Difference between revisions of "HowTo:Create a JSP Page and Java Controller"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric m (Text replace - '{domain}' to '{{domain}}') |
||
| (37 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
:*Do a SQL search for (one or more) records | :*Do a SQL search for (one or more) records | ||
:*Update records | :*Update records | ||
===Sample Scenario=== | |||
A sample interaction scenario might look like this: | |||
:[[File:jsp_controller_scenario.png]] | |||
::* The arrows going to the controller show the value of the <tt>action</tt> variable that is passed from the JSP Page. | |||
::* The arrows going to the JSP Page show the value of the <tt>control</tt> variable that is passed from the controller. | |||
::: (The names of the variables are determined by convention. They could be anything.) | |||
===Communication Mechanisms=== | |||
This diagram shows how the interactions between the JSP Page and the controller Class take place: | |||
:[[File:jsp_controller_interactions.png]] | |||
::* An HTML <tt>Form</tt> designates the location to go to when a button is pressed. | |||
::* In this case, the Form targets a Class.<br>The platform instantiates an object when the class page is visited. | |||
::* All contents of the form are passed to the controller as name/value pairs, in the <tt>params</tt> argument, including: | |||
::: - Fields with data the user supplies: <tt><input type="input" ...</tt> | |||
::: - Hidden data fields: <tt><input type="hidden" value="<%=SomeVariable%>"...</tt> | |||
::: - The button that was pressed: <tt><input type="submit" name="..." value="..." ...</tt> | |||
:::: (The value is displayed as the button label, and passed as the value associated with the name.) | |||
:::* The controller's <tt>execute</tt> method returns a <tt>ControllerResponse</tt> object | |||
:::* The <tt>ControllerResponse</tt> object designates the page to go to next | |||
:::* You use its <tt>setData</tt> method to load a HashMap with values to send to the page | |||
==Prerequisites== | ==Prerequisites== | ||
:* A "Mailing List" object must created, with two fields: <tt>contact_name</tt> and <tt>contact_email</tt> | :* A "Mailing List" object must be created, with two fields: <tt>contact_name</tt> and <tt>contact_email</tt> | ||
==Developing the Application== | ==Developing the Application== | ||
===Create the Java class=== | ===Create the Java class=== | ||
# Follow the instructions at [[Classes# | # Follow the instructions at [[Classes#Add a Class|Add a Class]] to create <tt>AddUpdateController_YOURNAME</tt> | ||
# Copy and paste the contents of [{{DOCHOST}}/training/AddUpdateController.java AddUpdateController.java] into the Class | # Copy and paste the contents of [{{DOCHOST}}/training/AddUpdateController.java AddUpdateController.java] into the Class | ||
# Modify the class, supplying your package namespace and name: | |||
#: [[File:PersonalizeController.png]] | |||
# Save the class | # Save the class | ||
===Create the JSP Page=== | ===Create the JSP Page=== | ||
# Follow the instructions at [[Pages# | # Follow the instructions at [[Pages#Add_a_Page|Add a Page]] to create <tt>AddUpdateYOURNAME.jsp</tt> | ||
# Copy and paste the contents of [{{DOCHOST}}/training/AddUpdate.jsp AddUpdate.jsp] | # Copy and paste the contents of [{{DOCHOST}}/training/AddUpdate.jsp AddUpdate.jsp] | ||
# Customize the JSP Page with your package namespace and name: | |||
#: [[File:personalizeJSP.png]] <!--OLD VERSION W/GOOD HIGHLIGHTING: personalize_jsp.png --> | |||
# Save the JSP page | # Save the JSP page | ||
===Try it Out=== | ===Try it Out=== | ||
To test the project, visit the | To test the project you created, visit the URL for your page, substituting your platform address for "<tt>{{domain}}</tt>": | ||
:<tt>{{ | :<tt>https://{{domain}}/pages/AddUpdateYOURNAME.jsp</tt><br>(A valid username and password is required to log in to the platform.) | ||
Latest revision as of 19:17, 25 April 2014
|
For: Developers See more: |
Overview
In this guide, you create a JSP Page and a Controller Class that interact to:
- Add records to a Mailing List object
- Do a SQL search for (one or more) records
- Update records
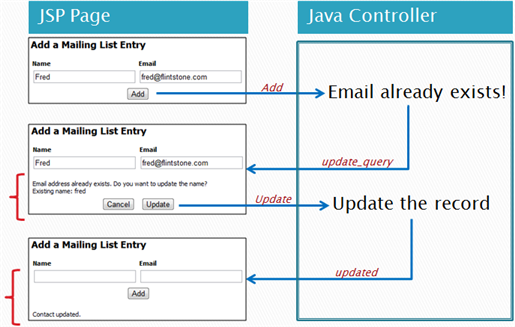
Sample Scenario
A sample interaction scenario might look like this:

- The arrows going to the controller show the value of the action variable that is passed from the JSP Page.
- The arrows going to the JSP Page show the value of the control variable that is passed from the controller.
- (The names of the variables are determined by convention. They could be anything.)
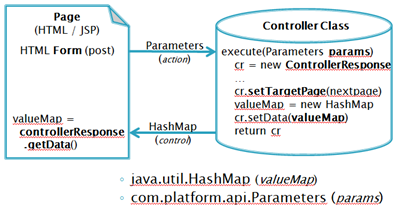
Communication Mechanisms
This diagram shows how the interactions between the JSP Page and the controller Class take place:

- An HTML Form designates the location to go to when a button is pressed.
- In this case, the Form targets a Class.
The platform instantiates an object when the class page is visited. - All contents of the form are passed to the controller as name/value pairs, in the params argument, including:
- - Fields with data the user supplies: <input type="input" ...
- - Hidden data fields: <input type="hidden" value="<%=SomeVariable%>"...
- - The button that was pressed: <input type="submit" name="..." value="..." ...
- (The value is displayed as the button label, and passed as the value associated with the name.)
- The controller's execute method returns a ControllerResponse object
- The ControllerResponse object designates the page to go to next
- You use its setData method to load a HashMap with values to send to the page
Prerequisites
- A "Mailing List" object must be created, with two fields: contact_name and contact_email
Developing the Application
Create the Java class
- Follow the instructions at Add a Class to create AddUpdateController_YOURNAME
- Copy and paste the contents of AddUpdateController.java into the Class
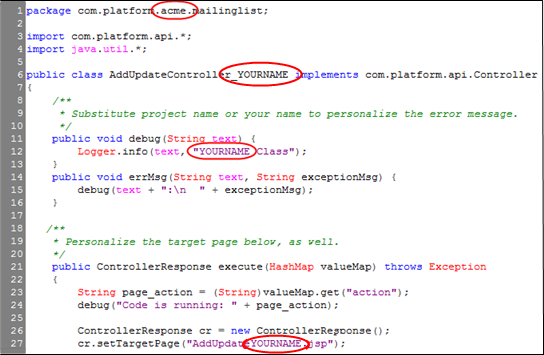
- Modify the class, supplying your package namespace and name:
- Save the class
Create the JSP Page
- Follow the instructions at Add a Page to create AddUpdateYOURNAME.jsp
- Copy and paste the contents of AddUpdate.jsp
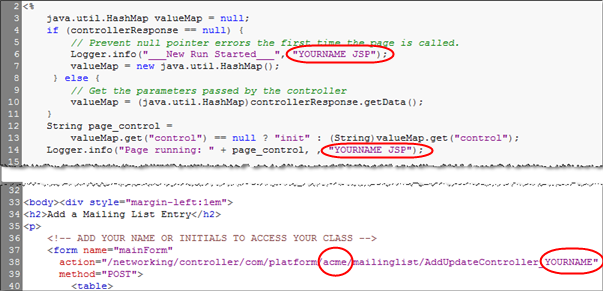
- Customize the JSP Page with your package namespace and name:
- Save the JSP page
Try it Out
To test the project you created, visit the URL for your page, substituting your platform address for "{yourDomain}":
- https://{yourDomain}/pages/AddUpdateYOURNAME.jsp
(A valid username and password is required to log in to the platform.)