Difference between revisions of "Actions"
imported>Aeric |
imported>Aeric |
||
| Line 27: | Line 27: | ||
# Click the '''Add Action''' button | # Click the '''Add Action''' button | ||
# In the Action Information Section, complete the following information: | # In the Action Information Section, complete the following information: | ||
#;Name:Unique action | #;Name:Unique name for the action | ||
#:Use alphanumeric characters | #:Use alphanumeric characters and underscores | ||
#;Title:Field display label | #;Title:Field display label | ||
#;Type:Select the type of action: | #;Type:Select the type of action: | ||
#:* Invoke Component | #:* Invoke Component | ||
#:* Invoke Page | #:* Invoke Page | ||
#:* Execute JavaScript | #:* Execute JavaScript (single-record action only) | ||
# If | #If ''Invoke Page'' or ''Invoke Component'' was selected, select it from the list | ||
# Select the invocation point: | #Select the invocation point: | ||
#* Single Record: The action | #* '''Single Record:''' The action works on a single record | ||
# Optionally, | #* '''Group Action:''' The action works on a group of records selected in a [[View]] | ||
#Optionally, click the [[#About Requires Record Selection during Group Operation|Requires Record Selection during Group Operation]] checkbox (this option appears only when Group Action | #* '''Both:''' The action can works on both single records and groups of records | ||
# If ''Execute JavaScript'' | #Optionally, unclick the ''Enabled'' checkbox to disable the action | ||
#:Tip: Use the Template Variable | #Optionally, click the [[#About Requires Record Selection during Group Operation|Requires Record Selection during Group Operation]] checkbox (this option appears only when ''Group Action'' is selected as the invocation point) | ||
# If ''Execute JavaScript'' was selected, enter the JavaScript | |||
#:'''Tip:''' Use the [[Template Variable Tool]] to get available [[#Template Variables|Template Variables]] | |||
# Select the user [[Roles]] which can execute the action | # Select the user [[Roles]] which can execute the action | ||
# Click | # Click '''[Save]''' button. | ||
===Considerations=== | ===Considerations=== | ||
Revision as of 23:43, 1 August 2011
Designer > Data > Objects > {object} > Actions
Custom actions can be created and invoked when displaying data records.
About Actions
An Action can execute any of the following:
- A component which is an element written in HTML and JavaScript
- A page which is a standard JSP (JavaServer Page) page with custom user interface elements or an independent tab
- JavaScript that uses AJAX and REST to interact with the platform
The action can run against a single record, multiple records (via More Actions), or both single and multiple records.
- Compare to Actions in Workflows and Manage Related Information
Single Record and Group Actions in the User Interface
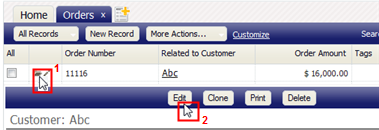
Single Record Actions
For a single-record action, the user visits the record and then invokes one of the action button(s) in the heading bar. (The buttons they see depend on the actions that have been implemented and the user's permissions.)
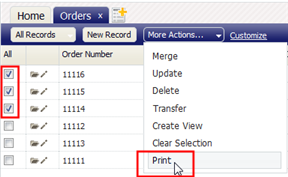
Multiple Record Actions
For multiple-record actions, the user selects records in a View, and then uses the More Actions dropdown to invoke the desired action.
Add an Action
Follow these steps to add an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the Add Action button
- In the Action Information Section, complete the following information:
- Name
- Unique name for the action
- Use alphanumeric characters and underscores
- Title
- Field display label
- Type
- Select the type of action:
- Invoke Component
- Invoke Page
- Execute JavaScript (single-record action only)
- If Invoke Page or Invoke Component was selected, select it from the list
- Select the invocation point:
- Single Record: The action works on a single record
- Group Action: The action works on a group of records selected in a View
- Both: The action can works on both single records and groups of records
- Optionally, unclick the Enabled checkbox to disable the action
- Optionally, click the Requires Record Selection during Group Operation checkbox (this option appears only when Group Action is selected as the invocation point)
- If Execute JavaScript was selected, enter the JavaScript
- Tip: Use the Template Variable Tool to get available Template Variables
- Select the user Roles which can execute the action
- Click [Save] button.
Considerations
- If Template Variables are used in the Component and JavaScript code:
- The Template Variable will not be replaced if the Action is invoked from a Group Action.
- The Template Variable will be replaced if the Action is invoked from a Single Record (i.e., the 360 degree view)
- Warning Messages:
- If the Action type is Invoke Component, this warning message is displayed when the invocation point is selected as Group Action or Both:
- WARNING! Template variables used in component other than User category will not be replaced by its corresponding values if Invocation Point is Group Action/Both
- If the Action type is Execute JavaScript this warning message is displayed when the invocation point is selected as Group Action or Both:
- WARNING! Template variables used in JavaScript other than User category will not be replaced by its corresponding values if Invocation Point is Group Action/Both
Requires Record Selection during Group Operation
The Requires Record Selection during Group Operation option defines the type of Group Action to create.
- If checked, the Group Action requires that a record is selected in order to execute the action
- If not checked, the Group Action can execute when no records are selected
Template Variables
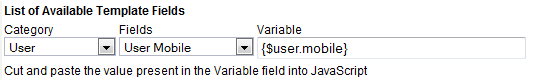
About the Template Variable Tool
Use the Template Variable tool (shown below) to insert variables for:
Note: In some contexts, variable names uses braces - { }. In other cases, they don't. The Template Variable Tool lets you quickly determine the format used in your current context.
- Learn more: Template Variables
About Template Variables
AJAX and REST can be used to communicate with the platform, by writing JavaScript in an Action. The following implicit variables are available in the JavaScript:
- object_id
- A variable containing the identifier of the object
- selectedRecords
- An array containing one element - the identifier of the selected record
- Examples
- Identifier of the object that the user selected:
- alert("You have selected object : " + object_id);
- Dialog that shows the identifier of the first selected record:
- alert("You have selected Record : " + selectedRecords[0];
Lookup a Template Variable
- Choose a Category.
- Category
- Each category contains a number of fields. The list of categories depends on your context.
- Choose a field from the Category.
- Fields
- Contains the available fields from the selected category.
The Variable Field is populated with the syntax for your choice
- Copy the string and paste it into your work
- Variable field
- {$account.name}
Template Variables for Component Actions
The following template variables are available for use in Actions in Components. Some template variables are not evaluated when the action is executed. In the following table:
- "Yes" indicates that the template variable is evaluated when the action is executed
- "--" indicates that the template variable is not evaluated when the action is executed
- A warning message is displayed when a template variable is included that is of the not evaluated type.
Category Template Variable Single Record Group Action Both Single Record
Both Group Action
Object {$fieldname} Yes -- Yes -- $ObjectID {$object_id} Yes Yes Yes Yes $GROUP_ACTION {$GROUP_ACTION.ids} Yes Yes Yes Yes $CUSTOM_CONTROL {$CUSTOM_CONTROL.[ComponentName]} Yes Yes Yes Yes User {$user.today} Yes Yes Yes Yes {$user.full_name} Yes Yes Yes Yes {$user.first_name} Yes Yes Yes Yes {$user.last_name} Yes Yes Yes Yes {$user.email} Yes Yes Yes Yes {$user.phone} Yes Yes Yes Yes {$user.city} Yes Yes Yes Yes {$user.state} Yes Yes Yes Yes {$user.zip} Yes Yes Yes Yes {$user.country} Yes Yes Yes Yes {$user.title} Yes Yes Yes Yes {$user.division} Yes Yes Yes Yes {$user.fax} Yes Yes Yes Yes {$user.mobile} Yes Yes Yes Yes
Template Variables for Actions Using Execute JavaScript
The following JavaScript template variables are available for use in Actions using the Execute JavaScript option. Some template variables are not evaluated when the action is executed. In the following table:
- "Yes" indicates that the template variable is evaluated when the action is executed
- "--" indicates that the template variable is not evaluated when the action is executed.
- A warning message is displayed when a template variable is included that is of the not evaluated type.
Category Template Variable Single Record Group Action Both Single Record
Both Group Action
Object {$fieldname} Yes -- Yes -- $AppSessionID {$AppSessionID} Yes Yes Yes Yes User {$user.today} Yes Yes Yes Yes {$user.full_name} Yes Yes Yes Yes {$user.first_name} Yes Yes Yes Yes {$user.last_name} Yes Yes Yes Yes {$user.email} Yes Yes Yes Yes {$user.phone} Yes Yes Yes Yes {$user.city} Yes Yes Yes Yes {$user.state} Yes Yes Yes Yes {$user.zip} Yes Yes Yes Yes {$user.country} Yes Yes Yes Yes {$user.title} Yes Yes Yes Yes {$user.division} Yes Yes Yes Yes {$user.fax} Yes Yes Yes Yes {$user.mobile} Yes Yes Yes Yes
Edit an Action
Follow these steps to edit an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the title of the action
- Click the [Edit] button
- Edit the action.
- Click [Save]
Delete an Action
Follow these steps to delete an action:
- Click Designer > Data > Objects > {object name} > Actions
- Click the title of the action
- Click the [Delete] button