Difference between revisions of "Web Forms"
imported>Aeric |
imported>Aeric |
||
| Line 84: | Line 84: | ||
:* If the Web Form you generated was of type ''HTML'', copy the generated code and paste it into your web page. | :* If the Web Form you generated was of type ''HTML'', copy the generated code and paste it into your web page. | ||
:* If the selected type was ''Script'', you can copy the code, or you can copy the generated link and paste that into your web page. (The link accesses the code, which is stored on the platform.) | :* If the selected type was ''Script'', you can copy the code, or you can copy the generated link and paste that into your web page. (The link accesses the code, which is stored on the platform.) | ||
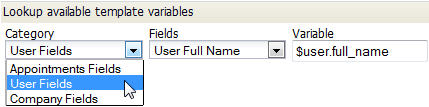
:* When using a link, pre-filled are embedded in the query-string of the URL. | :* When using a link, pre-filled values are embedded in the query-string of the URL. Those variables can be modified dynamically at your site, allowing you to pre-fill different values in different circumstances. | ||
<noinclude> | <noinclude> | ||
Revision as of 20:58, 3 August 2011
Designer > Presentation > Web Forms
A Web Form is a collection of fields a user can fill in on another site, after which data is sent to the platform. You can use a Web Form on your corporate website, your intranet, or even a blog. Use it to plug visitor data directly into a platform application.
Working with Web Forms
Users that have the Customize Objects permission can manage Web Forms.
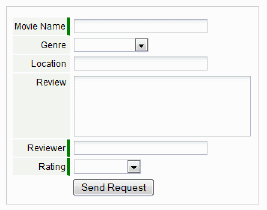
In the Web Form, you specify the input fields you want to embed in an HTML page. You put the resulting form into the page, and that page is dynamically linked to your application.
Fields in the Web Form are automatically validated according to the rules defined by the application, and you can generate an auto-response to the person submitting the form, or redirect them to a specific URL. You can also notify designated members of your team that someone has submitted the web form.
Just follow the steps in the Web Form wizard to design and preview the form layout and begin collecting information.
- Considerations
-
- Web Forms can be enabled and disabled in the Object Properties
- Use Assignment Policies to automatically assign record ownership and trigger email notifications.
Best Practices
Here are some pointers to making web forms work for your business.
- Make sure you have a landing page for people to go to after they fill out the form, since in most cases it is their only confirmation that the submission was a success
- When someone fills in a form, you can automatically email a thank you to them if you include a field of type Email
- Likewise, you can alert a member of your team that someone has filled in the form with a notification - this is great for inquiries that need more interaction
- If you want to fully customize the layout of the form, use HTML snippets instead of the one-line JavaScript as the final format - it gives you more control to layout the form as well as style controls
- When using HTML snippets, you'll want to make sure you don't delete any INPUT tags marked HIDDEN or any embedded SCRIPT tags since these are what drive data into your application database
- If you include an Email field in the form, the address can be used in email campaigns, allowing the user to register for newsletters, announcements, and product updates.
With a Web Form, you can collect information from your company web site that directly flows into the platform. The Web Form Wizard helps you generate a customized HTML/JSP (JavaServer Pages) that you can embed into your web site.
Web Form Wizard
The wizard walks you through the process to create a web form.
Add a Web Form
To launch the web form wizard:
- Click Designer > Data > Objects > {object} > Web Forms.
- Click the [New Web Form] button, or open an existing web form. The web form wizard opens.
| Steps in the Wizard | Instructions |
|---|---|
| 1. Select Fields |
Note: When you select a File Field or an Image Field, the form automatically includes a file-chooser dialog that lets the user browse for the file to include. ('Learn more: Field Display Types) |
| 2. Mark Required Fields |
|
| 3. Notifications |
|
| 4. Auto Response | If an email address field was included in the web form, it is a good practice to create an auto response to acknowledge receipt of the web form information.
|
| 5. Save and Generate |
|
Copy and Paste
- If the Web Form you generated was of type HTML, copy the generated code and paste it into your web page.
- If the selected type was Script, you can copy the code, or you can copy the generated link and paste that into your web page. (The link accesses the code, which is stored on the platform.)
- When using a link, pre-filled values are embedded in the query-string of the URL. Those variables can be modified dynamically at your site, allowing you to pre-fill different values in different circumstances.