Difference between revisions of "Smart Components for AgileApps"
imported>Aeric |
imported>Aeric |
||
| Line 1: | Line 1: | ||
==Introduction== | |||
The runtime UI components in AgileApps platform are exported as HTML element tags (custom elements) to customize the platform user interface. All the custom elements can make REST API calls internally and hence are knows as '''Smart Components'''. | The runtime UI components in AgileApps platform are exported as HTML element tags (custom elements) to customize the platform user interface. All the custom elements can make REST API calls internally and hence are knows as '''Smart Components'''. | ||
Revision as of 05:55, 3 November 2019
Introduction
The runtime UI components in AgileApps platform are exported as HTML element tags (custom elements) to customize the platform user interface. All the custom elements can make REST API calls internally and hence are knows as Smart Components.
You do not need to invoke API calls to render data in the Smart Components. The Smart Components use internal API calls to perform CRUD operations on records. Inputs to the APIs are usually passed as DOM attributes to the custom elements. Most of the Smart components are able to accept input parameters and some of them are also able to dispatch certain element specific events.
If there are any future updates to the internal APIs used in the smart components, the internal implementation of Smart components would be updated. The customized UI need not be updated upon every version/patch release of the platform, in usual circumstances.
The following Smart Components are currently available:
- Activity history <ace-activity-history>
- Application tabs list <ace-app-tabs-list>
- Login Form <ace-login-form>
- Notes Editor <ace-notes-editor>
- Object view list ( <ace-object-views-list>)
- Owner Assignment <ace-owner-assign>
- Record Attachment <ace-record-attachment>
- Record Form <ace-record-form>
- Record Process <ace-record-process>
- Records view <ace-records-table-view>
- Record Task <ace-record-task-view>
- Related information <ace-related-info>
- Table grid <ace-table-grid>
- View Configuration <ace-view-configuration>
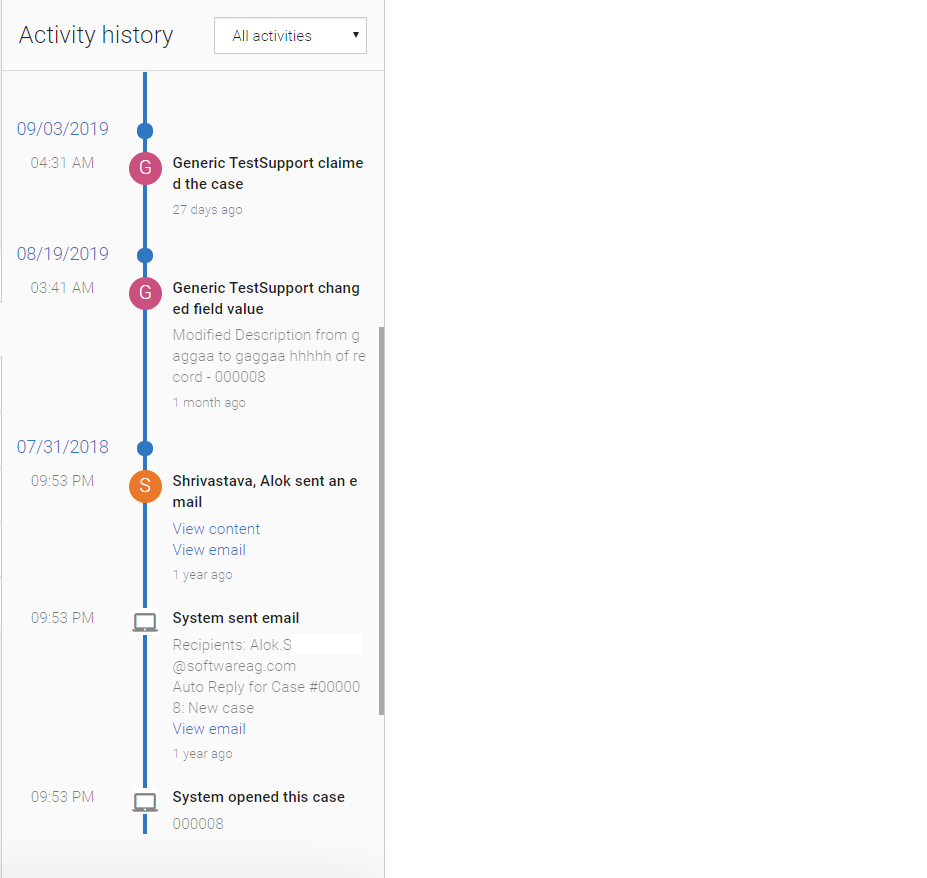
Activity History <ace-activity-history>
The Activity history allows you to display the activities performed on a record. Each entry in the activity history provides details about who did what, and when. It shows:
- Emails sent by platform user or by the user.
- Messages received through the Email Channel (generally as a reply to a message that was sent).
- Any private notes added to a record.
- The new old values of any Audited Fields. For Cases, all fields are audited by default. For example, any change to the Status or Priority of a case record is automatically recorded in the case history. For other objects, you must explicitly enable the field auditing.
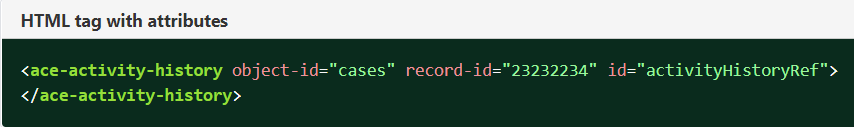
HTML Tag with Attributes
The following section provides details on the HTML tags with its associated attributes for Activity History:

The following table provides details for the HTML attributes:
Attributes Type Required/Optional Description object-id String Required Provide the object ID. record-id String Required Provide the record ID of the object for which you want to see the activity. id String Required Provide the unique identifier for the DOM elements. is-dropdown-visible Boolean Optional If value is true, then provide the drop-down to filter the activity history. Following are the options: - All activities
- My activities
- Updates
- Messages & notes
- Files attached
By default value is false. In the above snapshot, filter option is visible.
css-classlist String Optional Override the styling for activity history. You can pass the list of class by space separator to override the style.