Subform
Designer > Data > Objects > {object} > Forms > {form} > {grid section}
Grid sections display related records (records that have a Lookup to the current record).
For example, Grid Sections might present this kind of information in a record:
- Expense line items in an Expense Report object
- Line items in a proposal or invoice
- List of available inventory items
To Add or Edit a Grid Section:
- Click Designer > Data > Objects > {object} > Forms > {form}
- Choose one of the following options:
- To add a new grid section, click the New Grid Section link (located in the Elements Sidebar)
- To edit an existing Grid section, click the Edit link in the section heading.
- Fill in the information on the first page:
- Name
- Section Name
- Section Type
- Pre-populated (do not change)
- Define the grid section by selecting an Object Name and Linking Field
- Object Name
- The Object records to display in the grid section
- Linking Field
- Select the field that does a Lookup to the current object. (A list is presented, in case there is more than one.)
- Number of Rows
- Specify the number of rows to display in the Grid section
- This is the minimum number of number of rows to display.
- It defaults to 5 rows. You can specify any value up to 100 rows.
- If data exists, then all available data is shown, plus an additional 3 empty rows.
- Header Image
- Optionally, select an image to display at the top of the section
- Footer Image
- Optionally, select an image to display at the bottom of the section
- Left Side Image
- Optionally, select an image to display to the left of the section
- Right Side Image
- Optionally, select an image to display to the right of the section
- Use the Arrow Buttons to move fields from the Available Fields list to the Selected Fields list, and to specify their order.
The selected fields are displayed in the Grid Section when the form is displayed. - Click [Next]
- Fill in the information on the second page:
- Sort Settings
- Choose the column to sort on, and specify ascending or descending sort.
- Column Totals
- Select the numeric and currency fields that will be automatically totaled.
- Column-Total Adjustments
- This section appears when you are totaling currency fields. Select the currency field that will have additional adjustments applied to it. (See below)
- Click [Save]
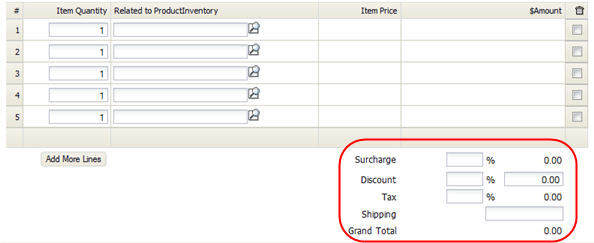
- Specifying Column-Total Adjustments
If you total one more currency fields, you can elect to apply adjustments to one of them:
- Surcharge - Adds a surcharge percentage field to the form.
- Discount - Adds a discount percentage field to the form, as well as a discount amount. (The user can enter either one. If the user enters an amount, it is saved as a percentage.)
- Tax - Adds a tax percentage field to the form.
- Shipping - Adds a field for a shipping charge.
Each selection adds the appropriate fields to the form layout, and does the appropriate calculations:
- Considerations
-
- All numeric and currency fields are listed (and only those fields).
- Vertical Totals can be specified for one or more of those fields
- The Enable Additional Computation option can be applied to exactly one of them.
- That option only appears when a Vertical Total column has been selected for a currency field.
- Only currency fields can be selected for additional computation.
Note for Developers:
Vertical Totals and additional-computation fields are added to the original object (the object the grid section is defined on). The field names have the form grid_{name}_123456..., where the name might be "discount", "net_total", or "comptn" (for a vertical total), and where the number at the end is a unique identifier in the platform for this object, this form, and this grid section.