Difference between revisions of "Related Information"
imported>Aeric |
imported>Aeric |
||
| (15 intermediate revisions by the same user not shown) | |||
| Line 45: | Line 45: | ||
::::* Select the second field, which contains the ID | ::::* Select the second field, which contains the ID | ||
::::: '''Note:''' If the first field selected was a [[Multi Object Lookup]] field, then '''ID''' is the only valid choice. If any other choice is made, the Related Information section will be empty. | ::::: '''Note:''' If the first field selected was a [[Multi Object Lookup]] field, then '''ID''' is the only valid choice. If any other choice is made, the Related Information section will be empty. | ||
::::*Optionally, click the (+) icon to add additional linked fields. There can be up to 3.<br>(For example, | ::::*Optionally, click the (+) icon to add additional linked fields. There can be up to 3.<br>(For example, an Order record should have a primary contact and a billing contact, both from the Contacts object.) | ||
::::*Click the (X) icon to remove linked fields | ::::*Click the (X) icon to remove linked fields | ||
::::''Learn more: [[#About the Specify Fields to Link Option|About the Specify Fields to Link Option]]'' | ::::''Learn more: [[#About the Specify Fields to Link Option|About the Specify Fields to Link Option]]'' | ||
| Line 81: | Line 81: | ||
:;[[File:Delete.gif|link= ]] Delete Section:Deletes the section | :;[[File:Delete.gif|link= ]] Delete Section:Deletes the section | ||
::(This icon is not available in sections based on [[Self Reference Lookup]]s.) | ::(This icon is not available in sections based on [[Self Reference Lookup]]s.) | ||
===Dynamic sorting in Related Information Sections=== | |||
AgileApps new user interface now supports dynamic sorting in Related information section. This functionality provides you with a means of header based sorting on table column headers. | |||
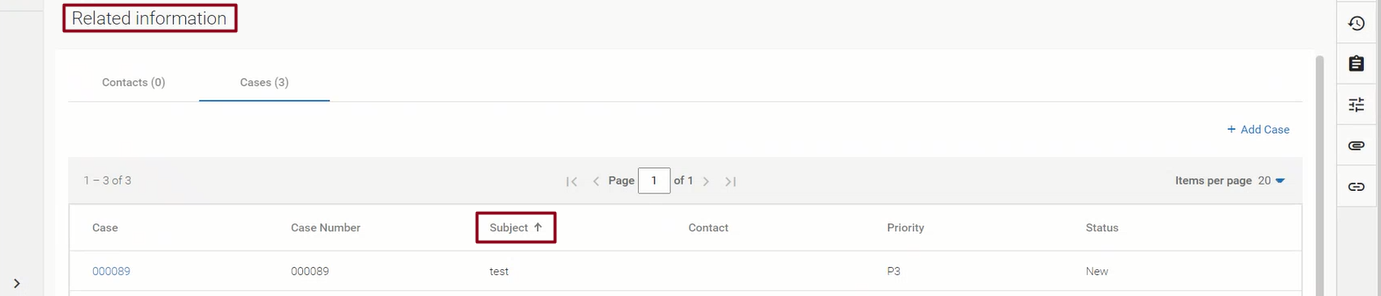
:* You can sort the records by clicking on the column header. | |||
::[[File:Dynamic sort 3.png|1024px]] | |||
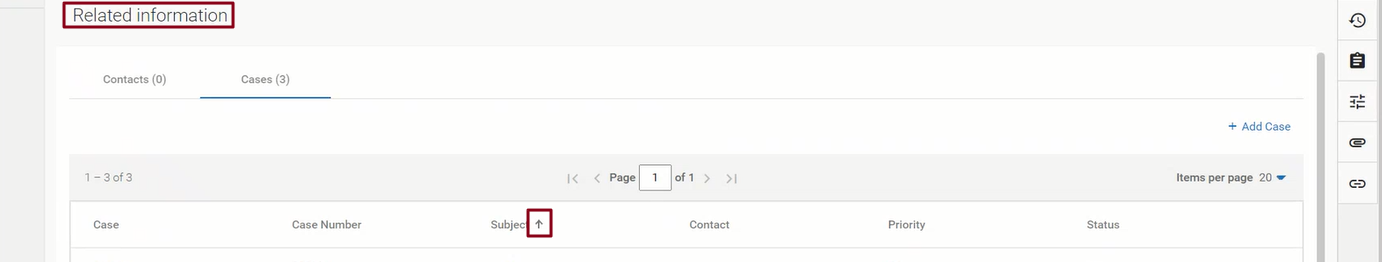
:* Sorting order is indicated by the sorting icon against the column header. | |||
::[[File:Dynamic sort 4.png|1024px]] | |||
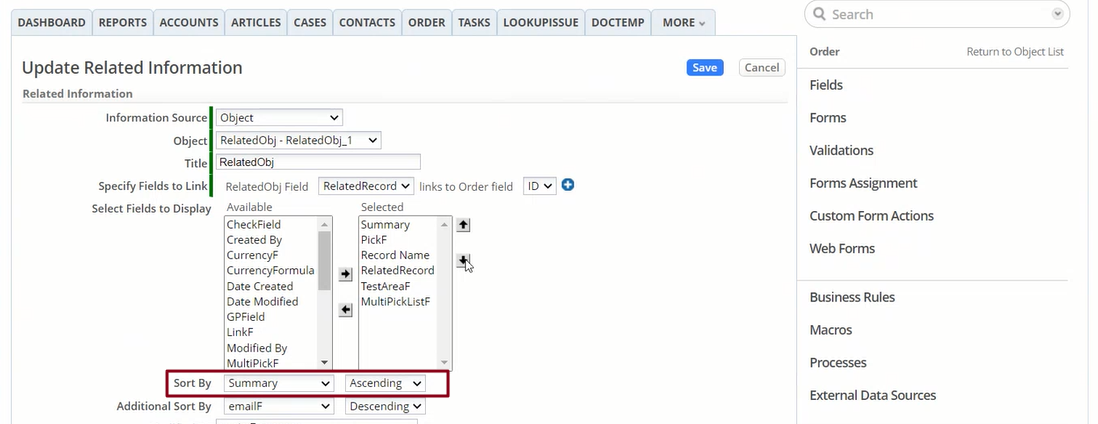
:* Default sorting is as per the configuration in settings. Dynamic sorting functionality does not have any impact on the original sorting implementation. | |||
::[[File:Dynamic sort 5.png|1024px]] | |||
{{Note|Sort cycles through ascending and descending.}} | |||
Latest revision as of 06:29, 30 July 2021
View: {object tab} > {record} > {form tab} (if present in the form)
Create: ![]() > Customization > Objects > {object} > Forms > {form} > New Related Information
> Customization > Objects > {object} > Forms > {form} > New Related Information
Customize: ![]() > Customization > Objects > {object} > Forms > {form} > {entry in related information section}
> Customization > Objects > {object} > Forms > {form} > {entry in related information section}
About "Related Information"
When viewing a record, you can see related records--records in another object that contains a Lookup to the current record. You can even add new records to that object.
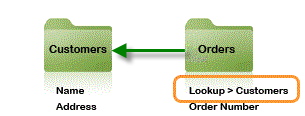
When viewing a Customer, for example, the "Orders" section of the display shows all Orders the Customer has made. That view is made possible by the fact that the Orders object has a lookup to Customers:
A Related Information section is created automatically whenever you create a standard Lookup field, or when you define a one-to-many object relationship (which creates the Lookup field for you). The default section title is the object name, and the section includes a button to create a new record. When editing the Form, you can remove any related information sections you don't want to display. (You can always add them back again manually, if needed.)
- Note:
A Related Information section is not automatically created for a Multi Object Lookup, but it can be easily added to any objects that need it. (A Multi Object Lookup can point to any object. In general, you will want those sections only for some of the objects it can point to.)
- Considerations
-
- When editing a form, the Related Information area appears as a section. But when displayed to the user, it appears as a tab. The order of the sections in the form determines the order of the tabs.
- To specify the fields to display in a Related Information section, go to the form's Related Information section and click the
 edit icon next to the title of the section you want to modify.
edit icon next to the title of the section you want to modify.
Note: For a many-to-many relationship, Multi Value Lookup fields are created in the objects that are in the relationship. Such fields are accompanied by "buttons" that display related records, along with a [Select <object>]' button to select additional records.
Learn more: Object Relationships
Working with Related Information Sections
Related Information Sections can display records from a Related Object or from an External Data Source.
Users that have the Customize Objects permission can can develop personalized sections in records.
Create a Related Information Section based on an Object
A new Related Information section can be created for any object that is the target of a Lookup. (For most Lookups, related records appear in the default Related Information section. But you can remove them from there before creating a separate section.)
Note: The Multi Object Lookup is a special kind of Lookup that does not generate a Related Information section automatically. To show records related by that kind of relationship, you create the Related Information section manually, in the object which has become the target of a Multi Object Lookup.
To add a Related Information Section based on a Related Object:
- Click
 > Customization > Objects > {object} > Forms > {form}
> Customization > Objects > {object} > Forms > {form} - Click the New Related Information link
- Provide the information below
- Click [Save].
The name of the Related Information section appears in the Form
- Information Source: Object
- Object Name
- Name of the Object
- Title
- Title for this information; The page expands to display additional fields.
- Specify Fields to Link
-
- Select the field in the related object that has a Lookup to the current record
- Select the second field, which contains the ID
- Note: If the first field selected was a Multi Object Lookup field, then ID is the only valid choice. If any other choice is made, the Related Information section will be empty.
- Optionally, click the (+) icon to add additional linked fields. There can be up to 3.
(For example, an Order record should have a primary contact and a billing contact, both from the Contacts object.) - Click the (X) icon to remove linked fields
- Learn more: About the Specify Fields to Link Option
- Select Fields to Display
- Select fields in the list of those Available, and click the right-arrow button to move them to the Selected column; Optionally, click the up- or down-arrow buttons to change the order in which the fields appear
- Sort By
- Choose a field to determine the sort order of the records, and choose either Descending or Ascending order
- Additional Sort By
- Optionally, choose a second-level sort
- Choose a field to determine the sort order of the records, and choose either Descending or Ascending order
- Information Source: Object
Create a Related Information Section based on an External Data Source
When you define an External Data Source, you specify the object fields used to identify related records from the external data store. Those records are retrieved from the external source when the form is displayed.
To add a Related Information Section based on an External Data Source:
- Click
 > Customization > Objects > {object} > Forms > {form}
> Customization > Objects > {object} > Forms > {form} - Click the New Related Information link
- Select the External Data Source
- Specify the Title of the Related information section.
- Click [Save].
The new Related Information section appears in the Form.
Manage Related Information Sections
To work with an existing Related Information section:
- Go to
 > Customization > Objects > {object} > Forms > {form}
> Customization > Objects > {object} > Forms > {form} - Go to the Related Information section of the form.
To modify the display settings:
- Click the Display Settings link in the upper right corner of the section.
- Use the Left/Right
 arrow buttons to move a section into the Hidden or Visible column.
arrow buttons to move a section into the Hidden or Visible column. - Use the Up/Down
 arrow buttons to change the order of the sections.
arrow buttons to change the order of the sections.
To make other changes: Use the icons that appear when you hover over the heading of a Related Information section:
 Edit Section
Edit Section- Edit any of the available options
 Move Section (Reorder)
Move Section (Reorder)- Drag this icon to move the section up or down in the list
 Delete Section
Delete Section- Deletes the section
- (This icon is not available in sections based on Self Reference Lookups.)
Dynamic sorting in Related Information Sections
AgileApps new user interface now supports dynamic sorting in Related information section. This functionality provides you with a means of header based sorting on table column headers.
- You can sort the records by clicking on the column header.
- Sorting order is indicated by the sorting icon against the column header.
- Default sorting is as per the configuration in settings. Dynamic sorting functionality does not have any impact on the original sorting implementation.