Difference between revisions of "Section"
imported>Aeric |
imported>Aeric m (Text replace - '{{permissions|Customize Objects|' to '{{permissionRef|Customize Objects|') |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Sections divide areas in a [[Record]] for improved readability, and are collapsible so information can be hidden or visible. A standard Section displays fields from the Object record, but it is also possible to create [[Related Information]] sections and [[Subform]]s. | Sections divide areas in a [[Record]] for improved readability, and are collapsible so information can be hidden or visible. A standard Section displays fields from the Object record, but it is also possible to create [[Related Information]] sections and [[Subform]]s. | ||
{{ | {{permissionRef|Customize Objects|modify Sections}} | ||
===Add a Section=== | ===Add a Section=== | ||
#Click '''Designer | #Click '''Designer > Objects > {object}''' | ||
#In the [[Elements Sidebar]], click the '''Form Controls''' tab. | #In the [[Elements Sidebar]], click the '''Form Controls''' tab. | ||
#Drag the '''Section''' element to the Form area.<br>A highlight bar appears to indicate eligible drop areas. | #Drag the '''Section''' element to the Form area.<br>A highlight bar appears to indicate eligible drop areas. | ||
| Line 10: | Line 10: | ||
===Edit a Section=== | ===Edit a Section=== | ||
#Click '''Designer | #Click '''Designer > Objects > {object} > Form''' | ||
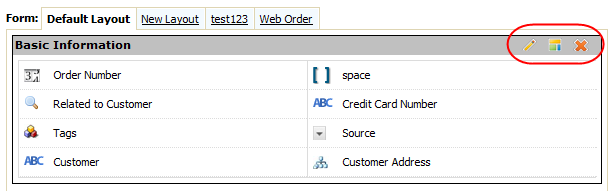
#Use the icons in the upper right corner to edit the section, change the number of columns it contains, or delete it. | #Use the icons in the upper right corner to edit the section, change the number of columns it contains, or delete it. | ||
#Click the ''Edit'' link in the section of interest | #Click the ''Edit'' link in the section of interest | ||
#:[[File:Formlayouts-EditSection. | #:[[File:Formlayouts-EditSection.png|none]] | ||
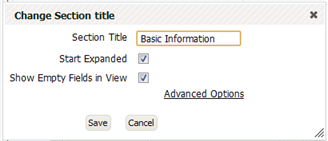
#Optionally, change the Section title or options | #Optionally, change the Section title or options | ||
#;Start Expanded:If checked, expand the section when the record is opened | #;Start Expanded:If checked, expand the section when the record is opened | ||
#;Show Empty Fields in View:If checked, display empty (blank) fields | #;Show Empty Fields in View:If checked, display empty (blank) fields | ||
#:[[File: | #:[[File:Formlayouts-SectionProperties.png|none]] | ||
#Choose one of the following options: | #Choose one of the following options: | ||
:*Click the ''[[#Edit Advanced Options in Sections|Advanced Options]]'' link to customize the section | :*Click the ''[[#Edit Advanced Options in Sections|Advanced Options]]'' link to customize the section | ||
Latest revision as of 00:14, 23 October 2012
Sections divide areas in a Record for improved readability, and are collapsible so information can be hidden or visible. A standard Section displays fields from the Object record, but it is also possible to create Related Information sections and Subforms.
Users that have the Customize Objects permission can modify Sections
Add a Section
- Click Designer > Objects > {object}
- In the Elements Sidebar, click the Form Controls tab.
- Drag the Section element to the Form area.
A highlight bar appears to indicate eligible drop areas. - A new Section is created
Edit a Section
- Click Designer > Objects > {object} > Form
- Use the icons in the upper right corner to edit the section, change the number of columns it contains, or delete it.
- Click the Edit link in the section of interest
- Optionally, change the Section title or options
- Start Expanded
- If checked, expand the section when the record is opened
- Show Empty Fields in View
- If checked, display empty (blank) fields
- Choose one of the following options:
- Click the Advanced Options link to customize the section
- Click [Save]
Advanced Options in Sections
- In the Update Section page, provide the following information:
- Name
- Section Name
- Section Type
- Pre-populated (do not change)
- Start Expanded
- Expand the section when the record is opened
- Show Section Name in View
- If checked, the Section Name is displayed when the record is Viewed
- Show Section Name in Edit
- If checked, the Section Name is displayed when the record is Edited
- Show Empty Fields in View
- In a View, hide empty <BLANK> fields in the section
- Header Image
- Optionally, select an image to display at the top of the section
- Footer Image
- Optionally, select an image to display at the bottom of the section
- Left Side Image
- Optionally, select an image to display to the left of the section
- Right Side Image
- Optionally, select an image to display to the right of the section
- Optionally, Manage the Field Layout for this section
- Click [Save]
Note:
A field can be referenced in either:- a. A section for which Show Empty Fields in View has been disabled
(using Advanced Options in a Section), or - b. A Layout Rule condition.
But it cannot be referenced in both places.
The Reason: If the field is empty, the server removes it from the page. The Layout Rule, meanwhile, is a JavaScript function in the page. When the Layout Rule tries to test that field, an error occurs.
- a. A section for which Show Empty Fields in View has been disabled
About the Show Section Name Options in Sections
Use these options to show or hide section names when a record is Viewed or Edited by users.
Examples of use:
Option Section Heading is... Show Section Name in View 
Show Section Name in Edit

Visible when Viewed or Edited Show Section Name in View 
Show Section Name in Edit

Visible when Viewed, Hidden when Edited Show Section Name in View 
Show Section Name in Edit

Hidden when Viewed, Visible when Edited Show Section Name in View 
Show Section Name in Edit

Hidden when Viewed or Edited
Add or Edit a Related Information Section
Related Information Sections can be added based on Objects or Reports.
- Learn more: Related Information
Add or Edit a Subform
Designer > Objects > {object} > Forms > {form} > {subform}
Subforms display related records (records that have a Lookup to the current record). They also allow related records to be created, by filling in the subform fields.
For example, a Subform might present this kind of information in a record:
- Line items in an order
- Expense line items in an Expense Report object
- List of available inventory items
- Considerations
-
- The owner of the main record becomes the owner of the related records created by the subform.
To Add or Edit a Subform
- Click Designer > Objects > {object} > Forms > {form}
- Choose one of the following options:
- Click the New Subform link (located in the Elements Sidebar)
- Or click the Edit link in a Subform section heading.
- Fill in the following information:
- Title
- The text to display in the GUI.
- Section Type
- Pre-populated (do not change)
- Object Name
- The Object records to display in the Subform
- Linking Field
- Select the field that does a Lookup to the current object. (A list is presented, in case there is more than one.)
- Number of Rows
- Specify the number of rows to display in the Subform
- This is the minimum number of number of rows to display.
- It defaults to 5 rows. You can specify any value up to 100 rows.
- If data exists, then all available data is shown, plus an additional 3 empty rows.
- Header Image
- Optionally, select an image to display at the top of the section
- Footer Image
- Optionally, select an image to display at the bottom of the section
- Left Side Image
- Optionally, select an image to display to the left of the section
- Right Side Image
- Optionally, select an image to display to the right of the section
- Use the Arrow Buttons to move fields to the list of Selected Fields list, to specify their order.
The selected fields are displayed in the Subform when the form is displayed. - Click [Next]
Sorting Rows, Totaling Columns
The second page of the Subform definition lets you specify sorting and totaling options:
- Sort Settings
- Choose the column to sort on, and specify ascending or descending sort.
- Column Totals
- Select the numeric and currency fields that will be automatically totaled.
(Only numeric and currency fields are listed.) - Column-Total Adjustments
- This section appears when you are totaling currency fields. (Only currency fields are listed.)
- Select the currency field that will have additional adjustments applied to it, and specify the adjustments to allow for. (See below)
- Click [Save]
Column-Total Adjustments
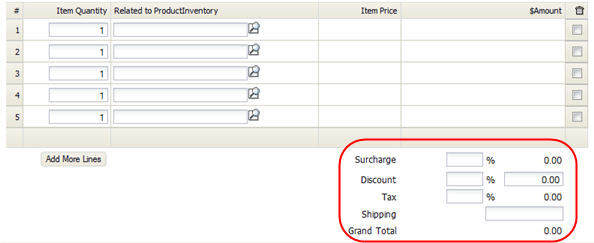
If you total one more currency fields, you can elect to apply adjustments to one of them:
- Surcharge - Adds a surcharge percentage field to the form.
- Discount - Adds a discount percentage field to the form, as well as a discount amount.
(Either can entered. If an amount is entered, it is saved as a percentage.) - Tax - Adds a tax percentage field to the form.
- Shipping - Adds a field for a shipping charge.
Each selection adds the appropriate fields to the form, and does the appropriate calculations to produce a net total:
Note for Developers:
Fields for Column Totals, Column-Total Adjustments, and the Net Total are added to the original object (the object the Subform is defined on). The field names have the form grid_{name}_123456..., where the name might be "discount", "net_total", or "comptn" (for a column total), and where the number at the end is the ID of the object Field.