Difference between revisions of "New Designtime User Interface for AgileApps"
Wikieditor (talk | contribs) |
Wikieditor (talk | contribs) |
||
| Line 59: | Line 59: | ||
:* The '''Configuration''' page with the following modifications: | :* The '''Configuration''' page with the following modifications: | ||
:** The '''Go to application''' and '''Home''' buttons are placed on the top right part of the page with the button size and colors kept as per UX standards. | :** The '''Go to application''' and '''Home''' buttons are placed on the top right part of the page with the button size and colors kept as per UX standards. | ||
:** The page layout is widened and the various tiles are placed uniformly to use the entire space available on the page. | :** The sidebar or the right navigation pane is moved to the left as per UX standards. | ||
<br><br>[[File:Configuration_Menu.JPG| | :** The page layout is widened and the various tiles are placed uniformly to use the entire space available on the page.<br><br>[[File:Configuration_Menu.JPG|1000px]]<br><br> | ||
:* In each of the configuration pages, for example - Access Management, the menu items are placed uniformly to use the entire space available on the page. The '''Learn more''' buttons are replaced with hyperlinks.<br><br>[[File:Access_Management_Layout.PNG|1000px]]<br><br> | |||
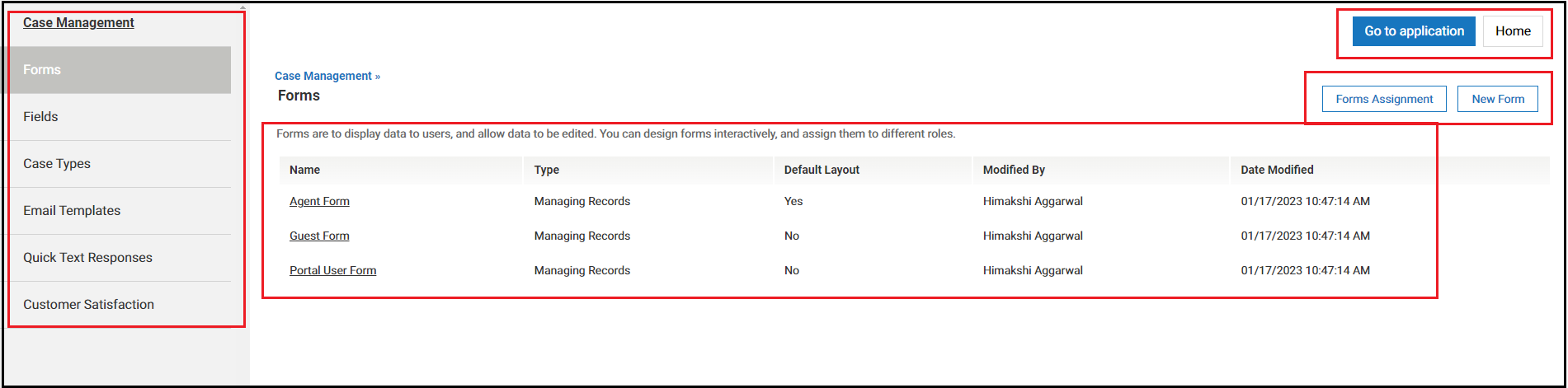
:** The data displayed on each of the pages use the entire page layout with uniformity maintained.<br><br>[[File:Case_Management_Forms_Layout.PNG|1000px]]<br><br> | |||
:* The Default Layout page while creating forms has the widened page layout with the left navigation pane, use of standard buttons, and so on.<br><br>[[File:Forms_Default_Layout_Agent_Form.PNG|1000px]]<br><br> | |||
Revision as of 10:47, 1 February 2023
Overview
You now have a new and improved designtime user interface for AgileApps which is in sync with the new runtime user interface that was introduced earlier. The purpose of making designtime changes is to improve the user experience and make the platform or the application more visually appealing and user-friendly. These changes can include modifications to the layout, colors, font sizes, and other visual elements of the platform. You can expect to see a refreshed and updated look and feel of the platform. The changes may be subtle or more significant, depending on the nature of the modifications.
Here are a few points to be noted:
- All new users of AgileApps, will see the new runtime and designtime UI by default on tenant creation.
- Existing users of AgileApps have the option to switch to the new designtime UI using the Company Information settings.
- After they confirm that all their functionalities are working in the new UI, they can activate this new designtime UI for all their users.
With this new designtime UI, you have the following benefits:
- Accessibility - This interface conforms with the global accessibility standards.
- Browser support - This interface is supported on all the latest versions of Firefox, Chrome, and Internet Explorer Edge browsers.
- Security - The new user interface is more secure than its predecessor.
- RTL support - Right to left support is included to support locales where a user reads from right to left.
- Responsive application - The new user interface is better equipped to support more devices and multiple screen resolutions.
Impact on its Usage:
The design time changes should not affect the functionality or usability of the platform or applications. You should still be able to complete the same tasks and access the same features as before. If there are any changes to the functionality or usability, that will be documented and communicated to you well in advance.
Learn More:
For information about the new runtime UI, refer to the New Runtime User Interface for AgileApps page.
Enabling the New User Interface for AgileApps for Existing Tenants
For existing tenants, the new user interface is applicable as mentioned here:
- 1. Click Configuration > Administration > Account Management > Company Information.
- 2. Go to User Interface Settings.
The following table provides the details for these settings:
- 3. Hide Configuration - Select this checkbox to hide the configuration icon in the new runtime UI. This Configuration icon
 is available in the Preview mode as well.
is available in the Preview mode as well.
Mobile Access to the New Designtime UI
- By default, the Mobile Access capability should be granted in Manage Tenant capability for both new tenants and existing tenants.
- In the mobile access, the default login page is the new runtime UI login page for both sub-domain enabled and sub-domain disabled tenants. If Activate New User Interface is enabled, you are taken to the new runtime UI and when navigated to designtime UI, you will see the new user interface. If not, you will see the legacy UI.
- For all the new tenants, accessing the application from a mobile device takes them to the new interface as Activate New User Interface is enabled by default.
What to Expect from the New User Interface?
Design time changes to the UI are made with the goal of improving the user experience. End-users can expect to see a refreshed and updated look and feel of the application, without any significant impact on its functionality or usability. Feedback is welcomed and appreciated.
- Removed unnecessary white spaces and borders, and widened the screen layout.
- Followed the uniformity in fonts with the following specifications:
- Font Type: Roboto, Arial, and Sans-serif
- Font Size: 14px as the standard one.
- Font Weight: 400 (normal)
- Moved the sidebar or the right navigation pane to the left as per UX standards.
- Made the buttons look similar to the ones present in the runtime UI.
- Removed the redundant buttons that were present at the top and bottom of the designtime UI forms.
The following screenshots present the new look of the design time user interface:
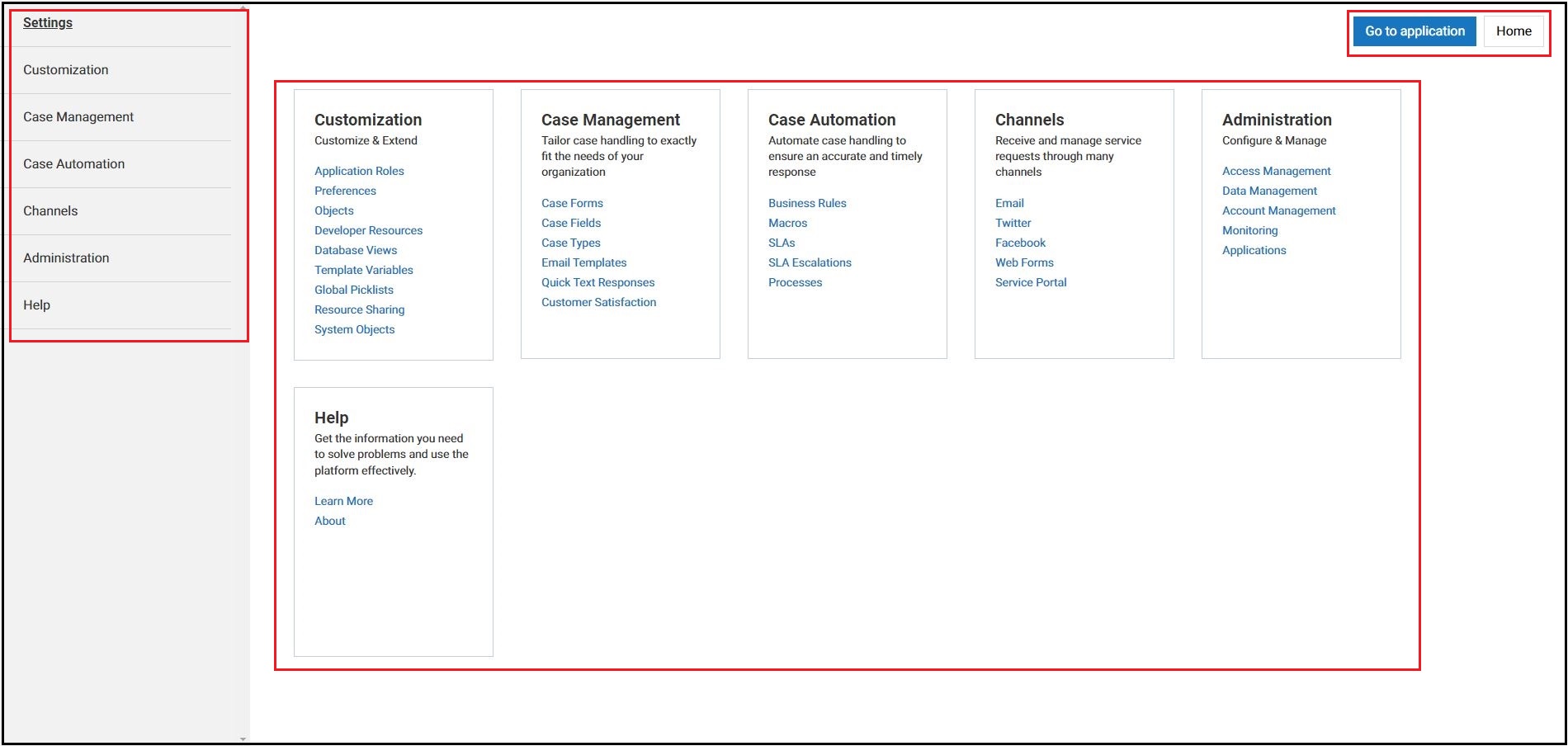
- The Configuration page with the following modifications:
- The Go to application and Home buttons are placed on the top right part of the page with the button size and colors kept as per UX standards.
- The sidebar or the right navigation pane is moved to the left as per UX standards.
- The page layout is widened and the various tiles are placed uniformly to use the entire space available on the page.
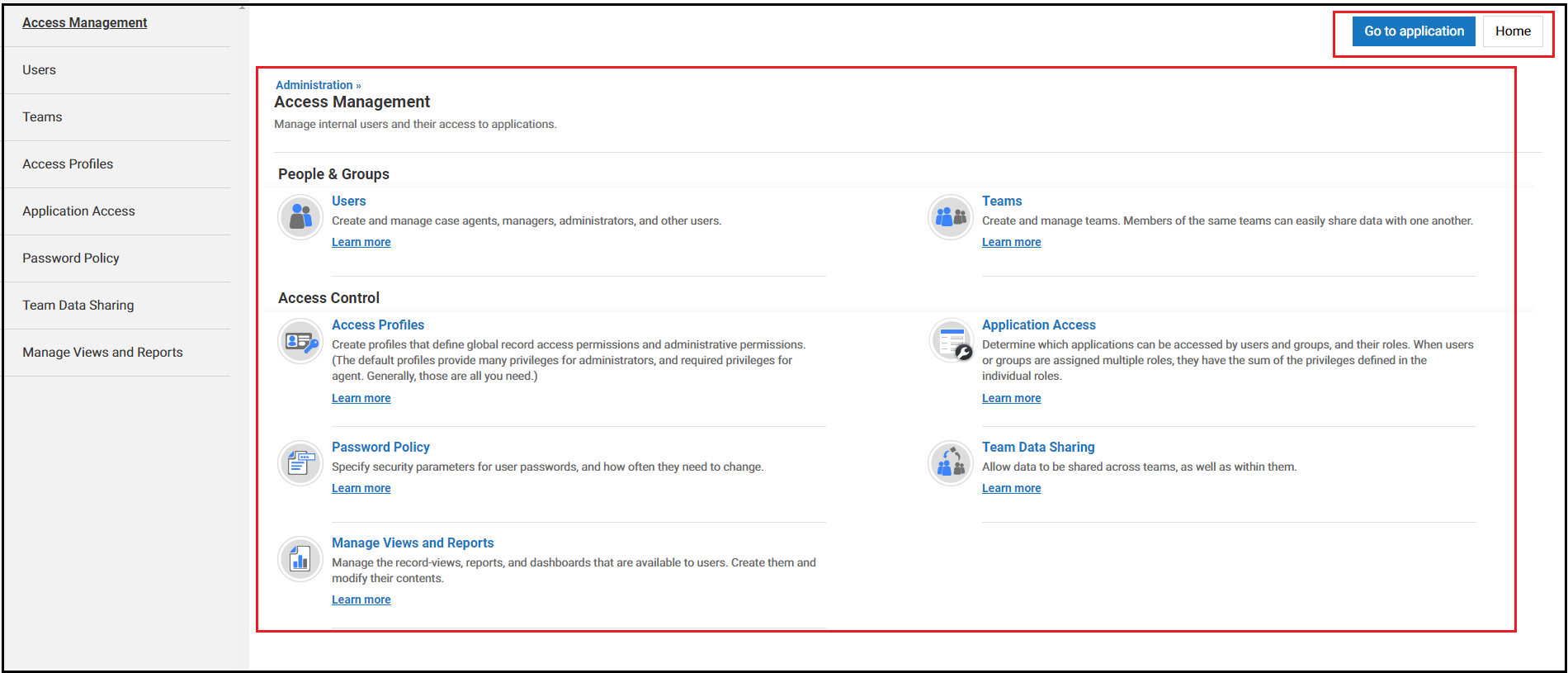
- In each of the configuration pages, for example - Access Management, the menu items are placed uniformly to use the entire space available on the page. The Learn more buttons are replaced with hyperlinks.
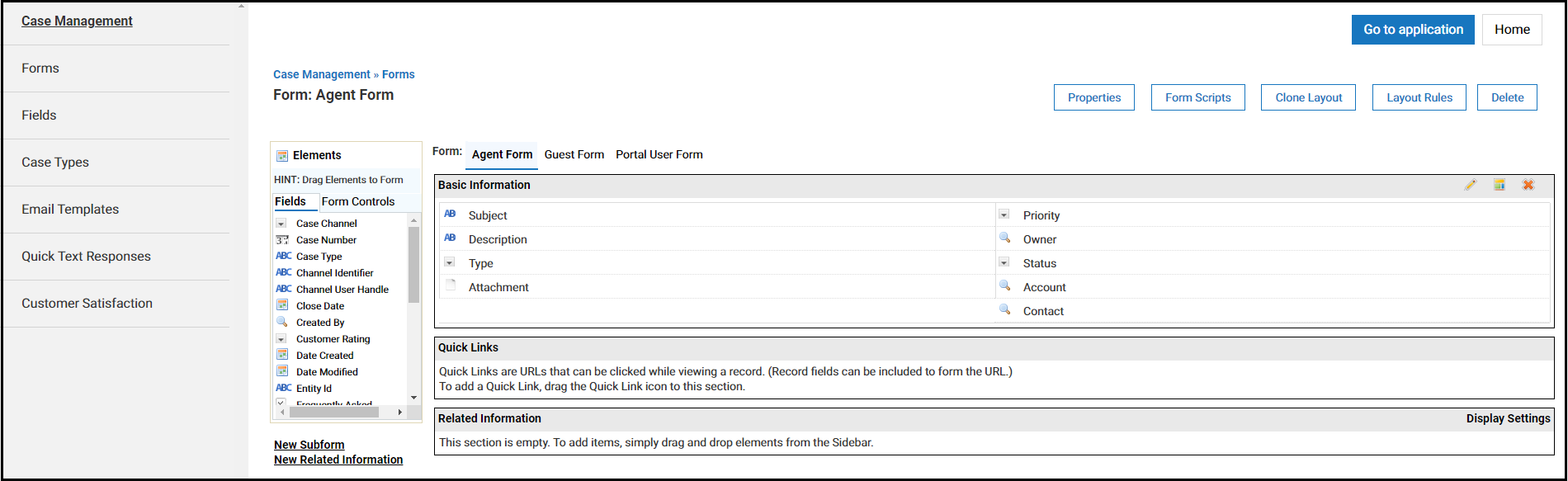
- The Default Layout page while creating forms has the widened page layout with the left navigation pane, use of standard buttons, and so on.
- The Configuration page with the following modifications: