Difference between revisions of "Actions"
imported>Aeric m (Text replace - 'Data & Presentation > Objects' to 'Data > Objects') |
imported>Aeric |
||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Designer | '''Designer > Objects > {object} > Actions''' | ||
Custom actions can be created and invoked when displaying data records. | Custom actions can be created and invoked when displaying data records. | ||
| Line 5: | Line 5: | ||
==About Actions== | ==About Actions== | ||
An Action can execute any of the following: | An Action can execute any of the following: | ||
* A [[Pages|page]] which is a standard JSP (JavaServer Page) page with custom user interface elements or an independent tab | * A [[Pages|page]] which is a standard JSP (JavaServer Page) page with custom user interface elements or an independent tab | ||
* JavaScript that uses [[AJAX and REST]] to interact with the platform | * JavaScript that uses [[AJAX and REST]] to interact with the platform | ||
| Line 11: | Line 10: | ||
The action can run against a single record, multiple records (via [[More Actions]]), or both single and multiple records. | The action can run against a single record, multiple records (via [[More Actions]]), or both single and multiple records. | ||
===Single Record Actions=== | |||
For a single-record action, the user visits the record and then invokes one of the action button(s) in the heading bar. (The buttons they see depend on the actions that have been implemented and the user's permissions.) | |||
:[[File:RecordActions-Single.png]] | |||
===Multiple Record Actions=== | |||
For multiple-record actions, the user selects records in a [[View]], and then uses the [[More Actions]] dropdown to invoke the desired action. | |||
:[[File:RecordActions-Multiple.png]] | |||
== | ===Learn More=== | ||
''Compare to:'' | |||
:[[ | :* [[Workflows#Workflow Actions|Workflow Actions]] | ||
:* [[Manage Related Information]] | |||
==Working with Actions== | |||
== Add an Action == | === Add an Action === | ||
Follow these steps to add an action: | Follow these steps to add an action: | ||
# Click '''Designer > | # Click '''Designer > Objects > {object name} > Actions''' | ||
# Click the '''Add Action''' button | # Click the '''Add Action''' button | ||
# | # Fill in the Action settings | ||
#;Name:Unique action | # Click '''[Save]''' | ||
#:Use alphanumeric characters | |||
=== Edit an Action === | |||
Follow these steps to edit an action: | |||
# Click '''Designer > Objects > {object name} > Actions''' | |||
# Click the title of the action | |||
# Click the '''[Edit]''' button | |||
# Modify the Action settings. | |||
# Click '''[Save]''' | |||
=== Delete an Action === | |||
Follow these steps to delete an action: | |||
# Click '''Designer > Objects > {object name} > Actions''' | |||
# Click the title of the action | |||
# Click the '''[Delete]''' button | |||
==Action Settings== | |||
===Action Information section=== | |||
#Provide basic information: | |||
#;Name:Unique name for the action | |||
#:Use alphanumeric characters and underscores | |||
#;Title:Field display label | #;Title:Field display label | ||
#;Type:Select the type of action: | #;Type:Select the type of action: | ||
#:* Invoke Page | #:* Invoke Page | ||
#:* Execute JavaScript | #:* Execute JavaScript (single-record action only) | ||
#If ''Invoke Page'' was selected, select it from the list | |||
# If | #Select the invocation point: | ||
# Select the invocation point: | #* '''Single Record:''' The action works on a single record | ||
#* | #* '''Group Action:''' The action works on a group of records selected in a [[View]] | ||
#* | #* '''Both:''' The action works on both single records and groups of records | ||
#* Both: The action | #:: ''Note:'' The Group Action and Both options are not present if the action type is Execute JavaScript. | ||
# Optionally, | #Optionally, unclick the ''Enabled'' checkbox to disable the action | ||
#Optionally, click the [[#About Requires Record Selection during Group Operation|Requires Record Selection during Group Operation]] checkbox (this option appears only when Group Action | #Optionally, click the [[#About Requires Record Selection during Group Operation|Requires Record Selection during Group Operation]] checkbox (this option appears only when ''Group Action'' is selected as the invocation point) | ||
# If ''Execute JavaScript'' was selected, enter the [[JavaScript]] | |||
# If ''Execute JavaScript'' | #:'''Tip:''' Use the [[Template Variable Tool]] to get available [[#Template Variables|Template Variables]] | ||
#:Tip: Use the Template Variable | |||
===Packaging Options Section=== | |||
Choose whether or not allow an installer to disable the action. | |||
===Available Roles section=== | |||
Select the user [[Roles]] which can execute the action. The action button appears only for users in those roles. | |||
====Considerations==== | |||
:*If [[#Template Variable|Template Variable]]s are used in the Component and JavaScript code: | |||
::*The Template Variable '''''will not''''' be replaced if the Action is invoked from a Group Action. | |||
::*The Template Variable '''''will''''' be replaced if the Action is invoked from a Single Record | |||
=== | ====Requires Record Selection during Group Operation==== | ||
The ''Requires Record Selection during Group Operation'' option defines the type of Group Action to create. | The ''Requires Record Selection during Group Operation'' option defines the type of Group Action to create. | ||
*If checked, the Group Action requires that a record is selected in order to execute the action | :*If checked, the Group Action requires that a record is selected in order to execute the action | ||
*If not checked, the Group Action can execute when no records are selected | :*If not checked, the Group Action can execute when no records are selected | ||
== | ==Using Template Variables== | ||
{{:Template Variables for Actions and Components}} | {{:Template Variables for Actions and Components}} | ||
<noinclude> | |||
[[Category:Objects| 4]] | [[Category:Objects| 4]] | ||
[[Category:{{features}}]] | |||
[[Category:Glossary]] | [[Category:Glossary]] | ||
</noinclude> | |||
Latest revision as of 03:43, 9 March 2013
Designer > Objects > {object} > Actions
Custom actions can be created and invoked when displaying data records.
About Actions
An Action can execute any of the following:
- A page which is a standard JSP (JavaServer Page) page with custom user interface elements or an independent tab
- JavaScript that uses AJAX and REST to interact with the platform
The action can run against a single record, multiple records (via More Actions), or both single and multiple records.
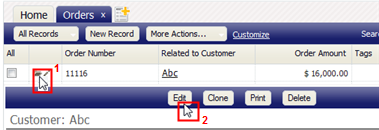
Single Record Actions
For a single-record action, the user visits the record and then invokes one of the action button(s) in the heading bar. (The buttons they see depend on the actions that have been implemented and the user's permissions.)
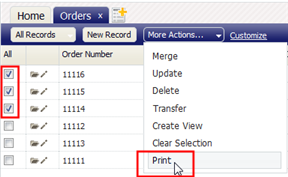
Multiple Record Actions
For multiple-record actions, the user selects records in a View, and then uses the More Actions dropdown to invoke the desired action.
Learn More
Compare to:
Working with Actions
Add an Action
Follow these steps to add an action:
- Click Designer > Objects > {object name} > Actions
- Click the Add Action button
- Fill in the Action settings
- Click [Save]
Edit an Action
Follow these steps to edit an action:
- Click Designer > Objects > {object name} > Actions
- Click the title of the action
- Click the [Edit] button
- Modify the Action settings.
- Click [Save]
Delete an Action
Follow these steps to delete an action:
- Click Designer > Objects > {object name} > Actions
- Click the title of the action
- Click the [Delete] button
Action Settings
Action Information section
- Provide basic information:
- Name
- Unique name for the action
- Use alphanumeric characters and underscores
- Title
- Field display label
- Type
- Select the type of action:
- Invoke Page
- Execute JavaScript (single-record action only)
- If Invoke Page was selected, select it from the list
- Select the invocation point:
- Single Record: The action works on a single record
- Group Action: The action works on a group of records selected in a View
- Both: The action works on both single records and groups of records
- Note: The Group Action and Both options are not present if the action type is Execute JavaScript.
- Optionally, unclick the Enabled checkbox to disable the action
- Optionally, click the Requires Record Selection during Group Operation checkbox (this option appears only when Group Action is selected as the invocation point)
- If Execute JavaScript was selected, enter the JavaScript
- Tip: Use the Template Variable Tool to get available Template Variables
Packaging Options Section
Choose whether or not allow an installer to disable the action.
Available Roles section
Select the user Roles which can execute the action. The action button appears only for users in those roles.
Considerations
- If Template Variables are used in the Component and JavaScript code:
- The Template Variable will not be replaced if the Action is invoked from a Group Action.
- The Template Variable will be replaced if the Action is invoked from a Single Record
Requires Record Selection during Group Operation
The Requires Record Selection during Group Operation option defines the type of Group Action to create.
- If checked, the Group Action requires that a record is selected in order to execute the action
- If not checked, the Group Action can execute when no records are selected
Using Template Variables
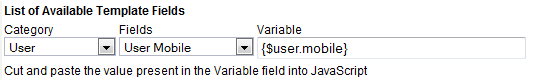
About the Template Variable Tool
Use the Template Variable tool (shown below) to insert variables for:
Note: In some contexts, variable names uses braces - { }. In other cases, they don't. The Template Variable Tool lets you quickly determine the format used in your current context.
- Learn more: Template Variables
About Template Variables
AJAX and REST can be used to communicate with the platform, by writing JavaScript in an Action. The following implicit variables are available in the JavaScript:
- object_id
- A variable containing the identifier of the object
- selectedRecords
- An array containing one element - the identifier of the selected record
- Examples
- Identifier of the object that the user selected:
- alert("You have selected object : " + object_id);
- Dialog that shows the identifier of the first selected record:
- alert("You have selected Record : " + selectedRecords[0];
Lookup a Template Variable
- Choose a Category.
- Category
- Each category contains a number of fields. The list of categories depends on your context.
- Choose a field from the Category.
- Fields
- Contains the available fields from the selected category.
The Variable Field is populated with the syntax for your choice
- Copy the string and paste it into your work
- Variable field
- {$account.name}
Template Variables for Component Actions
The following template variables are available for use in Actions in Components. Some template variables are not evaluated when the action is executed. In the following table:
- "Yes" indicates that the template variable is evaluated when the action is executed
- "--" indicates that the template variable is not evaluated when the action is executed
- A warning message is displayed when a template variable is included that is of the not evaluated type.
Category Template Variable Single Record Group Action Both Single Record
Both Group Action
Object {$fieldname} Yes -- Yes -- $ObjectID {$object_id} Yes Yes Yes Yes $GROUP_ACTION {$GROUP_ACTION.ids} Yes Yes Yes Yes $CUSTOM_CONTROL {$CUSTOM_CONTROL.[ComponentName]} Yes Yes Yes Yes User {$user.today} Yes Yes Yes Yes {$user.full_name} Yes Yes Yes Yes {$user.first_name} Yes Yes Yes Yes {$user.last_name} Yes Yes Yes Yes {$user.email} Yes Yes Yes Yes {$user.phone} Yes Yes Yes Yes {$user.city} Yes Yes Yes Yes {$user.state} Yes Yes Yes Yes {$user.zip} Yes Yes Yes Yes {$user.country} Yes Yes Yes Yes {$user.title} Yes Yes Yes Yes {$user.division} Yes Yes Yes Yes {$user.fax} Yes Yes Yes Yes {$user.mobile} Yes Yes Yes Yes
Template Variables for Actions Using Execute JavaScript
The following JavaScript template variables are available for use in Actions using the Execute JavaScript option. Some template variables are not evaluated when the action is executed. In the following table:
- "Yes" indicates that the template variable is evaluated when the action is executed
- "--" indicates that the template variable is not evaluated when the action is executed.
- A warning message is displayed when a template variable is included that is of the not evaluated type.
Category Template Variable Single Record Group Action Both Single Record
Both Group Action
Object {$fieldname} Yes -- Yes -- $AppSessionID {$AppSessionID} Yes Yes Yes Yes User {$user.today} Yes Yes Yes Yes {$user.full_name} Yes Yes Yes Yes {$user.first_name} Yes Yes Yes Yes {$user.last_name} Yes Yes Yes Yes {$user.email} Yes Yes Yes Yes {$user.phone} Yes Yes Yes Yes {$user.city} Yes Yes Yes Yes {$user.state} Yes Yes Yes Yes {$user.zip} Yes Yes Yes Yes {$user.country} Yes Yes Yes Yes {$user.title} Yes Yes Yes Yes {$user.division} Yes Yes Yes Yes {$user.fax} Yes Yes Yes Yes {$user.mobile} Yes Yes Yes Yes