles which can execute the action
- Click the Save button.
Considerations
- If Template Variables are used in the Component and JavaScript code:
- The Template Variable will not be replaced if the Action is invoked from a Group Action.
- The Template Variable will be replaced if the Action is invoked from a Single Record (i.e., the 360 degree view)
- Warning Messages:
- If the Action type is Invoke Component, this warning message is displayed when the invocation point is selected as Group Action or Both:
- WARNING! Template variables used in component other than User category will not be replaced by its corresponding values if Invocation Point is Group Action/Both
- If the Action type is Execute JavaScript this warning message is displayed when the invocation point is selected as Group Action or Both:
- WARNING! Template variables used in JavaScript other than User category will not be replaced by its corresponding values if Invocation Point is Group Action/Both
About Requires Record Selection during Group Operation
The Requires Record Selection during Group Operation option defines the type of Group Action to create.
- If checked, the Group Action requires that a record is selected in order to execute the action
- If not checked, the Group Action can execute when no records are selected
Template Variables
Template Variables for Actions and Components
Edit an Action
Follow these steps to edit an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the title of the action
- Click the Edit button
- Edit the action.
- Click the Save button
Delete an Action
Follow these steps to delete an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the title of the action
- Click the Delete button
[[Category:Template:Features]]