Create an HTML Document Template
Creating the Template File
- On your local system, create an HTML page, using whichever editor you favor.
- Add boilerplate text and fixed graphics.
- Insert any of the Document Template Variables that are available when you Add a Document Template.
- Insert record-specific images and/or charts, as explained below.
Working with Template Variables
Inserting Template Variables
- Begin to Add a Document Template or [Edit] an existing template.
The Template Variable Tool appears. - Select the Category of fields to choose from.
(Fields in the current object or Related Objects, User fields, or Company fields) - Under Fields, scroll down the list to find fields in the current record or in a Lookup target record.
- Select the field to add.
The variable name appears. - Copy the variable name to the clipboard.
- In the template file, paste the variable name you copied.
Testing Boolean Values
Boolean values are seen in Velocity as strings with the value "Yes" or "No". So a test of a boolean field looks something like this:
- #if ($BooleanField == "Yes"), or
- #if ($BooleanField == "No")
Or, similarly,
- #if ($BooleanField != "Yes"
- #if ($BooleanField != "No")
Convert Currency Variables to Numbers
When you want to do calculations on a currency field in Velocity, you need to create a number from the currency strings delivered by the platform. That string has the form $24.95. The following code converts it to a number that can be used in calculations:
- <syntaxhighlight lang="html4strict" enclose="div">
- set($n = 0.00)
- set($s = $YourObject.currency_field.substring(2) )
- set($n = $n.parseDouble($s)
</syntaxhighlight> where:
- $n = 0.00 creates an instance of the double-precision float class (Double)
- $YourObject.currency_field.substring(2) removes the first two characters from the currency string. (The $ sign and the space that follows it.)
- parseDouble($s) converts the resulting string into a double-precision float--a number that can be used in calculations.
Processing Related Records
About Related Record Variables
In a Custom Object, fields from related records can be added to a Document Template. (That is, records from an Object that has a Lookup to the current object.)
For example, OrderItems has a lookup to Orders, so in a Document Template for Orders, related OrderItems records can be accessed. (In an object Form, related records are typically displayed in a Subform, although they need not be.)
When formatting a record in the current object for printing, those related records and the fields they contain can be processed in a loop.
Finding Related-Record Variables
Related Object variables are found using the Template Variable Tool.
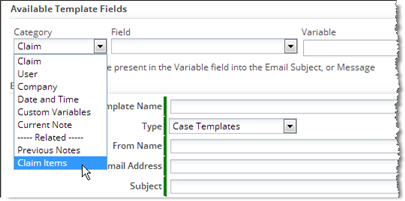
Here, in the Email Template for Claims, the related ClaimItems object is being chosen from the category list:
Within that group, the Item Name field is listed, along with other fields in the ClaimITems object. Once selected, the variable name appears in the Variable area, along with the loop it needs to be surrounded by for processing:
- #foreach( $ClaimItems_record in $ClaimItems ) $ClaimItems_record.item_name #end
If a loop already exists, you would use only the variable name part:
- $ClaimItems_record.item_name
Note:
For a many-to-many relationship like one between Claims and Tags, the variable looks like this:- $Claims_Tags_record.related_to_Tags.tag_name
where:
- $Claims_Tags is the Junction Object that produces the many-to-many relationship
- related_to_Tags is the name of the Lookup field in the Junction Object that references a Tags record
- tag_name is the field to display
- The "dot" separator (.) joins each of the segments in the variable name
Using Related Record Variables
Processing Related Records in a Loop
Typically, you'll create a table for the related records, define its headings, and then create a row for a single record, putting the related-record variables into the cells of the row. You then enclose that row in a loop, using the #foreach instruction defined by the Velocity templating engine.
Related records are returned in an array, so the loop creates a new table row for each record in the array.
Here is an example that processes OrderItems for an Order (with formatting attributes removed for simplicity):
- <syntaxhighlight lang="xml" enclose="div">
- foreach( $OrderItems_record in $OrderItems )
- end
| Quantity | Product | Unit Price | Amount |
|---|---|---|---|
| $OrderItems_record.item_quantity | $OrderItems_record.related_to_ProductInventory.product_name | $OrderItems_record.item_price | $OrderItems_record.total |
</syntaxhighlight>
where:
- The <tbody> element is required around the header row.
- The Velocity #foreach directive does the looping.
- The looping construct defines $OrderItems_record as a loop variable.
- The loop variable iterates over the $OrderItems array.
- The $OrderItems array is automatically available in the template, because OrderItems is a Related Object. (All related objects are available. Each is an array.)
Special Considerations for Subform Variables
Totals and additional computation fields defined for a Subform are also available in the Template Variable Tool. To find them, you access the main object (not the object displayed in the Subform), because those fields are added to the object that contains the Subform.
For example, the Subform for OrderItems totals the $Amount column, and then does additional computations on it to add a surcharge. Those values are shown in the $Orders Fields category as Total $Amount and Shipping for $Amount, respectively. (The final total is shown as Net Total $Amount.)
Sample Template for an Order Invoice
This sample:
- Creates an invoice for an order, showing all items in it
- Gets the name and price of order items from the ProductInventory object
- Uses Velocity #foreach processing to process OrderItems records for an Order
- Uses Velocity #if conditionals to display surcharge and discount rows only if those values are present
- <syntaxhighlight lang="xml" enclose="div">
<html><head> <title></title> <style>
div {
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px;
padding-left: 30px;
border: 3px;
margin-top: 5%; margin-right: 40%; margin-bottom: 5%; margin-left: 5%;
}
</style>
</head><body bgcolor="#FFFFFF" text="#000000" link="#0000FF" vlink="#800080" alink="#FF0000">
<img width="100" height="100" src="http://justanothermobilemonday.com/Wordpress/wp-content/uploads/2009/10/android-robot-logo2.jpg" alt="Company logo" /> <---- Company Logo Here
$company.name
$company.street
$company.city, $company.state,
$company.country - $company.zip
(Phone): $user.phone
Order Invoice
Invoice Date: $Orders.date_created
Bill To:
$Orders.account.name - $Orders.account.number
$Orders.account.street
$Orders.account.city, $Orders.account.state,
$Orders.account.country - $Orders.account.zip
(Phone): $Orders.account.phone
Invoice #: $Orders.order_number
- foreach( $OrderItems_record in $OrderItems )
- end
- if( $Orders.grid_surcharge_031f67dd4b3946949df2da276e5c82a6 > 0 )
- end
- if( $Orders.grid_discount_031f67dd4b3946949df2da276e5c82a6 > 0 )
- end
| Quantity | Product | Unit Price | Amount |
|---|---|---|---|
| $OrderItems_record.item_quantity | $OrderItems_record.related_to_ProductInventory.product_name | $OrderItems_record.item_price | $OrderItems_record.total |
| Sub Total | $Order.grid_comptn_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Surcharge | $Orders.grid_surcharge_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Discount | $Orders.grid_discount_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Tax | $Orders.grid_tax_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Shipping | $Orders.grid_shipping_f5631e34b39f4ba39a98559c7215a3b4 | ||
| TOTAL AMOUNT DUE | $Orders.grid_net_total_f5631e34b39f4ba39a98559c7215a3b4 | ||
Payment Due upon reciept
Thank you for your business!
</body> </html> </syntaxhighlight>
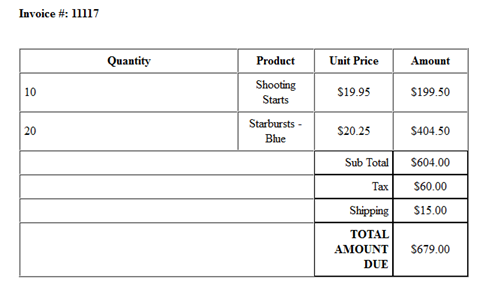
The Subform part of the resulting invoice then looks something like this:
(The Order Invoice Template file is available in the downloads area.)
Inserting Charts and Images
Inserting an Image Stored in an Object Record
To insert an image into a Document Template, use the platform IMG tag in an HTML img element.
- HTML Tag
- <img src="...IMG tag...">
- IMG Tag
- IMG{$objectName.imageFieldName}
where:
- objectName - The name of the current object. (This variable is in Velocity format. The object name effectively creates a namespace, ensuring that there is no conflict with another variable that might have the same name.)
- imageFieldName - The name of the field in the current record that contains the image to display, joined to the object name by a "dot" (.).
- Result
- The URL for the image is inserted into the generated page. When viewed, the image is displayed.
- Example
- <img src="IMG{$Customer.logo_image}">