Difference between revisions of "Application Help Tab"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 13: | Line 13: | ||
===Sample: Self-Contained Help Page=== | ===Sample: Self-Contained Help Page=== | ||
This sample help page is derived from [https://empower.softwareag.com/Products/FeatureRequestsInBrainstorm/default.asp Brainstorm]--an application built on the {{EnterpriseBrand}} that allows customers to file requests for features they would like to see. | This sample help page is derived from [https://empower.softwareag.com/Products/FeatureRequestsInBrainstorm/default.asp Brainstorm]--an application built on the {{EnterpriseBrand}} that allows customers to file requests for features they would like to see. | ||
{{Important|<br>When make sure that HEADER FILES are OFF when creating the file. With headers on, JSP tags are available, but links don't work. | |||
Turning them off creates a vanilla HTML page.<br>''Learn more:'' [[Pages#About Header Files]] | |||
The resulting page looks like this: | The resulting page looks like this: | ||
| Line 20: | Line 23: | ||
:<syntaxhighlight lang="java" enclose="div"> | :<syntaxhighlight lang="java" enclose="div"> | ||
<html> | <html> | ||
<!-- | |||
When creating this JSP file, make sure HEADERS ARE OFF. | |||
(With headers on, JSP tags are available, but links don't work. | |||
Turning them off creates a vanilla HTML page.) | |||
--> | |||
<head> | <head> | ||
<style> | <style> | ||
Revision as of 18:31, 20 May 2015
An application help tab gives application users a tab they can click on to get information instructions, or answers to frequently asked questions.
To create an application Help tab:
- Go to
 > Developer Resources > Pages and create a JSP page.
> Developer Resources > Pages and create a JSP page.
- Be sure to turn off headers on the page you create.
- With headers on, jQuery and other platform features become available--but links fail.
- When off, you have a normal HTML page--and links work.
- Be sure to turn off headers on the page you create.
 > Developer Resources > Web Tabs and create a new tab from that page.
> Developer Resources > Web Tabs and create a new tab from that page.- If needed, go to
 > Preferences > Tab Preferences and specify which Roles can see the tab.
> Preferences > Tab Preferences and specify which Roles can see the tab.
- (By default, it is available to all. Use this option to selectively turn it off.)
Sample: Self-Contained Help Page
This sample help page is derived from Brainstorm--an application built on the AgileApps Cloud platform that allows customers to file requests for features they would like to see.
{{Important|
When make sure that HEADER FILES are OFF when creating the file. With headers on, JSP tags are available, but links don't work.
Turning them off creates a vanilla HTML page.
Learn more: Pages#About Header Files
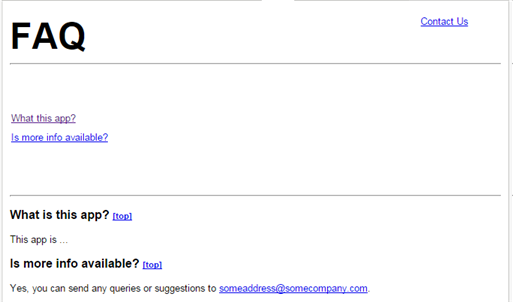
The resulting page looks like this:
Here is the code:
<html> <!-- When creating this JSP file, make sure HEADERS ARE OFF. (With headers on, JSP tags are available, but links don't work. Turning them off creates a vanilla HTML page.) --> <head> <style> heading { font-weight: bold; font-size: 3em; } a.rightAlign { font-size: .8em; position: absolute; right: 0px; width: 10%; } a.top { font-size: .7em; } p.links { font-size: .8em; //text-align: center; line-height: 2; } p.question { font-weight: bold; font-size: 1em; } p.answer, li { font-size: .8em; } body { font-family: arial; margin-left: 10px; margin-right: 10px; } </style> </head> <body> <heading>FAQ</heading> <a id = "pagetop" class = "rightAlign" href="#moreinfo">Contact Us</a> <hr> </br></br> <p class = "links"> <a href="#whatisapp">What this app?</a></br> <a href="#more info">Is more info available</a></br></br></br> <hr> </p> <p class = "question"> <a id="whatisapp">What is this app? </a> <a class = "top" href="#pagetop">[top]</a> </p> <p class = "answer"> This app is... </p> <p class = "question"> <a id="more info">Is more info available? </a> <a class = "top" href="#pagetop">[top]</a> </p> <p class = "answer"> Yes, you can send any queries or suggestions to <a href="MAILTO:someaddress@somecompany.com">someaddress@somecompany.com</a>. </p> </body> </html>