Difference between revisions of "Elements Sidebar"
From LongJump Support Wiki
imported>Aeric m (Text replace - 'Data & Presentation > Objects' to 'Data > Objects') |
imported>Aeric m (Text replace - 'Form Layouts' to 'Forms') |
||
| Line 1: | Line 1: | ||
<!--[[File:elementtypes.gif|right|upright|thumb|Available Element Types]]-->Use the Elements Sidebar to arrange and position fields in sections of the [[Form Layout]]. | <!--[[File:elementtypes.gif|right|upright|thumb|Available Element Types]]-->Use the Elements Sidebar to arrange and position fields in sections of the [[Form Layout]]. | ||
:;''Learn more: [[ | :;''Learn more: [[Forms]]'' | ||
| Line 11: | Line 11: | ||
#Click '''Designer > Data > Objects''' | #Click '''Designer > Data > Objects''' | ||
#Navigate to the [[Object]] of interest | #Navigate to the [[Object]] of interest | ||
#Click the '' | #Click the ''Forms'' tab | ||
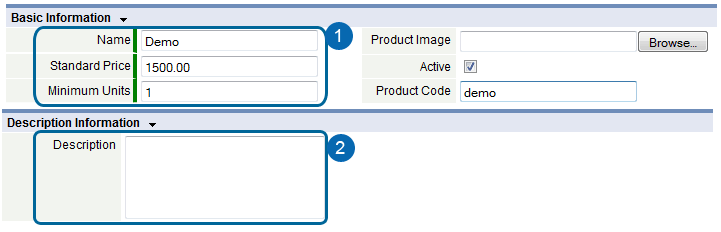
#In the Add Fields tab of the Elements box, hover the mouse over a field element, ''click-and-drag'' the field into the Basic Information section and ''drop'' the field into place. | #In the Add Fields tab of the Elements box, hover the mouse over a field element, ''click-and-drag'' the field into the Basic Information section and ''drop'' the field into place. | ||
#:[[Image:addfieldtolayout.gif|none|thumb]] | #:[[Image:addfieldtolayout.gif|none|thumb]] | ||
| Line 54: | Line 54: | ||
====Edit Field Properties==== | ====Edit Field Properties==== | ||
#In the | #In the Forms tab, hover the mouse anywhere over the field, and click the Edit Field [[File:Editlayouticon.gif|link= ]] button in the floating toolbar | ||
#:[[File:Draggablefieldicons.gif|none|thumb]] | #:[[File:Draggablefieldicons.gif|none|thumb]] | ||
#In the Change Field Properties dialog box, change any of the available parameters for this field | #In the Change Field Properties dialog box, change any of the available parameters for this field | ||
Revision as of 00:23, 13 July 2011
Use the Elements Sidebar to arrange and position fields in sections of the Form Layout.
- Learn more: Forms
Users that have the Customize Objects permission can use the Elements Sidebar
About Display Labels
- The Display Labels option provides the ability to create custom labels for fields in a Form Layout.
- In data entry tasks, the Form Layout defines the appearance and behaviors of the page. Use the Clone a Form Layout option to create custom data entry forms for different data entry tasks.
- Considerations
- Display Labels appear only in data entry forms (New Record or Edit a Record)
- Display Labels are configured for an Object, in a specific Form Layout
- Display Labels are not visible in Views or Reports
- Display Labels are not available in Grid Sections
- When a Form Layout is cloned, the Display Labels are copied to the new data entry form
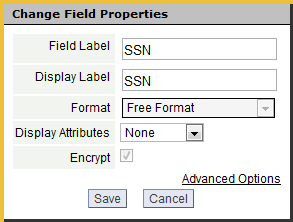
Edit Field Properties
- In the Forms tab, hover the mouse anywhere over the field, and click the Edit Field
 button in the floating toolbar
button in the floating toolbar
- In the Change Field Properties dialog box, change any of the available parameters for this field
- Click [Save]
Display Attributes
- Choose Display Attributes from the following options:
- None
- No display attributes are specified (the field is displayed in records, and can be edited)
- Read-Only Field
- Read-Only fields are displayed in records, but cannot be edited. Read-Only fields can be defined from the Fields tab in Objects, or they can be Lookup-Derived Fields. To change the attributes of a field, see the Display Attributes section in Edit Field Properties.
- Required Field
- Required fields are highlighted to indicate that data input is required. If a Required field is empty and an action is taken on the record (Edit and Save for example), an Error Message is displayed. To change the attributes of a field, see the Display Attributes section in Edit Field Properties.

Required fields are highlighted with a green bar to the left side of the field. 
Fields without a highlight are optional - Considerations
- Checkbox fields are not eligible as Required fields
- Hidden Field
- Hidden fields are used to maintain data associated with a record, but restrict visibility in the UI. Hidden fields are often used by Developers in the Developer Suite, to facilitate Javascript and formscript operations which can be used to manipulate, set, or update field values.
To change the attributes of a field, see the Display Attributes section in Edit Field Properties.
- Considerations
-
- This option is not available for Custom Control field types