Difference between revisions of "Web Forms"
imported>Aeric |
imported>Aeric |
||
| Line 2: | Line 2: | ||
A Web Form is a collection of fields a user can fill in on another site, after which data is sent to the platform. You can use a Web Form on your corporate website, your intranet, or even a blog. Use it to plug visitor data directly into a platform application. | A Web Form is a collection of fields a user can fill in on another site, after which data is sent to the platform. You can use a Web Form on your corporate website, your intranet, or even a blog. Use it to plug visitor data directly into a platform application. | ||
==How Web Forms Work== | |||
A Web Form is part of an [[Object]]. You generate a Web Form, put it on your site, and when the user enters data, a record is created in that Object. (No database code needed!) An auto-response and/or an email can be delivered to let the user know that the data was received. From there, your [[Data Policies]] can take over to initiate the next stage of processing. (For example, to begin filling an Order.) | |||
===Error Handling=== | |||
--javascript error handling | |||
--backend error handling (e.g. Validation error, or Data Policy generates an exception--the message is delivered | |||
===Types of Web Forms=== | |||
There are two types of web forms you can generate: | |||
:* '''Script -''' A script is created that runs on the platform. You add a link to your web page to access it as a generic page, or add a line of Javascript to invoke the script inside your page. The platform does all of the processing and error handling. This is the easiest kind of Web Form to use. | |||
:* '''HTML -''' A complete form is generated in HTML code. You can copy that code into a page on your site and use the default processing, or you can modify it in a variety ways. For example, you can: | |||
::* Take control of the CSS styling. | |||
::* Change the layout (for example, to create two columns of field) | |||
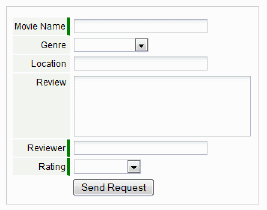
::* Change the label of the Submit button. (The default text is "Send Request".) | |||
::* Take control of the error handling. | |||
{{Note|Error handling requires an experienced web designer. To make it work, | |||
you get the error page back as data, parse the page to identify the error(s), | |||
and then manage the way in which those errors are displayed. It's unlikely that | |||
you'll want to go that far, but the capacity is there, if you need it.}} | |||
==Working with Web Forms== | ==Working with Web Forms== | ||
Revision as of 23:02, 14 September 2011
Designer > Presentation > Web Forms
A Web Form is a collection of fields a user can fill in on another site, after which data is sent to the platform. You can use a Web Form on your corporate website, your intranet, or even a blog. Use it to plug visitor data directly into a platform application.
How Web Forms Work
A Web Form is part of an Object. You generate a Web Form, put it on your site, and when the user enters data, a record is created in that Object. (No database code needed!) An auto-response and/or an email can be delivered to let the user know that the data was received. From there, your Data Policies can take over to initiate the next stage of processing. (For example, to begin filling an Order.)
Error Handling
--javascript error handling --backend error handling (e.g. Validation error, or Data Policy generates an exception--the message is delivered
Types of Web Forms
There are two types of web forms you can generate:
- Script - A script is created that runs on the platform. You add a link to your web page to access it as a generic page, or add a line of Javascript to invoke the script inside your page. The platform does all of the processing and error handling. This is the easiest kind of Web Form to use.
- HTML - A complete form is generated in HTML code. You can copy that code into a page on your site and use the default processing, or you can modify it in a variety ways. For example, you can:
- Take control of the CSS styling.
- Change the layout (for example, to create two columns of field)
- Change the label of the Submit button. (The default text is "Send Request".)
- Take control of the error handling.
Note: Error handling requires an experienced web designer. To make it work, you get the error page back as data, parse the page to identify the error(s), and then manage the way in which those errors are displayed. It's unlikely that you'll want to go that far, but the capacity is there, if you need it.
Working with Web Forms
Users that have the Customize Objects permission can manage Web Forms.
In the Web Form, you specify the input fields you want to embed in an HTML page. You put the resulting form into the page, and that page is dynamically linked to your application.
Fields in the Web Form are automatically validated according to the rules defined by the application, and you can generate an auto-response to the person submitting the form, or redirect them to a specific URL. You can also notify designated members of your team that someone has submitted the web form.
Just follow the steps in the Web Form wizard to design and preview the form layout and begin collecting information.
- Considerations
-
- Web Forms can be enabled and disabled in the Object Properties
- Use Assignment Policies to automatically assign record ownership and trigger email notifications.
Best Practices
Here are some pointers to making web forms work for your business.
- Make sure you have a landing page for people to go to after they fill out the form, since in most cases it is their only confirmation that the submission was a success
- When someone fills in a form, you can automatically email a thank you to them if you include a field of type Email
- Likewise, you can alert a member of your team that someone has filled in the form with a notification - this is great for inquiries that need more interaction
- If you want to fully customize the layout of the form, use HTML snippets instead of the one-line JavaScript as the final format - it gives you more control to layout the form as well as style controls
- When using HTML snippets, you'll want to make sure you don't delete any INPUT tags marked HIDDEN or any embedded SCRIPT tags since these are what drive data into your application database
- If you include an Email field in the form, the address can be used in email campaigns, allowing the user to register for newsletters, announcements, and product updates.
With a Web Form, you can collect information from your company web site that directly flows into the platform. The Web Form Wizard helps you generate a customized HTML/JSP (JavaServer Pages) that you can embed into your web site.
Web Form Wizard
The wizard walks you through the process to create a web form.
Add a Web Form
To launch the web form wizard:
- Click Designer > Data > Objects > {object} > Web Forms.
- Click the [New Web Form] button, or open an existing web form. The web form wizard opens.
| Steps in the Wizard | Instructions |
|---|---|
| 1. Select Fields |
|
| 2. Mark Required Fields |
|
| 3. Notifications |
|
| 4. Auto Response | If an email address field was included in the web form, it is a good practice to create an auto response to acknowledge receipt of the web form information.
|
| 5. Save and Generate |
|
Copy and Paste
- If the Web Form you generated was of type HTML, copy the generated code and paste it into your web page.
- If the selected type was Script, you can copy the code, or you can copy the generated link and paste that into your web page. (The link accesses the code, which is stored on the platform.)
- When using a link, pre-filled values are embedded in the query-string of the URL. Those variables can be modified dynamically at your site, allowing you to pre-fill different values in different circumstances.