Developer Suite
The Developer Suite allows software developers to fully customize, enhance, and extend applications and operations at the code level. With the familiarity of the Java language and robustness of the MVC (Model-View-Controller) architecture, the Developer Suite provides a sophisticated, agile platform for developing on-demand web-based applications.
More:
- For detailed development instructions, see the Tools and APIs, and the Developers Lab.
- For the administrative steps to enable development features, see Developer Tools.
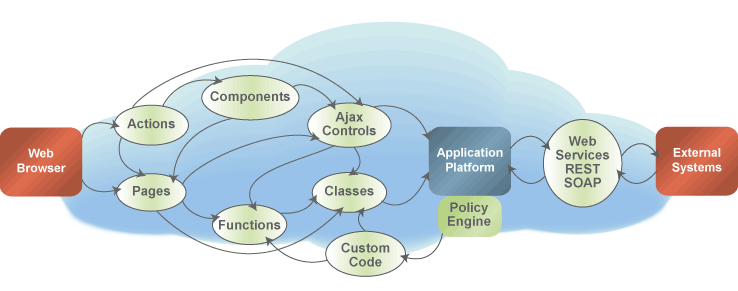
How it Works
The platform architecture follows the standard MVC pattern. It is a proprietary architecture with:
- JSPs (Java Server Pages) as the "View"
- Java classes as "Controllers"
- A Data "Model" based on MySQL
All extensions or programming paradigms follow industry standard languages and protocols.
You must have Java and JavaScript coding experience to take full advantage of the Developer Suite.
View
The view in the MVC architecture represents the user interface of the application. Similar to any web application, it is a combination of HTML and JavaScript in a browser which is processed by JSPs on the server side.
You can customize the user interface in the platform using these elements:
JavaScript
You can customize the user interface and business logic of your applications using the JavaScript language. You can use AJAX and REST to communicate with the platform, using either XML or JSON to transfer data, and you can execute methods in your own java Classes, using the REST exec API.
With JavaScript, you can:
- Write reusable JavaScript functions via layout scripting in a form
- Apply field-level JavaScript code to fields, via field scripting
- In a Lookup field, run additional validations after the field is populated (post-lookup) with Post Selection JavaScript
For form-level scripting, the JavaScript can execute when the form loads or when a user clicks the [Save] button. For field-level scripting, the JavaScript can execute when a user moves the focus to a field or makes changes to a field.
In the HTML document object model (DOM), the current form is named mainForm. In JavaScript, you use standard DOM methods and techniques to programmatically access the HTML form and its components.
Actions
A Custom Form Action can be invoked from a data record and can execute any of the following elements:
- Page with custom user interface elements or an independent tab
- AJAX and REST to communicate with the platform in JavaScript code.
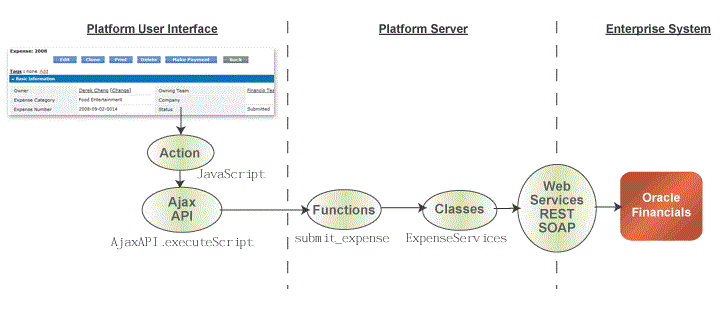
This example demonstrates how an action (defined as a button in an expense record), can be used to execute a request to an enterprise financials system to process a payment.
Pages
Pages are built using HTML and JSP to display custom web pages.
This example demonstrates how a directory object can use a custom page that overrides existing tab functions with a set of custom classes for adding, updating, and searching records.
Controller
The controller in the MVC architecture executes the business logic. In the platform, the standard controller has complex logic to interact with the data model according to user input. The platform provides a way to extend the standard controller through Java coding. Optionally, you can replace the controller and write your own business logic.
- Learn more: Working with Pages and Classes and ControllerResponse Class
You can customize the business logic in the platform using these elements:
Java Code
Java code should be written as if you are writing a method body of a Java class. The platform will automatically inject code to make it a class, compile it, and store the bytecode.
Java code can make use of the Java API to communicate with the data model. It can also call methods you write, which in turn can call the Java API to communicate with the data model, or it can instantiate custom Classes to communicate with the data model.
For a list of Java API objects and calls, see: Java API.
Classes
Classes are a powerful mechanism by which you can either extend the standard controller in the platform or completely override it. Classes should be written the way you write a usual Java class. From classes, you can call the Java API to communicate with the database to add, update, delete, and search for data.
There is a special case for classes called Controllers. A Controller is a class through which you can communicate with your page.
To make a class into a Controller, you need to implement the Controller Interface. It has an execute method to implement which takes a HashMap as an argument and returns a ControllerResponse object. This HashMap gives you all the HTTP variables posted by a page user through the GET or POST method.
You do a GET on the HashMap to obtain field values submitted from an HTML form in your page. After processing the fields according to your logic, you return the resulting data through the ControllerResponse's setData method. Since this method accepts java.lang.Object, you can set any object as the data and receive it in your pages.
Data Model
The model in the MVC architecture represents the data model for the application. The platform data model is very extensive and customizable to suit any business application, and consists of the objects that are already present in your application, such as Account, Contact and so on and any other object created by you.
You can add different types of fields to any object. This is similar to an industry standard RDBMS, where each object in the platform represents a table in the RDBMS and each field in the Object represents a column in that RDBMS table. You can create simple 1-n relationships or complex m-n relationships between your objects. The platform also provides the ability to define primary index and unique indexes.
Web Services
The platform provides support for other enterprise systems to connect to your data via REST (Representational State Transfer) APIs. Seamlessly and securely exchange and update information across accounting, customer data, or ERP systems, trigger processes in and out of the platform, or build an application to act as a front-end aggregator of information for driving analysis, processes, and activities across your organization.
Use these APIs to integrate external applications with the platform:
REST API
The REST API is an inbound HTTP interface to the platform. With it, you send and receive XML over HTTP to integrate enterprise applications with the platform.
- Learn More: REST API request types
HttpConnection Class
The HttpConnection Class makes a HTTP connection to a given URI. You can use HttpConnection in Java Code to send GET and POST requests to web services.
- Learn More: HttpConnection Methods
Static Resources
Static Resources such as images, stylesheets and external JavaScripts can be used to build powerful applications. This functionality allows developers and designers to package and upload resources such as images (.gif, .jpg, etc.), stylesheets (.css), javaScript files (.js) or compressed files (.zip, .tar), and invoke them programmatically in Pages.
Global Features for Service Providers
ISVs can create custom Pages, Classes and Resources at global level for distribution to Tenants. This feature gives Service Providers the ability to design and build pages once, then make the custom work available to multiple tenants.
Learn More
- Working with Pages and Classes
- Developers Lab
- Tools and API
- Eclipse Plug-In - Use the most popular desktop Java IDE (integrated development environment) to seamlessly develop applications for the platform