Difference between revisions of "Display Styles"
From LongJump Support Wiki
imported>Aeric m (Text replace - 'Form Layouts' to 'Forms') |
imported>Aeric m (Text replace - 'Form Layout' to 'Form') |
||
| Line 82: | Line 82: | ||
| | | | ||
*Displays sections as vertical tabs | *Displays sections as vertical tabs | ||
*Information in the first section (top section of the [[Form | *Information in the first section (top section of the [[Form]]) persists in each tab | ||
*Navigate to sections by clicking on a tab | *Navigate to sections by clicking on a tab | ||
*Sections containing required fields are highlighted with an asterisk (<tt>*</tt>) | *Sections containing required fields are highlighted with an asterisk (<tt>*</tt>) | ||
Latest revision as of 00:30, 13 July 2011
Display Styles visually enhance the user experience, providing the ability to configure Forms into optional sections and related information - users can then focus on data entry or access to information. Customize Display Styles to match the action (when Viewing, Adding or Editing a record) or define how to view Related information.
Available Display Styles
The following examples describe how these Display Styles can be used.
Considerations
- Display Styles are available in any Custom Object
- Only Sectional or Horizontal Tabbed Display Styles are available for CRM Objects
- At this time, only Sectional Display Styles are available in the Related Information section of the Projects object
- By default, all Forms use the Sectional Display Style
- Display Styles can be assigned based on actions
- Display Styles are created via Forms
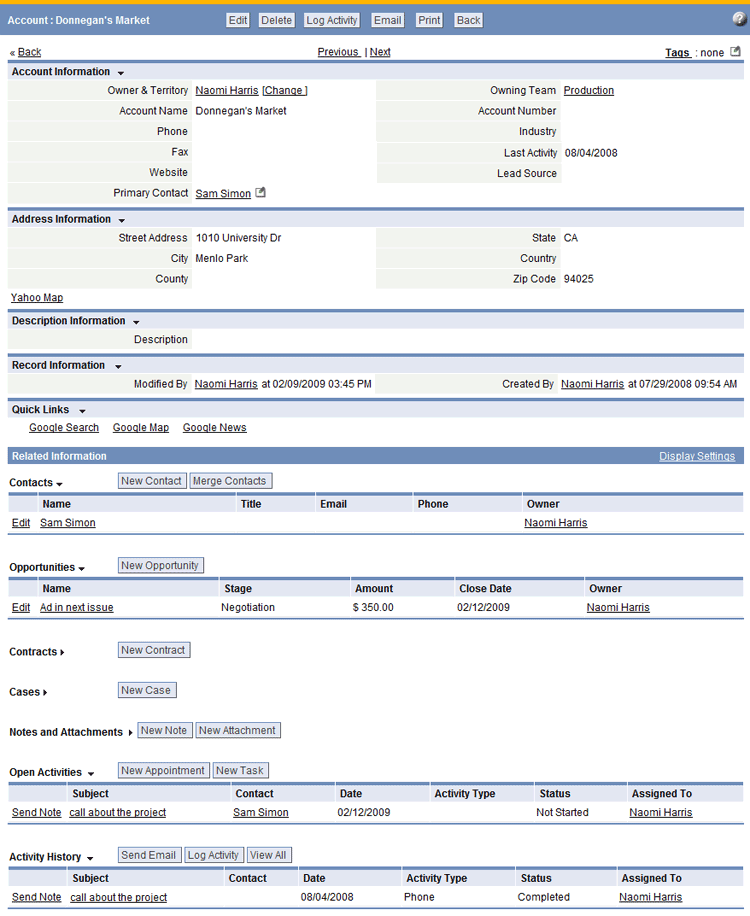
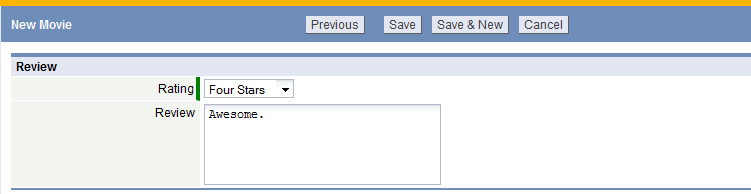
Sectional
|
Accordion Layout
|
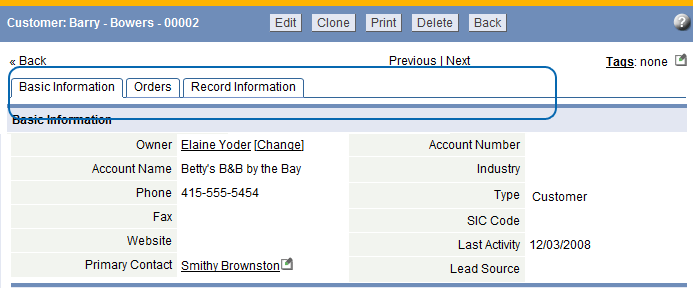
Horizontal Tabbed
|
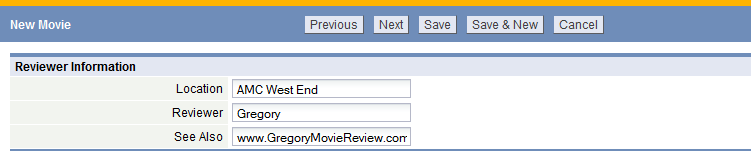
Wizard
|
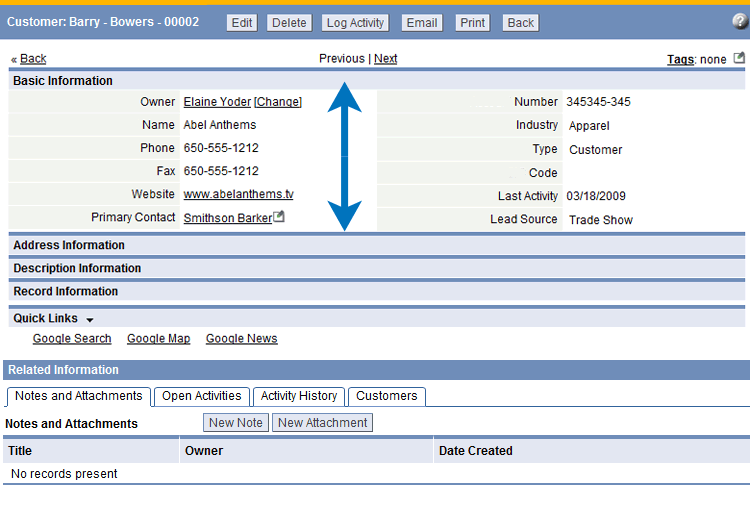
Vertical Tabbed
Note: In Views, Related Information is displayed as vertical tabs, Quick Links are not displayed |
Available Display Styles/Action Combinations
| When... | Choose one of these formats... |
|---|---|
| Viewing a Record |
|
| Adding a Record | |
| Editing a Record | |
| Viewing Related Information in a Record |