Difference between revisions of "Accessibility Mode"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 30: | Line 30: | ||
:* Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus. | :* Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus. | ||
:* The GUI component that has current focus is shown with stronger highlighting. | :* The GUI component that has current focus is shown with stronger highlighting. | ||
===Screen reader accessibility=== | |||
:* The preferred browser for screen reader accessibility is '''Google Chrome''' | |||
{{Note|<br>Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: [[Keyboard Interaction for AgileApps new UI Accessibility]].}} | {{Note|<br>Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: [[Keyboard Interaction for AgileApps new UI Accessibility]].}} | ||
Revision as of 11:49, 25 February 2021
Accessibility mode works only on AgileApps new UI. Select Switch to new UI before using accessibility mode.
To enable accessibility mode in AgileApps, follow these steps:
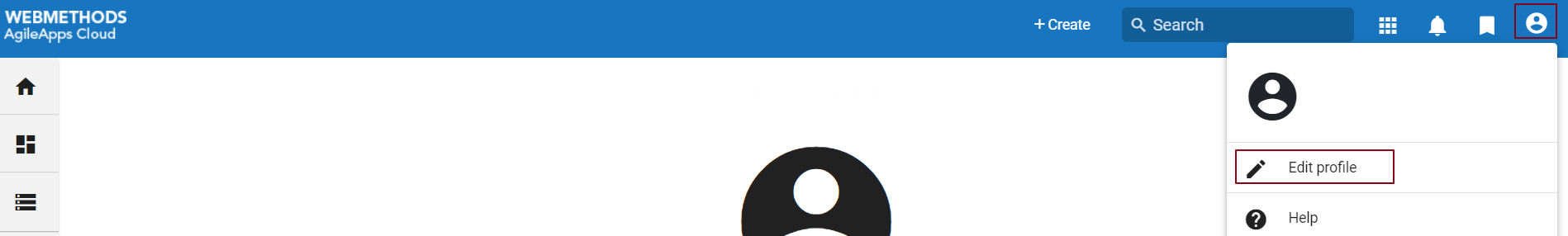
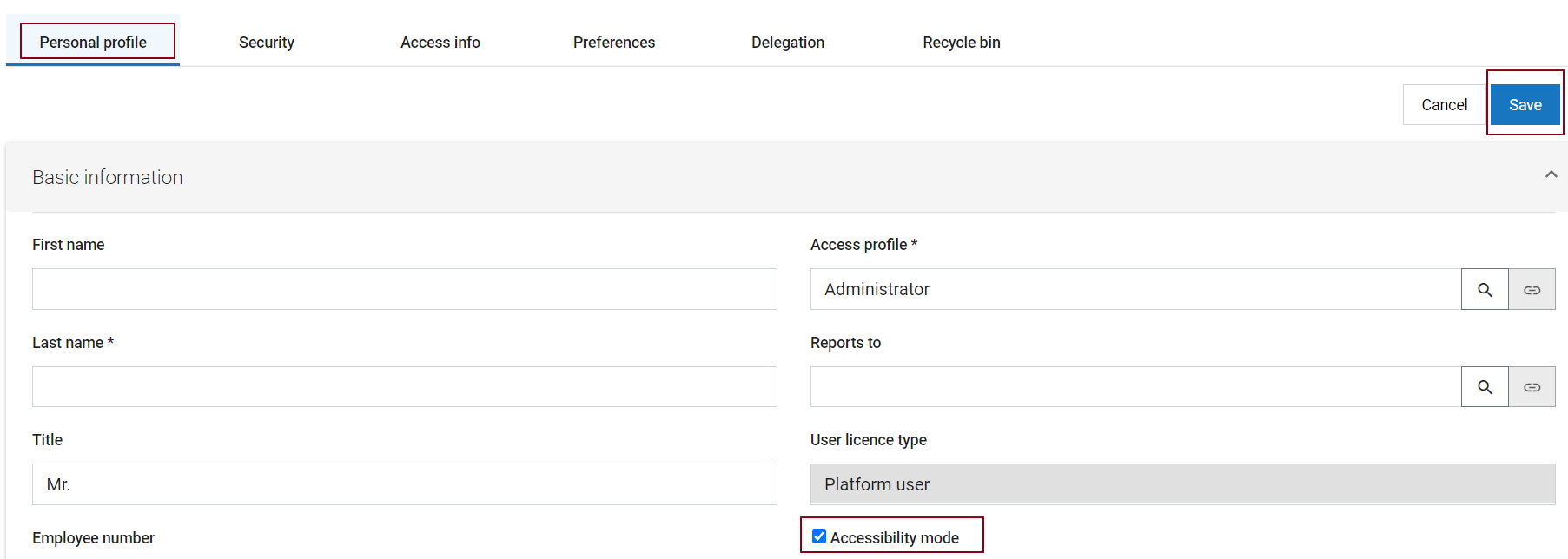
{Login Name} > Edit profile > Personal profile Tab > Accessibility Mode checkbox > Save
Keyboard Accessibility
The AgileApps Platform is designed to be as accessible as possible through a keyboard. Users can easily tab through the platform UI.
- Use the Tab and Shift+Tab keys to move forward and back through the links and other selectable fields.
- Use Arrow keys to work within menus or radio button groups to navigate between entries.
- Use the Spacebar or Enter keys to select or de-select the current checkbox or radio button, to open a file, or to select the link in focus
- Use the Esc key to close a popup window.
Tab-through provides the following options:
- Use Skip to main content to shift focus to the main part of the page without tabbing through every element.
- When focused on tabs, use right/left arrow keys to switch tabs.
- On edit pages such as forms, the keyboard focus starts at the first editable field on the page.
- In the application navigator when accessibility is enabled, tabbing moves you through each element for every module. Use the arrow keys to move through the application navigator without focusing on these additional elements.
Color and highlight accessibility
- Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus.
- The GUI component that has current focus is shown with stronger highlighting.
Screen reader accessibility
- The preferred browser for screen reader accessibility is Google Chrome
Note:
Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: Keyboard Interaction for AgileApps new UI Accessibility.