Difference between revisions of "Accessibility Mode"
imported>Aeric |
imported>Aeric |
||
| Line 15: | Line 15: | ||
{{Note|<br>Accessibility mode applies to user operations in an application.<br>It applies to most application-design operations, but does not apply to many administrative functions, such as creating a user.}} | {{Note|<br>Accessibility mode applies to user operations in an application.<br>It applies to most application-design operations, but does not apply to many administrative functions, such as creating a user.}} | ||
To enable accessibility mode in AgileApps new UI:<br> | To enable accessibility mode in AgileApps new UI:<br> | ||
| Line 22: | Line 23: | ||
[[File:14161 2.png|700px]] | [[File:14161 2.png|700px]] | ||
{{Note|<br>Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: [[Keyboard Interaction for AgileApps new UI Accessibility]].}} | {{Note|<br>Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: [[Keyboard Interaction for AgileApps new UI Accessibility]].}} | ||
Revision as of 14:15, 24 February 2021
To enable accessibility mode in AgileApps legacy UI:
{Login Name} > My Settings > My Information > Accessibility Mode
![]() > Administration > Access Management > Users > Accessibility Mode
> Administration > Access Management > Users > Accessibility Mode
Accessibility Mode modifies the user interface so that it can driven purely by keystroke interactions. That change allows the system to be used by the visually impaired (partially blind, blind, and color blind) as well as those with impaired motor skills who interact with a virtual keyboard.
In Accessibility Mode, the following changes are made to the interface:
- A "skip navigation" link lets a screen reader bypass the links in the header that appear on every page.
- The "gear menu" (an image with clickable links) is replaced by a series of dropdown menus that can be navigated using the keyboard.
- The GUI component that has current focus is shown with stronger highlighting, to make it stand out.
- The profile images that show who added a note are removed from the display of a record's history. (Their name continues to identify them.)
- When sending a message or adding a note to a case, task, or any other record, the edit menu is a plain text editor, rather than an icon-driven rich text editor that has few keyboard shortcuts.
- If an object contains a "rich text" field, the form used to add a record to that object displays a plain text field, instead.
To enable accessibility mode in AgileApps new UI:
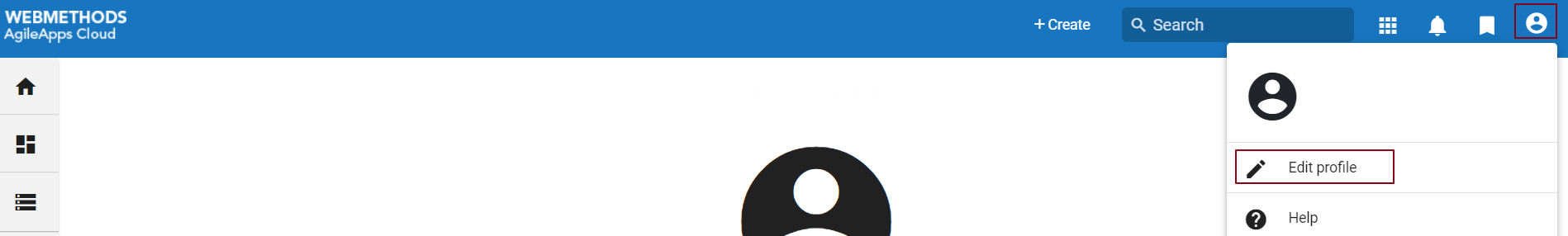
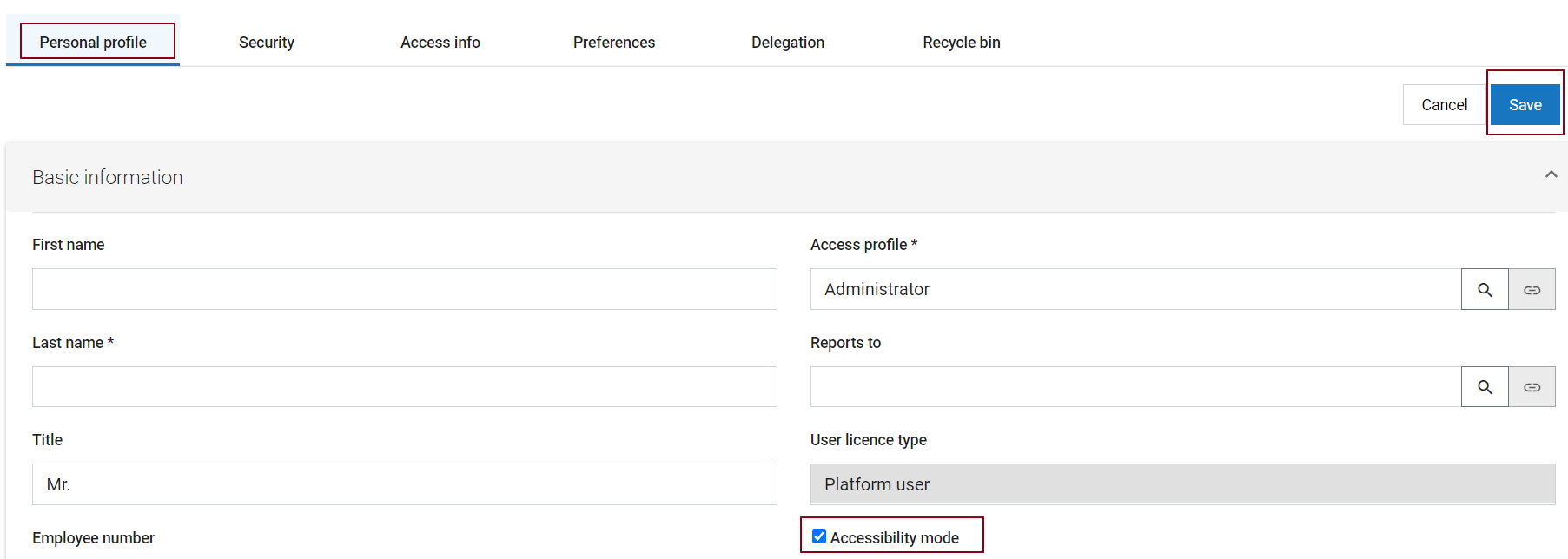
{Login Name} > Edit profile > Personal profile Tab > Accessibility Mode checkbox > Save
Note:
Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: Keyboard Interaction for AgileApps new UI Accessibility.
Keyboard Keys in Firefox
Here are the effects of the keyboard keys in Firefox:
- Tab and Shift+Tab - Move forward to next GUI element, or back to previous one
- Right arrow and Left arrow - Move from one item to the next in a radio-button group
- Spacebar - Select or de-select the current checkbox or radio button. Open a file.
- Esc - Close a popup window