Lab B.1: Hello World
- Goals
-
- Set up a development environment
- Create a JSP page
- Visit the page in the platform
- Prerequisites
-
- Read the Application Architecture overview.
Overview of JSP Pages
A Java Server Page (JSP) is an HTML file that contains Java code. If no Java code happens to be present, then the "JSP" page contains nothing but HTML. (In the platform, they are called simply Pages, since they can be either HTML pages or JSP pages.)
And by using Static Resources, the JSP pages can incorporate CSS and JavaScript libraries to give you complete control of their look and feel.
The Many Uses of JSP Pages
Objects contain your data, but you work with your data and interact with the platform using JSP Pages. In fact, the platform itself is mostly a giant collection of JSP Pages that you use to interact with the underlying database.
Once you know how to create JSP Pages, you will be able to do extensive front-end customization for your users:
- By visiting the page URL
- Every page has a URL of the form: https://{domain}/networking/pages/xyz.jsp
- You link to that URL from anywhere. As long as the user is logged in, they can see the page.
- (If they are not already logged in, the platform prompts them for their login credentials.)
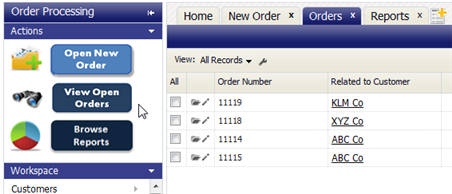
- As a Sidebar
- A JSP Page can also be added to the Sidebar. Here, a custom Page was created that has graphic buttons for common operations in an Order Processing application:
- As a Web Tab
- In the normal course of events, the platform Workspace shows the high-level objects the user will interact with. Clicking on one opens a Web Tab that displays the object. You can also use a JSP Page as a Web Tab. When you do, it appears as an entry in the Workspace. And when the user clicks on it, the Page opens as a platform tab.
- As a Custom Lookup
- When the user goes to a standard page, they see a table that shows the Record Locator defined for the object they are referencing. (For example, the Record Locator when looking up a Company object might show the Company name and location.) But you can also define a JSP Page for that purpose, and use it to display the information the user needs displaying graphics, styling, and data you choose.
JSP Basics
The are only a few patterns you need to know to do some serious work with JSP pages:
Execute code Insert data into the HTML stream <% ... code ... %> <%= variable %>
And:
Conditional display of HTML Loops for repeated HTML <% if (...) { %>
... HTML ...
<% } %><% for (item:List) { %>
... HTML ...
<% } %>
Of course, you can loop using Parameters Class iterators, or any other looping construct that Java allows.
Exercise
Set up a development environment
- In the navigation pane, click Setup.
- If you don't see an entry called Develop, then:
- Set up Developer Privileges
- Log in again
Create a JSP Page
- Click Designer > Pages > [New Page]
Note: If this is the first development activity to occur, you may see an error message like the following at the top of the screen:
To create a new class, page, or execute Java code in Data Policies, namespace needs to be set in Company Information. Click here ...The link takes you to the Developer Configuration page, where you can specify your organization's namespace--typically, the company name or an abbreviation of it that corresponds to the company URL. (The lab exercises use "demo".)
- Enter the page name: HelloWorld.jsp
Note: It is necessary to add the .jsp extension when specifying the page name. - Add content for the page:
<h1 align="center">Hello World!</h1>
- Click [Save]
Visit the page to confirm that it exists
- In your web browser, visit https://{domain}/networking/pages/HelloWorld.jsp, substituting your platform address for "{domain}".
- The page you created appears.