Forms
A well-defined form makes data entry and inspection easier and faster.
1 About Forms
Forms define the Fields that are visible to users in different roles when a Record in an Object is viewed or edited. The fields in a form can be ordered and organized into sections. Labels, spacer lines, and horizontal dividers can be added to create logical groupings, and sections can be added for Quick Links and for related records (Related Information).
The Elements Sidebar helps you to configure the layout for a Form.
- Considerations
-
- Forms are associated with Objects
- Multiple forms can be created for an Object
- In addition to the standard forms, you can create your own custom Pages for viewing, adding, or updating a record, and select them for use in the Object Properties section, Presentation Pages.
- You can Prefill Form Fields by encoding data in the URL used to access the form. When a registered platform user clicks the URL, they see the Form with default data already entered into specified fields.
- A Form can also be used as the basis for a Web Form, which allows records to be added from elsewhere on the web, by clients who may not even have a login ID.
Users that have the Customize Objects permission can edit Forms.
1.1 Default Layout
- When an Object is created, the Default Layout form is created
- The Default Layout cannot be deleted or renamed
1.2 Layout Configuration Options
When you create a new form layout, you have full control over the design. You can add any combination of elements from the default list, or select from a list of existing elements.
These configuration buttons are available:
1.3 Parts of a Form
- You work with elements in the form using the icons adjacent to each element.
- You can add fields, sections, and other elements to the form using the controls at top left.
1.3.1 Element Icons
The element icons appear when the cursor hovers over an element in the form, as in this example:
 - The edit icon is not available for the built-in fields that are predefined for every object: Owner, date created, date modified, created by, modified by, object id, and record id.
- The edit icon is not available for the built-in fields that are predefined for every object: Owner, date created, date modified, created by, modified by, object id, and record id. - Use the change-position icon to move the field to a new location
- Use the change-position icon to move the field to a new location - The on-change-reset icon appears for a Lookup or Picklist field. Use it to specify a list of fields to be automatically reset (cleared) when the selection changes.
- The on-change-reset icon appears for a Lookup or Picklist field. Use it to specify a list of fields to be automatically reset (cleared) when the selection changes. - The scripting icon gives you the ability to specify JavaScript code to execute when On Change and On Focus events occur for that field. That option is only available for fields that have a "raw data" type like string or number.
- The scripting icon gives you the ability to specify JavaScript code to execute when On Change and On Focus events occur for that field. That option is only available for fields that have a "raw data" type like string or number. - Use the delete icon to remove a field from the form.
- Use the delete icon to remove a field from the form.
1.3.2 Elements
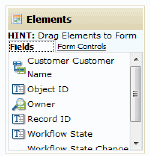
The Elements section at top left contains things you can drag and drop into the form.
1.3.2.1 Fields
The first tab is Fields. It contains the object fields that can be put into the form.
To add a field to the form, drag it from the field list and drop it into place.
To edit the field characteristics, click the edit icon next to the field. ![]()
- Common Field Display Characteristics
- The list of attributes depends on the type of field. Here are the common attributes:
- Field Label - The text displayed in the GUI for this field, in all forms.
- Display Label - The text displayed in the GUI for this field, in this form.
- Field Attributes:
- None - The default.
- Required - A value for this field is required in this form, even if the Basic Information for the Field itself does not specify it as Always Required.
- Read Only - The field can be viewed, but not modified.
- Note: If the field is defined as Always Required, and it is specified as Read Only here, then this form cannot be used to add new records, unless the field has a Default Value.
- Hidden - The field is not displayed to the user. (Can be used for fields with intermediate calculations or values that depend on other selections.)
- Other attributes appearl, depending on the field type.
- Field Hint - A field to display in this form, overriding the hint specified in the Field definition.
- (This area only displays when a hint has been specified for the Field.)
- Special Field Attributes
Field Type Attributes Lookup - Lookup Display Type - A Popup window or a Drop Down display.
- Lookup Type - For a Popup display, the choices are a Standard Lookup or a Custom Page of your own design. (For a Drop Down, the choice is fixed.)
- Sort By - The field on which to sort the list of options presented to the user.
- Sort Order - Ascending or Descending.
- AutoCopy of Field Data
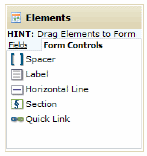
1.3.2.2 Form Controls
The second tab is Form Controls.

Spacer Add horizontal space between elements in a form. - Height: Height of the spacer, in pixels. Default is 30.
Label Add a label to a form. - Field Label: The name of the element.
- Content: The text that will appear when the form is displayed.
Horizontal Line Add a dividing line between elements in a form. Section Sections divide areas in a Form for improved readability and organization
- Sections have a default setting to open expanded or collapsed
- Fields in sections can be hidden in a View, if the field contains no data
- Within a section, images can be displayed in the header, footer, left or right margins
Quick Link A Quick Link provides the ability to pass a value from a record to a website URL.
- For example, add a Google News lookup to an Account, or add a Facebook lookup to a Contact
1.3.3 New Section Constructors
Underneath the Elements section, there are two links you can use to create additional sections in the form, either of which can be used to display related records from another object.
New Subform - Displays as a table or spreadsheet within a record
- During data entry, multiple records can be added in a Subform
- For example, the Orders object can contain a Subform that lists the OrderItems
- When entering an order, multiple items can be added at the same time
New Related Information section - A Related Information section is created by default in all Objects
- Use this link to create (optional) additional Related Information Sections.
- During data entry, you add related records one at a time by clicking the [Add] button.
- When displaying a Customer object, for example, you might use the Related Information section to display past orders, and use the [Add] button to create a new one.
The prerequisite for either of these sections is the existence of a Lookup relationship that defines a one-to-many relationship. For example, since there is a Lookup from Orders to Customers, the Customer object can define a Related Information section to display a history of Customer orders.
- Learn more: Object Relationships
2 Working with Forms
2.1 Form Properties
2.1.1 Basic Information
- Name - Name of the Form
- Use this form for -
- This option appears for all forms except the default form (which is usable for everything).
- Select one of:
- Managing Records - View and update records on line
- Printing Records - Use the form to generate a PDF
- Web Forms - The form can be used as the basis for a Web Form
- Mobile Access - View the form from a mobile device
2.1.2 Advanced Options
This section does not appear for a Mobile Access form.
- Choose the additional functionality you want users to have when viewing a record:
- Show Field Hints
- Choose whether or not to show field hints when the form is displayed to add, view, or update/edit a record. (The default is to show field hints that are present.)
- If this option is enabled and there is text in the Description for a field in the Form, then:
- That text appears as on-screen help when the user's cursor is over the field name.
- In each Form, it becomes possible to specify the Field Hint to use for that field, in that form. (That text is then displayed as the field hint, overriding the field description.)
- Show Actions - In the sidebar, display the drop down that contains additional actions.
- Include Print Action - If the action list is enabled, this option includes the print-record action in the dropdown.
- Show Tasks - In the sidebar, display any Tasks associated with the current record.
- Show Files/Attachments - In the sidebar, display a list of files and attachments that were uploaded as part of this record. (This option is only relevant to Cases.)
- Show Processes - In the sidebar, display any Processes that are attached to this record, and their status.
- Show Hours Logged - In the sidebar, display the section used to show and record the number of hours spent on the current record.
- Show history – In the sidebar, display the history of this record.
- Show notes - In the sidebar, display the notes of this record.
2.2 Form Layout
When you click on a Form, what you see is the form layout--the way the fields are arranged, and the way they are divided into Sections.
2.2.1 Add a Field to the Layout
Drag a field from the sidebar to insert into the Form layout. You can drag the field the position you want in any of the sections.
2.2.2 Remove a Field from the Layout
To Remove a Field from a Layout:
- In the Forms tab, hover the mouse over the field to remove, and click the Remove Field button
 in the floating toolbar
in the floating toolbar
- In the Forms tab, hover the mouse over the field to remove, and click the Remove Field button
The field is removed from the layout, but it remains available in the object. Fields can be reused in this layout or any new layouts.
2.3 Clone a Form
You create a new Form by cloning an existing one. When a new Form is created, the layout design is completely customizable, and can include any combination of standard elements and Object fields.
To clone a form:
- 1. Go to
 > Customization > Objects > {object} > Forms
> Customization > Objects > {object} > Forms - 2. Click on the form you want to copy.
- 3. At the top of the page, click [Clone Layout]
- 4. Specify Name - The name that appears in the Forms list
- 5. Specify how you will use this Form:
- Managing Records - An interactive form for use when adding, viewing, or updating records in the platform GUI.
- Printing Records - A form that used to generate a PDF using the Print a Record operation.
- Web Forms - A form that will become a Web Form in an external site.
- This option only appears for a non-default form, and only when the object is designated as Web Enabled in the Object Information section of the Object Properties.
- When a Web Form is accessed from a Mobile device, a Mobile-Optimized version of the Web Form is used
- Mobile Access - A form that is used for Mobile Access.
- (This option only appears for a non-default form, and only when Mobile Access is enabled.)
- 6. Specify additional Advanced Options
- The available options depend on the type of Form you created.
- 7. Click [Save]
- The new form is created. You continue to see the form you created the clone from.
- To see the new form, select it from the Object's list of Forms, which now contains the new entry.
To determine who will use the new form:
- Go to
 > Customization > Objects > {object} > Forms
> Customization > Objects > {object} > Forms - Click [Forms Assignment]
- Click [Edit]
- Select the roles will use the new form.
- Click [Save]
- Learn more: Forms Assignment
2.4 Delete a Form
- Click
 > Customization > Objects > {object} > Forms
> Customization > Objects > {object} > Forms - Click on the Form you want to delete.
- At the top of the page, click [Delete]
- Click the [Delete] button
- Click OK to confirm deletion of this layout
3 Working with Form Sections
4 Layout Rules
Layout Rules provide the ability to create dynamic Forms that adapt and offer additional options as data is entered.
4.1 About Layout Rules
As data is entered into a form, Layout Rules can be used to hide or show fields, buttons, and form sections, or assign an initial value to a field. They can also be used to display a message.
Sample use cases:
- Show a discount button when an amount reaches some value
- Hide a section to prevent access to data until after a specific date and time.
4.1.1 Conditions and Actions
Layout Rules use an IF...THEN...ELSE model to customize a form layout:
- IF <some condition> is TRUE
- THEN do <some action>
- ELSE do <some other action>
- To specify a <condition> you use the Formula Builder to create a [Formula Expression]. That expression use record fields and fields in related fields.
- Either a THEN clause or an ELSE clause can be specified, or both.
The possible Actions are shown below.
4.1.2 Considerations
- Each Layout Rule can include multiple actions
- Actions are executed in the order in which they are displayed
- Actions can be added, edited, deleted or reordered
- Sections can be opened based on a condition
- A condition can be applied on Add, View or Update of a Record
- To be available for use in a Layout Rule, the field must not be hidden in the layout.
(If it should be hidden at times, then hide it using a Layout Rule.) - Multi Object Lookup fields cannot be used to specify criteria for a Layout Rule.
Learn more: Multi Object Lookup#Considerations
Note:
A field can be referenced in either:- a. A section for which Show Empty Fields in View has been disabled
(using Advanced Options in a Section), or - b. A Layout Rule condition.
But it cannot be referenced in both places.
The Reason: If the field is empty, the server removes it from the page. The Layout Rule, meanwhile, is a JavaScript function in the page. When the Layout Rule tries to test that field, an error occurs.
- a. A section for which Show Empty Fields in View has been disabled
4.2 Working with Layout Rules
Users that have the Customize Objects permission can edit Layout Rules.
4.2.1 Adding or Editing a Layout Rule
- Click the [Layout Rule] button at the top of the page.
- Click the [Add New Rule] button to add a new Layout Rule,
or click the name of an existing rule to edit it. - Fill in the layout rule settings.
- Click [Save]
4.2.2 Settings
- Name
- Name of the Layout Rule
- Enabled
- Check the box to enable the Layout Rule, or uncheck it to disable the Layout Rule
- Description
- Description of the rule
- Apply rule during
- Executes the Layout Rule when any of the selected actions are taken on a record in the Object
- Add Record
- View Record
- Update Record
- On Success do not continue to next Rule
- Checkbox, unchecked by default
- If checked, and this rule is Triggered, then any rules that follow are not processed
- The order of processing rules is controlled with the [Reorder Rule] button.
- If (specify the condition...)
- Use the Formula Builder to define a Boolean expression that evaluates to true or false.
- Optionally, specify an action to take when the expression is true
- Optionally, specify an action to take when the expression is false.
- Actions are displayed in rows which can be added, edited, deleted or reordered.
4.2.3 Actions
- Show/Hide Sections or Fields
- Disable/Enable Fields
- Assign Value to Field
(Choose a field. Use the Formula Builder to create a value expression.)- Setup Value in Picklist
- Display Message:
- Once During Form Save Only
- When Condition Matches
- Show/Hide Buttons
- Make Fields Required
- Make Fields Not Required
- Consideration:
- The more the layout rules, the lesser the performance.
- The following table explains the Field Display Type available in the Add New Rule page and the Actions available.
Field Display Types Add New Rule Actions Show or Hide Sections and Fields Disable or Enable Fields Assign Value to Fields Setup Value in Picklist Display Message Show or Hide Buttons Make Fields Required Make Fields Not Required Auto Number ✔ ✔ ✔ ✕ ✕ ✔ ✔ ✕ ✕ Checkbox ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Currency ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Date ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Date Time ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Dependent Picklist ✔ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Email Address ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ External Lookup ✕ ✔ ✕ ✕ ✕ ✔ ✔ ✕ ✕ File Field ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Formula ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Geolocation ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Global Picklist ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ Image Field ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Lookup ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ *Lookup-Derived Field ✕ ✔ ✕ ✕ ✕ ✕ ✕ ✕ ✕ Multiple Checkboxes ✕ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Multi Object Lookup ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Multi Select Picklist ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Number ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Number with decimals ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Percentage ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Phone/Fax ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Picklist ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ Radio Buttons ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Rich Text Area ✕ ✔ ✕ ✕ ✕ ✔ ✔ ✔ ✔ Text Area ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Text Field ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Time ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ URL ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Rollup Summary ✔ ✔ ✔ ✕ ✕ ✔ ✔ ✕ ✕
Note: Lookup-Derived fields cannot be created manually by the user. To configure lookup-derived fields, see Lookup-Derived Fields.
4.2.4 Reorder Layout Rules
- Click the [Layout Rule] button at the top of the page.
- Click the [Reorder Rule] button to change the order in which rules are executed.
4.2.5 Using Enumerated Picklists in Layout Rules
Layout Rule criteria can be specified using Enumerated Picklist Values. The Display Label is not considered valid for criteria in Layout Rules.
5 Form Scripts
5.1 About Form Scripts
Form Scripting lets you specify JavaScript code to execute when a Form is loaded or saved.
JavaScript code can be invoked at these form-level events:
- On Load
- This event happens when the form loads
- By default, the On Load scripts are triggered on any record action (View, Add, Update)
- Optionally, invoke the script on a specific action (View or Add or Update)
- Learn more: Trigger on a Specific Action
- On Save
- This event happens when a user clicks the [Submit] button on a form
- At this event, optionally perform custom front-end validations before sending the data to the server
- Return false to cancel the save
- Reusable Script Functions
- Available to be called from the On Load or On Save event form scripts
- Also available to be called from the On Change and On Focus event field scripts
- Learn more:
- Compare to Post Selection JavaScript and Field Scripting
- Using AJAX and REST to communicate with the platform
5.2 Working with Form Scripts
5.2.1 Editing Form Scripts
Follow these steps to add or change scripting in a form:
- Click [Form Script]
- Click [Edit]
- Enter or change the JavaScript in On Load Script, On Save Script, and/or Reusable Script Functions
- Click [Save]
5.2.2 Writing JavaScript
Using JavaScript, you can
- Reference Fields in the current form.
- Use AJAX and REST to communicate with the platform.
5.3 On Load Examples
These examples perform operations when a form is loaded.
5.3.1 Add a Help Button to an Arbitrary Form
This code works for forms in all objects, including Cases, Tasks, and custom objects. And it works when adding a new record, as well as when viewing an existing record. For information about adding a help button to a form, see the tech community article Adding a Custom Button to an Arbitrary Form using Form Script.
5.3.2 Convert a Date
Create readable date string from the current date for display in the order_date field.
var v1 = new Date(); var v2 = new Array('Sun', 'Mon', 'Tues', 'Wed', 'Thu', 'Fri', 'Sat'); var v3 = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'); date_string = v2[v1.getDay()] + " " + v3[v1.getMonth()] + " " + v1.getDate(); setTextFieldValue(_sdForm, "order_date", date_string);
5.3.3 Trigger on a Specific Action
To invoke a script On Load + Action (View, Update, Add or Clone a record):
Note: For new UI, see the section Variables and Methods Introduced in the Revamped UI in JavaScript Field Type Reference for New AgileApps User Interface
Trigger on record View:
var action = _sdForm.get(0).a.value; if ( action == "view") { // java script to be triggered on the view of the record only ... }
Trigger on record Update:
var action = _sdForm.get(0).a.value; if ( action == "update") { // java script to be triggered on the update of the record only ... }
Trigger on record Add or Clone:
var action = _sdForm.get(0).a.value; if ( action == "add") { //java script to be triggered on the add or clone of the record only ... }
5.4 On Save Examples
For examples related to the On Save action, see the tech community article Perform Custom Validations using Form Script in AgileApps.
5.5 Learn More
- JavaScript Field Type Reference for New AgileApps User Interface
- Referencing Form Fields in JavaScript
- Field Name and Field Value syntax
- Use AJAX and REST to communicate with the platform in JavaScript code.
- JavaScript Functions
- Accessing Additional Lookup Variables in a Form
6 Field Scripts
6.1 About Field Scripts
Field scripts let you execute JavaScript when a field in a Form gets focus or its value changes.
JavaScript code can be run at these field-level events:
- On Change - This event happens when a user enters a new value in a field. At this event you can change other fields based on the value a user just entered or change the formatting of the value (such as for a telephone number).
- On Focus - This event happens when a user moves the focus to a field. At this event you can remind the user what to enter or temporarily change the appearance of the field (set as setting the background color).
See Field Scripting Variables for information on variable syntax.
- See also:
- Form Scripts for operations at the Form level
- Post Selection JavaScript to use additional variables available for Lookup fields
You can add On Change or On Focus event scripts to any field except the following:
- Auto Number
- Custom Control
- File field
- Formula
- Image field
- Lookup
- Multi object Lookup
- Rich Text Area
6.2 Working with Field Scripts
6.2.1 Editing Field Scripts
Follow these steps to add or change event scripting for a field:
- Click the script icon (
 ) next to a field in the layout
) next to a field in the layout - Enter or change the JavaScript in Field On Change Script and/or Field On Focus Script
- Click the Save button
6.2.2 Writing JavaScript
Using JavaScript, you can
- Reference Fields in the current form.
- Use AJAX and REST to communicate with the platform.
You can also use the implicit variable obj to refer to the field where the most recent event occurred.
These examples show using the implicit variable obj with these properties:
- <syntaxhighlight lang="javascript" enclose="div">
alert("Selected field's name: " + obj.name); alert("Selected field's value: " + obj.value); </syntaxhighlight>
6.2.3 On Change Examples
6.2.3.1 Check Approval Status
When a user changes an order, if a discount is given, make sure that approval_required is checked.
- <syntaxhighlight lang="javascript" enclose="div">
if (_sdForm[0].discount.value != '0') {
setCheckboxState(_sdForm, "approval_required", true);
} </syntaxhighlight>
6.2.3.2 Capitalize a Name
When a user enters a first name, capitalize it automatically:
- <syntaxhighlight lang="javascript" enclose="div">
var upperName = _sdForm[0].first_name.value.toUpperCase(); setTextFieldValue(_sdForm, "first_name", upperName); // The line could also be written as: // obj.value = obj.value.toUpperCase(); </syntaxhighlight>6.2.3.3 Display an Alert with Multiple Values
Display an alert dialog showing the values selected from multiple checkboxes. :<syntaxhighlight lang="javascript" enclose="div"> var values = getMultiCheckBoxValue(_sdForm, "assets", 0); // Returns a list. For example: ["Laptop", "Cellphone"] alert( "Multi Check Box Values are: " + values); </syntaxhighlight>6.2.3.4 Copy a Field in the Current Record
When a user changes the job_knowledge_notes field, copy the new value to the dependability_notes field. :<syntaxhighlight lang="javascript" enclose="div"> var note = _sdForm[0].job_knowledge_notes.value; setTextFieldValue(_sdForm, "dependability_notes", note); </syntaxhighlight>6.2.3.5 Conditional Change to a Value
Change the value of a text area based on a variable. :<syntaxhighlight lang="javascript" enclose="div"> if(obj.value == "Record1") { setTextFieldValue(_sdForm, "description", "First Record") } if(obj.value == "Record2") { setTextFieldValue(_sdForm, "description", "Second Record") } else { setTextFieldValue(_sdForm, "description", "Not first or second record") } </syntaxhighlight> Change the value of a checkbox field to true when the request amount is large enough. :<syntaxhighlight lang="javascript" enclose="div"> if(_sdForm[0].request_amount.value > 10000) { setCheckboxState(_sdForm, "approval_required", true); } </syntaxhighlight>6.2.4 On Focus Example
When a user moves the focus to the account name field, remind the user to enter the name capitalized. :<syntaxhighlight lang="javascript" enclose="div"> alert("Please enter the account name in all caps"); </syntaxhighlight>6.2.5 Grid Field Scripting
You can run JavaScript code for On Change and On Focus events in grid fields. Follow these steps to add event scripting to a grid field: # Click the script icon () in the column header of a field in a grid. # Enter the JavaScript in On Change Script and/or On Focus Script. # Click the Save button. You can refer to these implicit variables in event scripts for grid fields: * grid_section: current grid name used as a prefix for field names * grid_section_row_id: current row identifier For example, assume that you have a grid with these field names: full_name, first_name, and last_name. You can create references to the fundamental fields with the statements below: :<syntaxhighlight lang="javascript" enclose="div"> var firstname = eval('_sdForm[0].'+grid_section+'first_name'); var lastname = eval('_sdForm[0].'+grid_section+'last_name'); </syntaxhighlight> You can then update the full_name field automatically in an On Change event script for the first name or last name field with this code: :<syntaxhighlight lang="javascript" enclose="div"> var fullname = firstname.value + ' ' + lastname.value; setTextFieldValue(_sdForm, "full_name", fullname); </syntaxhighlight>
6.3 Learn More
:* Referencing Form Fields in JavaScript :* Field Name and Field Value syntax :* Use AJAX and REST to communicate with the platform in JavaScript code. :* JavaScript Functions :* Accessing Additional Lookup Variables in a Form