Difference between revisions of "Actions"
imported>Aeric |
imported>Aeric |
||
| Line 15: | Line 15: | ||
== Single Record and Group Actions via the User Interface == | == Single Record and Group Actions via the User Interface == | ||
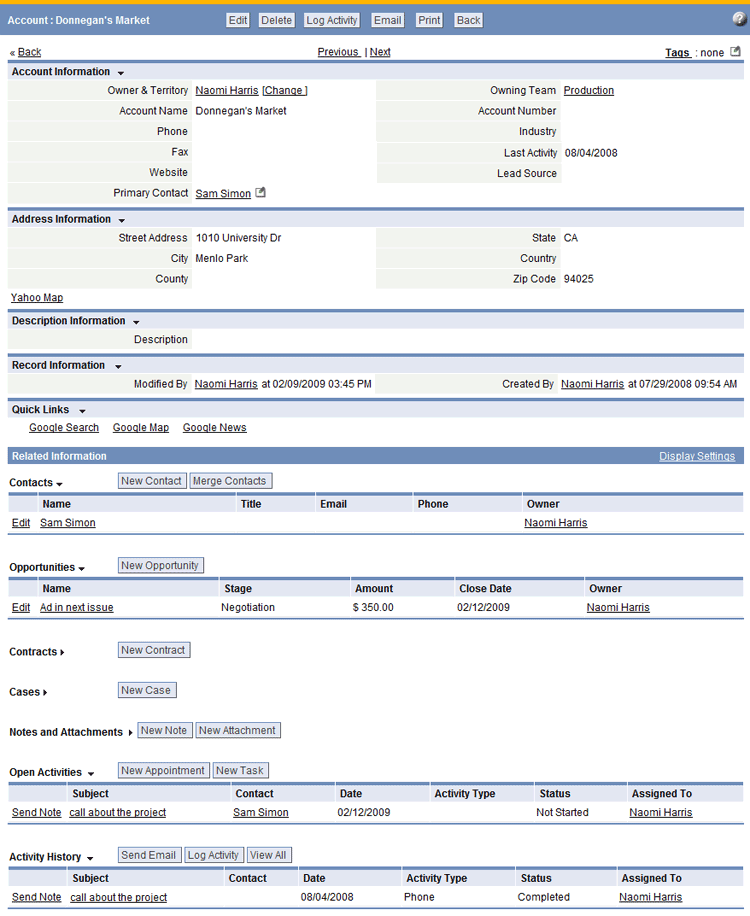
For a single record, | For a single record, you visit the record and then invoke one of the action button(s) in the heading bar. (The buttons you see will depend on the kind of record you are viewing.) | ||
:[[File:record.gif|none|thumb]] | :[[File:record.gif|none|thumb]] | ||
Revision as of 23:04, 1 August 2011
Designer > Data > Objects > {object} > Actions
Custom actions can be created and invoked when displaying data records.
About Actions
An Action can execute any of the following:
- A component which is an element written in HTML and JavaScript
- A page which is a standard JSP (JavaServer Page) page with custom user interface elements or an independent tab
- JavaScript that uses AJAX and REST to interact with the platform
The action can run against a single record, multiple records (via More Actions), or both single and multiple records.
- Compare to Actions in Workflows and Manage Related Information
Single Record and Group Actions via the User Interface
For a single record, you visit the record and then invoke one of the action button(s) in the heading bar. (The buttons you see will depend on the kind of record you are viewing.)
For multiple records, a user invokes the action via More Actions:
Add an Action
Follow these steps to add an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the Add Action button
- In the Action Information Section, complete the following information:
- Name
- Unique action name
- Use alphanumeric characters or underscore
- Title
- Field display label
- Type
- Select the type of action:
- Invoke Component
- Invoke Page
- Execute JavaScript
- If a page or component is selected, specify a name
- Select the invocation point:
- Single Record: The action runs against a single record
- Optionally, click the [Enabled] checkbox to make the action immediately available
- Optionally, click the Requires Record Selection during Group Operation checkbox (this option appears only when Group Action or Both are selected as the invocation point)
- If Execute JavaScript is selected, enter the JavaScript
- Tip: Use the Template Variable Builder, which provides a list of available Template Variables
- Select the user Roles which can execute the action
- Click the Save button.
Considerations
- If Template Variables are used in the Component and JavaScript code:
- The Template Variable will not be replaced if the Action is invoked from a Group Action.
- The Template Variable will be replaced if the Action is invoked from a Single Record (i.e., the 360 degree view)
- Warning Messages:
- If the Action type is Invoke Component, this warning message is displayed when the invocation point is selected as Group Action or Both:
- WARNING! Template variables used in component other than User category will not be replaced by its corresponding values if Invocation Point is Group Action/Both
- If the Action type is Execute JavaScript this warning message is displayed when the invocation point is selected as Group Action or Both:
- WARNING! Template variables used in JavaScript other than User category will not be replaced by its corresponding values if Invocation Point is Group Action/Both
Requires Record Selection during Group Operation
The Requires Record Selection during Group Operation option defines the type of Group Action to create.
- If checked, the Group Action requires that a record is selected in order to execute the action
- If not checked, the Group Action can execute when no records are selected
Template Variables
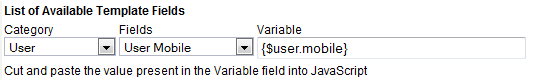
About the Template Variable Tool
Use the Template Variable tool (shown below) to insert variables for:
Note: In some contexts, variable names uses braces - { }. In other cases, they don't. The Template Variable Tool lets you quickly determine the format used in your current context.
- Learn more: Template Variables
About Template Variables
AJAX and REST can be used to communicate with the platform, by writing JavaScript in an Action. The following implicit variables are available in the JavaScript:
- object_id
- A variable containing the identifier of the object
- selectedRecords
- An array containing one element - the identifier of the selected record
- Examples
- Identifier of the object that the user selected:
- alert("You have selected object : " + object_id);
- Dialog that shows the identifier of the first selected record:
- alert("You have selected Record : " + selectedRecords[0];
Lookup a Template Variable
- Choose a Category.
- Category
- Each category contains a number of fields. The list of categories depends on your context.
- Choose a field from the Category.
- Fields
- Contains the available fields from the selected category.
The Variable Field is populated with the syntax for your choice
- Copy the string and paste it into your work
- Variable field
- {$account.name}
Template Variables for Component Actions
The following template variables are available for use in Actions in Components. Some template variables are not evaluated when the action is executed. In the following table:
- "Yes" indicates that the template variable is evaluated when the action is executed
- "--" indicates that the template variable is not evaluated when the action is executed
- A warning message is displayed when a template variable is included that is of the not evaluated type.
Category Template Variable Single Record Group Action Both Single Record
Both Group Action
Object {$fieldname} Yes -- Yes -- $ObjectID {$object_id} Yes Yes Yes Yes $GROUP_ACTION {$GROUP_ACTION.ids} Yes Yes Yes Yes $CUSTOM_CONTROL {$CUSTOM_CONTROL.[ComponentName]} Yes Yes Yes Yes User {$user.today} Yes Yes Yes Yes {$user.full_name} Yes Yes Yes Yes {$user.first_name} Yes Yes Yes Yes {$user.last_name} Yes Yes Yes Yes {$user.email} Yes Yes Yes Yes {$user.phone} Yes Yes Yes Yes {$user.city} Yes Yes Yes Yes {$user.state} Yes Yes Yes Yes {$user.zip} Yes Yes Yes Yes {$user.country} Yes Yes Yes Yes {$user.title} Yes Yes Yes Yes {$user.division} Yes Yes Yes Yes {$user.fax} Yes Yes Yes Yes {$user.mobile} Yes Yes Yes Yes
Template Variables for Actions Using Execute JavaScript
The following JavaScript template variables are available for use in Actions using the Execute JavaScript option. Some template variables are not evaluated when the action is executed. In the following table:
- "Yes" indicates that the template variable is evaluated when the action is executed
- "--" indicates that the template variable is not evaluated when the action is executed.
- A warning message is displayed when a template variable is included that is of the not evaluated type.
Category Template Variable Single Record Group Action Both Single Record
Both Group Action
Object {$fieldname} Yes -- Yes -- $AppSessionID {$AppSessionID} Yes Yes Yes Yes User {$user.today} Yes Yes Yes Yes {$user.full_name} Yes Yes Yes Yes {$user.first_name} Yes Yes Yes Yes {$user.last_name} Yes Yes Yes Yes {$user.email} Yes Yes Yes Yes {$user.phone} Yes Yes Yes Yes {$user.city} Yes Yes Yes Yes {$user.state} Yes Yes Yes Yes {$user.zip} Yes Yes Yes Yes {$user.country} Yes Yes Yes Yes {$user.title} Yes Yes Yes Yes {$user.division} Yes Yes Yes Yes {$user.fax} Yes Yes Yes Yes {$user.mobile} Yes Yes Yes Yes
Edit an Action
Follow these steps to edit an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the title of the action
- Click the Edit button
- Edit the action.
- Click the Save button
Delete an Action
Follow these steps to delete an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the title of the action
- Click the Delete button