Elements Sidebar
From AgileApps Support Wiki
Revision as of 23:32, 4 March 2011 by imported>Aeric (Text replace - 'Setup > Customize > ' to 'Designer > Data & Presentation > ')
Use the Elements Sidebar to arrange and position fields in sections of the Form Layout.
- Learn more: Form Layouts
Users that have the Customize Objects permission can use the Elements Sidebar
About Display Labels
- The Display Labels option provides the ability to create custom labels for fields in a Form Layout.
- In data entry tasks, the Form Layout defines the appearance and behaviors of the page. Use the Clone a Form Layout option to create custom data entry forms for different data entry tasks.
- Considerations
- Display Labels appear only in data entry forms (New Record or Edit a Record)
- Display Labels are configured for an Object, in a specific Form Layout
- Display Labels are not visible in Views or Reports
- Display Labels are not available in Grid Sections
- When a Form Layout is cloned, the Display Labels are copied to the new data entry form
Edit Field Properties
- In the Form Layouts tab, hover the mouse anywhere over the field, and click the Edit Field
 button in the floating toolbar
button in the floating toolbar
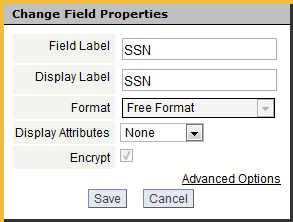
- In the Change Field Properties dialog box, change any of the available parameters for this field
- Click [Save]
Display Attributes
- Choose Display Attributes from the following options:
- None
- No display attributes are specified (the field is displayed in records, and can be edited)
- Read-Only Field
- Read-Only fields are displayed in records, but cannot be edited. Read-Only fields can be defined from the Fields tab in Objects, or they can be Lookup-Derived Fields. To change the attributes of a field, see the Display Attributes section in Edit Field Properties.
- Required Field
- Required fields are highlighted to indicate that data input is required. If a Required field is empty when you click [Save], an Error Message is displayed.
- Considerations
-
- Checkbox fields are never Required
- Hidden Field
Hidden fields are used to maintain data associated with a record, but restrict visibility in the UI. Hidden fields are often used by Developers in the Developer Suite, to facilitate Javascript and formscript operations which can be used to manipulate, set, or update field values.
To change the attributes of a field, see the Display Attributes section in Edit Field Properties.