Difference between revisions of "Create an MS Word Print Template"
From LongJump Support Wiki
imported>Aeric |
imported>Aeric |
||
| (30 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
===Creating the Template File=== | ===Creating the Template File=== | ||
# On your local system, create a Word document | # On your local system, create a Word document | ||
# Add boilerplate text and place-holder images. | # Add boilerplate text and placeholder images. | ||
# Add place-holder images for any record images or charts you plan to add. Size them appropriately. | |||
# Insert template variables, record-specific images, and/or charts, as explained below. | # Insert template variables, record-specific images, and/or charts, as explained below. | ||
# Save it in <tt>.docx</tt> format. | # Save it in <tt>.docx</tt> format. | ||
{{Note|<br>The <tt>.docx</tt> file is stored in an XML format the platform can work with.<br>A <tt>.doc</tt> file is in a binary (numeric) format that won't work.}} | {{Note|<br>The <tt>.docx</tt> file is stored in an XML format the platform can work with.<br>A <tt>.doc</tt> file is in a binary (numeric) format that won't work.}} | ||
=== | ===Inserting Template Variables=== | ||
To insert a template variable: | |||
# Begin to [[Add a Print Template]] or '''[Edit]''' an existing template.<br>The [[Template Variable Tool]] appears. | |||
#:[[File:TemplateVariableTool.jpg]] | |||
#: | |||
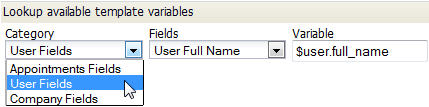
# Select the '''Category''' of fields to choose from.<br>(Fields in the current object or [[Related Objects]], User fields, or Company fields) | |||
# Under '''Fields''', scroll down the list to find fields in the current record or in a [[Lookup]] target record. | |||
# Select the field to add.<br>The variable name appears. | |||
# Copy the variable name to the clipboard. | |||
# In the template file, create a field: | |||
#* Press Ctrl+F9 ('''Insert > Quick Parts > Field''') | |||
#: | |||
# Right click on the field | |||
# Select "Edit Field..."<br>The Field dialog opens. | |||
# Specify field type: | |||
#* '''Categories:''' Mail Merge | |||
#* '''Field names:''' MergeField | |||
#: | |||
# Under '''Field Properties''', specify: | |||
#* '''Field name:''' Paste the variable name you copied in Step #5. | |||
#: | |||
# Click '''[OK]''' | |||
===Working with Template Variables=== | |||
====Convert Currency Variables to Numbers==== | |||
{{:Common:Convert Variables to Numbers}} | |||
===Inserting an Image Stored in an Object Record=== | ===Inserting an Image Stored in an Object Record=== | ||
To insert an image | To insert an image: | ||
# Select a placeholder image to replace. | |||
# Right click on the image. Choose '''Size...''' | |||
# Click the '''Alt Text''' tab | |||
# In the '''Alternative Text''' area, type in a platform <tt>IMG</tt> tag | |||
{{:IMG Tag}} | |||
;Example: | |||
:<tt><nowiki>IMG{$Customer.logo_image}</nowiki></tt> | |||
<!-- | |||
===Inserting a Chart=== | |||
To insert a chart: | |||
# Select a placeholder image to replace. | |||
# Right click on the image. Choose '''Size...''' | |||
# Click the '''Alt Text''' tab | |||
# In the '''Alternative Text''' area, type in a platform <tt>CHART</tt> tag | |||
{{:CHART Tag}} | |||
'''Example #1 -''' A chart with no optional arguments: | |||
:<tt><nowiki>< | :<tt><nowiki>CHART{c5cc43653b1b49db8142bc844735c209}</nowiki></tt> | ||
'''Example #2 -''' A chart of Orders taken by the owner of the current record: | |||
:<tt><nowiki>CHART{c5cc43653b1b49db8142bc844735c209, chart-title=Orders by $Order.owner.full_name, owner_id=$Order.owner.id}</nowiki></tt> | |||
--> | |||
===Accessing Related Records=== | |||
When processing related records, you generally want to insert rows into a table. In HTML, you would do that by putting the loop-controls around an individual row: | |||
:<tt>#foreach($d in $developers)</tt> | |||
: <tt><tr></tt>...row contents here...<tt></tr></tt> | |||
:<tt>#end</tt> | |||
The problem is that, in MS Word, there is no place "outside the row" to put the loop controls. | |||
The solution is to use two special constructs that go into the first cell of the row: | |||
:<tt> | :* <tt>@before-row#foreach($d in $developers)</tt> | ||
:<tt> | :* <tt>@after-row#end</tt> | ||
:;Considerations: | |||
::* The constructs only need to be specified once in the row, in the first cell. | |||
::* Each construct is inserted as a field in the cell ('''Insert > Quick Parts > Field''') | |||
::* Between them, include the field that will be displayed in the cell | |||
:;Example: | |||
:: <tt>'''«'''@before-row#foreach($d in $developers)'''»<br>«'''$d.Name'''»<br>«'''@after-row#end'''»'''</tt> | |||
''Learn more:'' [http://code.google.com/p/xdocreport/wiki/DocxReportingJavaMainListFieldAdvancedTable#Solution:_use_@before-row_@after-row Solution: use @before-row @after-row] | |||
: | |||
===Learn More=== | |||
:< | :* [[Print Templates]] | ||
:* [[Print Templates#Accessing Related Records|Accessing Related Records]] | |||
<noinclude> | |||
[[Category:Presentation | 5]] | |||
: | [[Category:Tutorials]] | ||
</noinclude> | |||
Latest revision as of 17:53, 14 September 2012
Creating the Template File
- On your local system, create a Word document
- Add boilerplate text and placeholder images.
- Add place-holder images for any record images or charts you plan to add. Size them appropriately.
- Insert template variables, record-specific images, and/or charts, as explained below.
- Save it in .docx format.
Inserting Template Variables
To insert a template variable:
- Begin to Add a Print Template or [Edit] an existing template.
The Template Variable Tool appears. - Select the Category of fields to choose from.
(Fields in the current object or Related Objects, User fields, or Company fields) - Under Fields, scroll down the list to find fields in the current record or in a Lookup target record.
- Select the field to add.
The variable name appears. - Copy the variable name to the clipboard.
- In the template file, create a field:
- Press Ctrl+F9 (Insert > Quick Parts > Field)
- Right click on the field
- Select "Edit Field..."
The Field dialog opens. - Specify field type:
- Categories: Mail Merge
- Field names: MergeField
- Under Field Properties, specify:
- Field name: Paste the variable name you copied in Step #5.
- Click [OK]
Working with Template Variables
Convert Currency Variables to Numbers
When you want to do calculations on a currency field in Velocity, you need to create a number from the currency strings delivered by the platform. That string has the form $ 24.95. The following code converts it into a number:
#set($n = 0.00) #set($s = $YourObject.currency_field.substring(2) ) #set($n = $n.parseDouble($s)
where:
- $n = 0.00 creates an instance of the double-precision float class (Double)
- $YourObject.currency_field.substring(2) removes the first two characters from the currency string. (The $ sign and the space that follows it.)
- parseDouble($s) converts the resulting string into a double-precision float--a number that can be used in calculations.
Inserting an Image Stored in an Object Record
To insert an image:
- Select a placeholder image to replace.
- Right click on the image. Choose Size...
- Click the Alt Text tab
- In the Alternative Text area, type in a platform IMG tag
- IMG Tag
- IMG{$objectName.imageFieldName}
where:
- objectName - The name of the current object. (This variable is in Velocity format. The object name effectively creates a namespace, ensuring that there is no conflict with another variable that might have the same name.)
- imageFieldName - The name of the field in the current record that contains the image to display, joined to the object name by a "dot" (.).
- Result
- The URL for the image is inserted into the generated page. When viewed, the image is displayed.
- Example
- IMG{$Customer.logo_image}
Accessing Related Records
When processing related records, you generally want to insert rows into a table. In HTML, you would do that by putting the loop-controls around an individual row:
- #foreach($d in $developers)
- <tr>...row contents here...</tr>
- #end
The problem is that, in MS Word, there is no place "outside the row" to put the loop controls.
The solution is to use two special constructs that go into the first cell of the row:
- @before-row#foreach($d in $developers)
- @after-row#end
- Considerations
-
- The constructs only need to be specified once in the row, in the first cell.
- Each construct is inserted as a field in the cell (Insert > Quick Parts > Field)
- Between them, include the field that will be displayed in the cell
- Example
- «@before-row#foreach($d in $developers)»
«$d.Name»
«@after-row#end»
Learn more: Solution: use @before-row @after-row