Difference between revisions of "Forms"
imported>Aeric (→Fields) |
imported>Aeric |
||
| (23 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Designer > | '''Designer > Objects > {object} > Forms > {form}''' | ||
__NUMBEREDHEADINGS__ | __NUMBEREDHEADINGS__ | ||
{{:Common:Forms}} | |||
: | |||
<noinclude> | <noinclude> | ||
Latest revision as of 22:55, 14 December 2012
Designer > Objects > {object} > Forms > {form}
A well-defined form makes data entry and inspection easier and faster.
1 About Forms
Forms define the Fields that are visible to users in different roles when a Record in an Object is viewed or edited. The fields in a form can be ordered and organized into sections. Labels, spacer lines, and horizontal dividers can be added to create logical groupings, and sections can be added for Quick Links and for related records (Related Information).
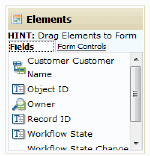
The Elements Sidebar helps you to configure the layout for a Form.
- Considerations
- Forms are associated with Objects
- Multiple forms can be created for an Object
- In addition to the standard forms, you can create your own custom Pages for viewing, adding, or updating a record, and select them for use in the Object Properties section: Presentation Pages.
Users that have the Customize Objects permission can edit Forms
1.1 Default Layout
- When an Object is created, the Default Layout form is created
- The Default Layout cannot be deleted or renamed
1.2 Configuration Options
When you create a new form layout, you have full control over the design. You can add any combination of elements from the default list, or select from a list of existing elements.
These configuration buttons are available:
2 Parts of a Form
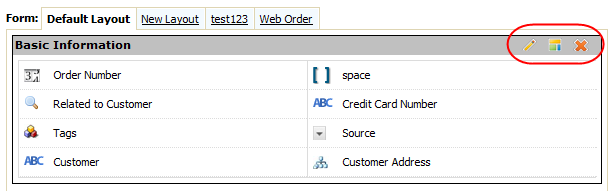
- You work with elements in the form using the icons adjacent to each element.
- You can add fields, sections, and other elements to the form using the controls at top left.
2.1 Element Icons
The element icons appear when the cursor hovers over an element in the form. Use the icons to edit the element, rearrange its position, add a script, or remove it from the form:
- Considerations
-
- The edit icon
 is not available for the built-in fields that are predefined for every object: Owner, date created, date modified, created by, modified by, object id, record id, and the workflow fields.
is not available for the built-in fields that are predefined for every object: Owner, date created, date modified, created by, modified by, object id, record id, and the workflow fields. - The scripting icon
 gives you the ability to specify JavaScript code to execute when On Change and On Focus events occur for that field. That option is only available for fields that have a "raw data" type like string or number.}}
gives you the ability to specify JavaScript code to execute when On Change and On Focus events occur for that field. That option is only available for fields that have a "raw data" type like string or number.}}
- The edit icon
- The field-reset icon
 appears in place of the scripting icon when On Change is the only event supported for the field.
appears in place of the scripting icon when On Change is the only event supported for the field.
2.2 Elements
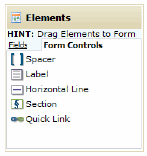
The Elements section at top left contains things you can drag and drop into the form.
2.2.1 Fields
The first tab is Fields. It contains the object fields that can be put into the form.
To add a field to the form, drag it from the field list and drop it into place.
To edit the field characteristics, click the edit icon next to the field. ![]()
- Common Field Display Characteristics
- The list of attributes depends on the type of field. Here are the common attributes:
- Field Label - The text displayed in the GUI for this field, in all forms.
- Display Label - The text displayed in the GUI for this field, in this form.
- Field Attributes:
- None - The default.
- Required - A value for this field is required in this form, even if the Basic Information for the Field itself does not specify it as Always Required.
- Read Only - The field can be viewed, but not modified.
- Note: If the field is defined as Always Required, and it is specified as Read Only here, then this form cannot be used to add new records, unless the field has a Default Value.
- Hidden - The field is not displayed to the user. (Can be used for fields with intermediate calculations or values that depend on other selections.)
- Label Position - Where the label appears relative to the data (to the left, or on top).
-
- CSS Style for Label - How the field label is displayed.
- CSS Style for Data View - How data appears when the field is not active.
- CSS Style for Data Entry - How data field appears when the field is active, and the user is entering data into it.
- Learn more: CSS Styling
-
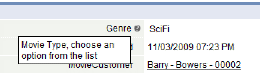
- Field Hint - A field to display in this form, overriding the hint specified in the Field definition.
- (This area only displays when a hint has been specified for the Field.)
- Special Field Attributes
Field Type Attributes Lookup - Lookup Display Type - A Popup window or a Drop Down display.
- Lookup Type - For a Popup display, the choices are a Standard Lookup or a Custom Page of your own design. (For a Drop Down, the choice is fixed.)
- Sort By - The field on which to sort the list of options presented to the user.
- Sort Order - Ascending or Descending.
- AutoCopy of Field Data
2.2.2 Form Controls
The second tab is Form Controls.

Spacer Add horizontal space between elements in a form. - Field Label: The name of the element.
Label Add a label to a form. - Field Label: The name of the element.
- Content: The text (and optional inline HTML) that will appear when the form is displayed.
Horizontal Line Add a dividing line between elements in a form. - Field Label: The name of the element.
Section Sections divide areas in a Form for improved readability and organization
- Sections have a default setting to open expanded or collapsed
- Fields in sections can be hidden in a View, if the field contains no data
- Within a section, images can be displayed in the header, footer, left or right margins
Quick Link A Quick Link provides the ability to pass a value from a record to a website URL.
- For example, add a Google News lookup to an Account, or add a Facebook lookup to a Contact
2.3 New Section Constructors
Underneath the Elements section, there are two links you can use to create additional sections in the form, either of which can be used to display related records from another object.
New Subform - Displays as a table or spreadsheet within a record
- During data entry, multiple records can be added in a Subform
- For example, the Orders object can contain a Subform that lists the OrderItems
- When entering an order, multiple items can be added at the same time
New Related Information section - A Related Information section is created by default in all Objects
- Use this link to create (optional) additional Related Information Sections.
- During data entry, you add related records one at a time by clicking the [Add] button.
- When displaying a Customer object, for example, you might use the Related Information section to display past orders, and use the [Add] button to create a new one.
The prerequisite for either of these sections is the existence of a Lookup relationship that defines a one-to-many relationship. For example, since there is a Lookup from Orders to Customers, the Customer object can define a Related Information section to display a history of Customer orders.
- Learn more: Object Relationships
3 Working with Forms
3.1 Assign a Form
Designer > Objects > {object} > Forms > [Forms Assignment]
- For each Role defined in the application, select the Form used to access this object's data.
- Make one selection for online access and one for mobile access.
Note: The [Forms Assignment] button appears only when the Object Properties specify "Role Based Permissions" for Access Control. This is the default setting for new objects, but it may not be the setting for legacy objects.)
3.2 Edit a Form Layout
Designer > Objects > {object} > Forms > {form} > [Edit Layout]
Depending on the type of object you are modifying, you will be be editing one of:
- Built-in or CRM Object Form
- Custom Object Form
3.2.1 Built-in or CRM Object Form
The default form for a Built-in or CRM object provides a few basic options.
3.2.1.1 Basic Information
- Name
- Name of the Form
- The following option is available only in Accounts, Contacts, and Prospects:
- Use this layout for the Quick Add Lookup Window
- Checkbox
- If checked, this layout is used in the Quick Add Lookup Window, which provides a [New Object] button in the Lookup Window
- If unchecked, the Quick Add option is not available
- Use this Form for:
- Managing Records - An interactive form for use when adding, viewing, or updating records in the platform GUI.
- Printing Records - A form that used to generate a PDF using the Print a Record operation.
- Web Forms - A form that will become a Web Form in an external site.
- This option only appears for a non-default form, and only when the object is designated as Web Enabled in the Object Information section of the Object Properties.
- When a Web Form is accessed from a Mobile device, a Mobile-Optimized version of the Web Form is used
- Mobile Access - A form that is used for Mobile Access.
- (This option only appears for a non-default form, and only when Mobile Access is enabled.)
3.2.1.2 Display Style
(This section does not appear for a Mobile Access form.)
Choose a Display Style to use when performing these actions:
- Viewing a Record
- Adding a Record
- Editing a Record
3.2.1.3 Related Information Display Style
(This section does not appear for a Mobile Access form.)
Choose a style to use when Viewing Related Information in a record:
- Sectional
- Horizontal Tabbed
3.2.1.4 Advanced Options
(This section does not appear for a Mobile Access form.)
This option is available only in Accounts and Prospects objects:
- Show Contacts Addition Section
- Checkbox
- If checked, the contact details are shown when adding a new Account or Prospect.
- If unchecked, contact details are not shown.
3.2.2 Custom Object Form
The default form for a Custom Object provides additional form layout options.
3.2.2.1 Basic Information
- Name
- Name of the Form
Use this Form for:
- Managing Records - An interactive form for use when adding, viewing, or updating records in the platform GUI.
- Printing Records - A form that used to generate a PDF using the Print a Record operation.
- Web Forms - A form that will become a Web Form in an external site.
- This option only appears for a non-default form, and only when the object is designated as Web Enabled in the Object Information section of the Object Properties.
- When a Web Form is accessed from a Mobile device, a Mobile-Optimized version of the Web Form is used
- Mobile Access - A form that is used for Mobile Access.
- (This option only appears for a non-default form, and only when Mobile Access is enabled.)
3.2.2.2 Display Style
(This section does not appear for a Mobile Access form.)
Choose a Display Style to use when performing these actions:
- Viewing a Record
- Adding a Record
- Editing a Record
3.2.2.3 Related Information Display Style
(This section does not appear for a Mobile Access form.)
Choose a style to use when Viewing Related Information in a record:
- Sectional
- Horizontal Tabbed
3.2.2.4 Advanced Options
(This section does not appear for a Mobile Access form.)
- Show Tags link
-
- Checkbox, checked by default
- Optionally, uncheck to hide the Tags link
- Show the Clone Form button
-
- Checkbox, checked by default
- Optionally, uncheck to hide the Clone Form button
- Show the Print icon
-
- Checkbox, checked by default
- Optionally, uncheck to hide the Print icon
- Show Field Hint
- Show on-screen help for individual fields during any or all of the following actions:
- View Record
- Edit Record
- Add Record
- If this option is enabled and there is text in the Description for a field in the Form, then:
- That text appears as on-screen help when the user clicks the Hint link, by default.
- In each Form, it becomes possible to specify the Field Hint to use for that field, in that form. (That text is then displayed as the field hint, overriding the field description.)
3.2.3 Remove a Field from the Layout
To Remove a Field from a Layout:
- In the Forms tab, hover the mouse over the field to remove, and click the Remove Field button
 in the floating toolbar
in the floating toolbar
- In the Forms tab, hover the mouse over the field to remove, and click the Remove Field button
The field is removed from the layout, but it remains available in the object. Fields can be reused in this layout or any new layouts.
3.3 Clone a Form
You create a new Form by cloning an existing one. When a new Form is created, the layout design is completely customizable, and can include any combination of standard elements and Object fields.
To clone a form:
- 1. Click Designer > Objects > {object} > Forms
- 2. Click the Clone link next to the Form you want to copy.
- 3. Specify Name - The name that appears in the Forms list
- 4. Specify Use this Form for:
- Managing Records - An interactive form for use when adding, viewing, or updating records in the platform GUI.
- Printing Records - A form that used to generate a PDF using the Print a Record operation.
- Web Forms - A form that will become a Web Form in an external site.
- This option only appears for a non-default form, and only when the object is designated as Web Enabled in the Object Information section of the Object Properties.
- When a Web Form is accessed from a Mobile device, a Mobile-Optimized version of the Web Form is used
- Mobile Access - A form that is used for Mobile Access.
- (This option only appears for a non-default form, and only when Mobile Access is enabled.)
- 5. Specify the Form Properties below
- The available options depend on the type of Form you created.
- 6. Click [Save]
- The new form is created. You continue to see the form you created the clone from.
- 7. To see the new form, select it from the Object's list of Forms, which now contains the new entry.
Form Properties:
- Display Style
- This section appears for a Web Form, and when a Form is used for Managing Records.
- Choose the layout format to use when:
- Viewing a Record
- Adding a Record
- Editing a Record
- Related Information Display Style
- This section appears for a Web Form, and when a Form is used for Managing Records.
- Choose the layout format to use when:
- Viewing a Record
- Advanced Options
- This section appears when a Form is used for Managing Records,
- Show Tags Link - When viewing a record, show the link that allows Data Tags to be set and modified
- Show Clone Button - When viewing the Form definition, the [Clone Layout] button is displayed
- Show Print Button - When viewing a record, show the button that allows it to be printed.
- Show Field Hint - Choose whether or not to show field hints when the form is displayed to add, view, or update (edit) a record.
3.4 Delete a Form
- Click Designer > Objects > {object}
- Click the [Delete] button
- Click OK to confirm deletion of this layout
4 Working with Form Sections
Designer > Forms > {object} > {form} > {section}
4.1 About Form Sections
Sections divide areas in a Record for improved readability, and are collapsible so information can be hidden or visible. A standard Section displays fields from the Object record, but it is also possible to create Related Information sections and Subforms.
Users that have the Customize Objects permission can modify Sections
4.2 Add a Section
- Click Designer > Objects > {object}
- In the Elements Sidebar, click the Form Controls tab.
- Drag the Section element to the Form area.
A highlight bar appears to indicate eligible drop areas. - A new Section is created
4.3 Edit a Section
- Click Designer > Objects > {object} > Form
- Use the icons in the upper right corner to edit the section, change the number of columns it contains, or delete it.
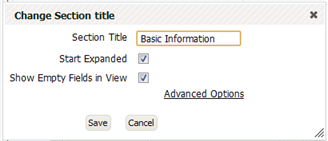
- Click the Edit link in the section of interest
- Optionally, change the Section title or options
- Start Expanded
- If checked, expand the section when the record is opened
- Show Empty Fields in View
- If checked, display empty (blank) fields
- Choose one of the following options:
- Click the Advanced Options link to customize the section
- Click [Save]
4.3.1 Advanced Options in Sections
- In the Update Section page, provide the following information:
- Name
- Section Name
- Section Type
- Pre-populated (do not change)
- Start Expanded
- Expand the section when the record is opened
- Show Section Name in View
- If checked, the Section Name is displayed when the record is Viewed
- Show Section Name in Edit
- If checked, the Section Name is displayed when the record is Edited
- Show Empty Fields in View
- In a View, hide empty <BLANK> fields in the section
- Header Image
- Optionally, select an image to display at the top of the section
- Footer Image
- Optionally, select an image to display at the bottom of the section
- Left Side Image
- Optionally, select an image to display to the left of the section
- Right Side Image
- Optionally, select an image to display to the right of the section
- Optionally, Manage the Field Layout for this section
- Click [Save]
Note:
A field can be referenced in either:- a. A section for which Show Empty Fields in View has been disabled
(using Advanced Options in a Section), or - b. A Layout Rule condition.
But it cannot be referenced in both places.
The Reason: If the field is empty, the server removes it from the page. The Layout Rule, meanwhile, is a JavaScript function in the page. When the Layout Rule tries to test that field, an error occurs.
- a. A section for which Show Empty Fields in View has been disabled
4.3.2 About the Show Section Name Options in Sections
Use these options to show or hide section names when a record is Viewed or Edited by users.
Examples of use:
Option Section Heading is... Show Section Name in View 
Show Section Name in Edit

Visible when Viewed or Edited Show Section Name in View 
Show Section Name in Edit

Visible when Viewed, Hidden when Edited Show Section Name in View 
Show Section Name in Edit

Hidden when Viewed, Visible when Edited Show Section Name in View 
Show Section Name in Edit

Hidden when Viewed or Edited
4.4 Add or Edit a Related Information Section
Related Information Sections can be added based on Objects or Reports.
- Learn more: Related Information
4.5 Add or Edit a Subform
Designer > Objects > {object} > Forms > {form} > {subform}
Subforms display related records (records that have a Lookup to the current record). They also allow related records to be created, by filling in the subform fields.
For example, a Subform might present this kind of information in a record:
- Line items in an order
- Expense line items in an Expense Report object
- List of available inventory items
- Considerations
-
- The owner of the main record becomes the owner of the related records created by the subform.
4.5.1 To Add or Edit a Subform
- Click Designer > Objects > {object} > Forms > {form}
- Choose one of the following options:
- Click the New Subform link (located in the Elements Sidebar)
- Or click the Edit link in a Subform section heading.
- Fill in the following information:
- Title
- The text to display in the GUI.
- Section Type
- Pre-populated (do not change)
- Object Name
- The Object records to display in the Subform
- Linking Field
- Select the field that does a Lookup to the current object. (A list is presented, in case there is more than one.)
- Number of Rows
- Specify the number of rows to display in the Subform
- This is the minimum number of number of rows to display.
- It defaults to 5 rows. You can specify any value up to 100 rows.
- If data exists, then all available data is shown, plus an additional 3 empty rows.
- Header Image
- Optionally, select an image to display at the top of the section
- Footer Image
- Optionally, select an image to display at the bottom of the section
- Left Side Image
- Optionally, select an image to display to the left of the section
- Right Side Image
- Optionally, select an image to display to the right of the section
- Use the Arrow Buttons to move fields to the list of Selected Fields list, to specify their order.
The selected fields are displayed in the Subform when the form is displayed. - Click [Next]
4.5.2 Sorting Rows, Totaling Columns
The second page of the Subform definition lets you specify sorting and totaling options:
- Sort Settings
- Choose the column to sort on, and specify ascending or descending sort.
- Column Totals
- Select the numeric and currency fields that will be automatically totaled.
(Only numeric and currency fields are listed.) - Column-Total Adjustments
- This section appears when you are totaling currency fields. (Only currency fields are listed.)
- Select the currency field that will have additional adjustments applied to it, and specify the adjustments to allow for. (See below)
- Click [Save]
4.5.3 Column-Total Adjustments
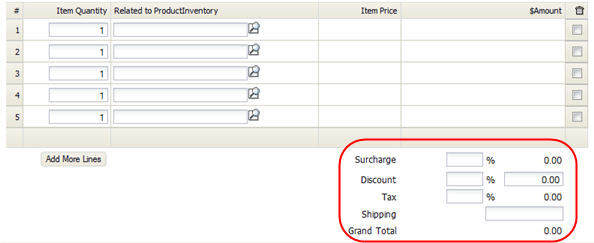
If you total one more currency fields, you can elect to apply adjustments to one of them:
- Surcharge - Adds a surcharge percentage field to the form.
- Discount - Adds a discount percentage field to the form, as well as a discount amount.
(Either can entered. If an amount is entered, it is saved as a percentage.) - Tax - Adds a tax percentage field to the form.
- Shipping - Adds a field for a shipping charge.
Each selection adds the appropriate fields to the form, and does the appropriate calculations to produce a net total:
Note for Developers:
Fields for Column Totals, Column-Total Adjustments, and the Net Total are added to the original object (the object the Subform is defined on). The field names have the form grid_{name}_123456..., where the name might be "discount", "net_total", or "comptn" (for a column total), and where the number at the end is the ID of the object Field.
5 Layout Rules
Designer > Objects > {object} > Forms > {form} > [Layout Rules]
Layout Rules provide the ability to create dynamic Forms that adapt and offer additional options as data is entered.
5.1 About Layout Rules
As data is entered into a form, Layout Rules can be used to:
- Hide or show fields or entire sections of a form.
- Disable or enable fields
- Assign a value to a field
- Hide or show values in a Picklist
- Hide or show values a Button
- Display a message
Sample use cases:
- Show a discount button when an amount reaches some value
- Hide a section to prevent access to data until after a specific date and time.
5.2 Working with Layout Rules
Users that have the Customize Objects permission can edit Layout Rules
Layout Rules use an IF...THEN...ELSE model to customize a form layout:
- IF some <condition> is TRUE
- THEN do a <thing>
- ELSE do another <thing>
- THEN do a <thing>
- The <condition> is written as a Formula Expression, which can make use of most of the fields in the record, as well as some related fields.
- Considerations
-
- Each Layout Rule can include multiple actions
- Actions are executed in the order in which they are displayed
- Actions can be added, edited, deleted or reordered
- Sections can be opened based on a condition
- A condition can be applied on Add, View or Update of a Record
- To be available for use in a Layout Rule, the field must not be hidden in the layout.
(If it should be hidden at times, then hide it using a Layout Rule.) - Multi Object Lookup fields cannot be used to specify criteria for a Layout Rule.
Learn more: Multi Object Lookup#Considerations
Note:
A field can be referenced in either:- a. A section for which Show Empty Fields in View has been disabled
(using Advanced Options in a Section), or - b. A Layout Rule condition.
But it cannot be referenced in both places.
The Reason: If the field is empty, the server removes it from the page. The Layout Rule, meanwhile, is a JavaScript function in the page. When the Layout Rule tries to test that field, an error occurs.
- a. A section for which Show Empty Fields in View has been disabled
5.2.1 Adding or Editing a Layout Rule
- Click Designer > Objects > {object} > Forms > {form} View
- Click the [Layout Rule] button at the top of the page.
- Click the [Add New Rule] button to add a new Layout Rule,
or click the name of an existing rule to edit it.- Name
- Name of the Layout Rule
- Enabled
- Check the box to enable the Layout Rule, or uncheck it to disable the Layout Rule
- Description
- Description of the rule
- Apply rule during
- Executes the Layout Rule when any of the selected actions are taken on a record in the Object
- Add Record
- View Record
- Update Record
- On Success do not continue to next Rule
- Checkbox, unchecked by default
- If checked, and this rule is Triggered, then any rules that follow are not processed
- The order of processing rules is controlled with the [Reorder Rule] button
- Use the Layout Rule Builder to create an IF, THEN, ELSE statement. This statement defines the behaviors and actions of the Layout Rule.
- Click [Save]
5.2.2 Reorder Layout Rules
- Click Designer > Objects > {object} > Forms > {form} View
- Click the [Layout Rule] button at the top of the page.
- Click the [Reorder Rule] button to change the order in which rules are executed.
5.2.3 Layout Rule Builder
The Layout Rule Builder has three sections:
- IF Section
- Specify the condition that will trigger this rule
- Create a Formula Expression (using <FIELD_NAME> <OPERATOR> <FUNCTION>) that evaluates to a TRUE/FALSE state
- The contents of the Field list may differ based on the object
- If the condition resolves to TRUE, take the action associated with the THEN condition
- If the condition resolves to FALSE, take the action associated with the ELSE condition
- THEN Section
- Optionally, create action(s) to take when the expression is TRUE; Actions are displayed in rows which can be added, edited, deleted or reordered
- ELSE Section
- Optionally, create action(s) to take when the expression is FALSE; Actions are displayed in rows which can be added, edited, deleted or reordered
5.2.4 Available Actions
Available actions include:
- Show/Hide Sections or Fields
- Disable/Enable Fields
- Assign Value to Fields
- Setup Value in Picklist
- Display Message:
- Once During Form Save Only
- When Condition Matches
- Show/Hide Buttons
5.2.5 Using Enumerated Picklists in Layout Rules
Layout Rule criteria can be specified using Enumerated Picklist Values. The Display Label is not considered valid for criteria in Layout Rules.
6 Form Scripting
Designer > Objects > {object} > Forms > {form} > [Edit Form Script]
Form Scripting lets you specify JavaScript code to execute when a Form is loaded or saved.
- Compare to Post Selection JavaScript and Field Scripting
- Learn more:
- Using AJAX and REST to communicate with the platform
6.1 About Form Scripting
JavaScript code can be invoked at these form-level events:
- On Load
- This event happens when the form loads
- By default, the On Load scripts are triggered on any record action (View, Add, Update)
- Optionally, invoke the script on a specific action (View or Add or Update)
- Learn more: Trigger on a Specific Action
- On Save
- This event happens when a user clicks the [Save] button on a form
- At this event, optionally perform custom front-end validations before sending the data to the server
- Return false to cancel the save
- Resusable Script Functions
- Available to be called from the On Load or On Save event form scripts
- Also available to be called from the On Change and On Focus event field scripts
6.2 Working with Form Scripts
6.2.1 Editing Form Scripts
Follow these steps to add or change scripting in a form:
- Click Designer > Objects > {object} > Forms
- Click [Form Script]
- Click [Edit]
- Enter or change the JavaScript in On Load Script, On Save Script, and/or Reusable Script Functions
- Click [Save]
6.2.2 Writing Form Scripts
In the HTML document object model (DOM), the current form is named mainForm. For example, the line of code below gets a reference to the current form in the variable named form:
var form = document.mainForm;
You can refer to a field in a form using the name under "Field Name" when you select Designer > Objects > {object} > Fields. For example, the line of code below gets a reference to the firstName field in the variable elem:
var elem = document.mainForm.firstName;
Fields have two properties that you can access in code:
- name: the name of the field
- value: the value of the field
- Example - Update the field value of a text field
To update the field value of a text field first_name, use the following syntax:
- form.first_name.value = "Adam"
- Example - Update the field value of a Lookup field
To update the field value of a Lookup field, two parameters are required:
- RecordID
- lookup.value
- This is the Record Id of the record in the object
- Field value
- lookup_name.value
- This is the value of the record in the object
To update the field value of a lookup field (project_number), use the following syntax:
form.project_number.value = "123456"; // 123456 is the internal record identifier of the record present in lookup object form.project_number_name.value = "My Project"; // My project is the value present in the record locator field(s) of the lookup object
6.2.3 On Load Examples
Set the opportunity name with the account name when adding an opportunity.
var form = document.mainForm; form.name.value = form.reference_id_name.value;
Convert the current date into day name, month name, and day number format and puts the resulting value in the account_order field.
var form = document.mainForm; var v1 = new Date(); var v2 = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thurs', 'Fri', 'Sat', 'Sun'); var v3 = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'); form.account_order.value = v2[v1.getDay()] + " " + v3[v1.getMonth()] + " " + v1.getDate();
6.2.3.1 Trigger on a Specific Action
To invoke a script On Load + Action (View, Update, Add or Clone a record):
Trigger on record View:
var action = document.mainForm.a.value; if ( action == "view") { // java script to be triggered on the view of the record only <!--...--> }
Trigger on record Update:
var action = document.mainForm.a.value; if ( action == "update") { // java script to be triggered on the update of the record only <!--...--> }
Trigger on record Add or Clone:
var action = document.mainForm.a.value; if ( action == "add") { //java script to be triggered on the add or clone of the record only <!--...--> }
6.2.4 On Save Examples
Make sure there is a contact when creating an Lead.
var form = document.mainForm; if (form.reference_type[form.reference_type.selectedIndex].value == 'Lead') { if (form.contact_id.value == "") { alert("Please enter Contact Name"); return false; // cancel the save operation } }
If a user checked the "Done" radio button in a radio button group named technical_spec_completed, set the spec_date field with the current date formatted as month number, day number, and year.
var form = document.mainForm; function formatDate(value) { return value.getMonth()+1 + "/" + value.getDate() + "/" + value.getFullYear(); } for (var i=0; i<form.technical_spec_completed.length; i++) { if(form.technical_spec_completed[i].checked && form.technical_spec_completed[i].value == 'Done' && form.spec_date.value == '') { t = new Date(); form.spec_date.value = formatDate(t); } }
The email address field on a form is not mandatory, but you want to encourage users to enter it. If the user clicks OK in the confirm dialog, it cancels the save so they can then enter the email address. If they click cancel, the save proceeds.
var form = document.mainForm; if(form.email.value=="") if (confirm("While the Email field is optional, we recommend that you enter a value")) { //User clicked OK: do not proceed with save return false; else { //User clicked cancel: let save happen return true; } }
Change the value of a checkbox field to True based on an integer meeting some criteria.
if(form.contract_amount.value > 100000) { form.approved_for_loan.checked = true; }
6.3 Learn More
- Field Name and Field Value syntax
- Use AJAX and REST to communicate with the platform in JavaScript code.
- Global JavaScript Variables
- Accessing Additional Lookup Variables in a Form
7 Field Scripting
Designer > Objects > {object} > Forms > {form} > {field} Script icon ![]()
Field scripts let you execute JavaScript when a field in a Form gets focus or its value changes.
7.1 About Field Scripting
JavaScript code can be run at these field-level events:
- On Change - This event happens when a user enters a new value in a field. At this event you can change other fields based on the value a user just entered or change the formatting of the value (such as for a telephone number).
- On Focus - This event happens when a user moves the focus to a field. At this event you can remind the user what to enter or temporarily change the appearance of the field (set as setting the background color).
See Field Scripting Variables for information on variable syntax.
- Compare to Form Scripting and Post Selection JavaScript
You can add On Change or On Focus event scripts to any field except the following:
- Auto Number
- Custom Control
- File field
- Formula
- Image field
- Lookup
- Multi object Lookup
- Rich Text Area
7.2 Working with Field Scripts
7.2.1 Editing Field Scripts
Follow these steps to add or change event scripting for a field:
- Click Designer > Objects > {object} > Forms
- Click the script icon (
 ) next to a field in the layout
) next to a field in the layout - Enter or change the JavaScript in Field On Change Script and/or Field On Focus Script
- Click the Save button
7.2.2 Writing Field Scripts
In the HTML document object model (DOM), the current form is named mainForm. For example, the line of code below gets a reference to the current form in the variable named form:
var form = document.mainForm;
You can refer to a field in a form using the name under "Field Name" when you select Designer > Objects' > {object} > Fields. For example, the line of code below gets a reference to the firstName field in the variable elem:
var elem = document.mainForm.firstName;
However, you can also use the implicit variable obj to refer to the current field where the event occurred.
Fields have two properties that you can access in code:
- name: the name of the field
- value: the value of the field
These examples show using the implicit variable obj with these properties:
alert("Selected field's name: " + obj.name); alert("Selected field's value: " + obj.value);
Use AJAX and REST to communicate with the platform in JavaScript code.
7.2.3 On Change Examples
In an Opportunity object, calculate a value field based upon a num_users field.
var form = document.mainForm; if (form.num_users.value != '0') { form.calc_amount.value = form.num_users.value * 20; }
When a user changes an order, if a discount is given, make sure that approval_required is checked.
var form = document.mainForm; if (form.discount.value != '0') { form.approval_required.checked = true; }
When a user enters a first name, capitalize it automatically:
var form = document.mainForm form.test.value = form.test.value.toUpperCase(); // The line above could also be written as: // obj.value = obj.value.toUpperCase();
When a user changes the job_knowledge_notes field, copy the new value to the dependability_notes field.
document.mainForm.dependability_notes.value = document.mainForm.job_knowledge_notes.value
Display an alert dialog showing the value of a checkbox.
var form = document.mainForm; var value = form.multicheckbox[0].value; alert( "Multi Check Box Value is: " + value);
Change the value of text area field based on a variable.
var form = document.mainForm; if(obj.value == "Record1") { form.multilinetxt1.value = 'First Record'; } if(obj.value == "Record2") { form.multilinetxt1.value = 'Second Record'; } else { form.multilinetxt1.value = 'Not first or second record'; }
Change the value of a checkbox field to True based on an integer meeting some criteria.
if(form.contract_amount.value > 100000) { form.approved_for_loan.checked = true; }
7.2.4 On Focus Example
When a user moves the focus to the account name field, remind the user to enter the name capitalized.
var form = document.mainForm; alert("Please enter the account name in all caps");
7.2.5 Grid Field Scripting
You can run JavaScript code at on change and on focus events in grid fields.
Follow these steps to add event scripting to a grid field:
- Click the script icon (
 ) in the column header of a field in a grid.
) in the column header of a field in a grid. - Enter the JavaScript in On Change Script and/or On Focus Script.
- Click the Save button.
You can refer to these implicit variables in event scripts for grid fields:
- grid_section: current grid name used as a prefix for field names
- grid_section_row_id: current row identifier
For example, assume that you have a grid with these field names: full_name, first_name, and last_name. You can create references to these fields with the statements below:
var fullname = eval('document.mainForm.'+grid_section+'full_name'); var firstname = eval('document.mainForm.'+grid_section+'first_name'); var lastname = eval('document.mainForm.'+grid_section+'last_name');
You can then update the full_name field automatically in an on change event script for the first name or last name field with this code:
fullname = firstname.value + ' ' + lastname.value;
7.3 Learn More
- Field Name and Field Value syntax
- Use AJAX and REST to communicate with the platform in JavaScript code.
- Global JavaScript Variables
- Accessing Additional Lookup Variables in a Form