Difference between revisions of "Display Styles"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 19: | Line 19: | ||
*This is the default display style | *This is the default display style | ||
|} | |} | ||
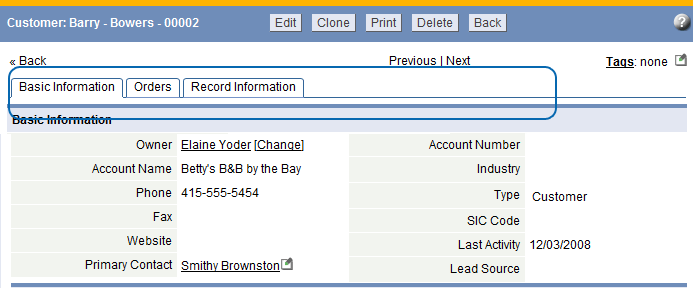
===Horizontal Tabbed=== | ===Horizontal Tabbed=== | ||
| Line 64: | Line 28: | ||
*Navigate to sections by clicking on a tab | *Navigate to sections by clicking on a tab | ||
|} | |} | ||
{{#ifeq {{SKIN}} | {{HD}} | | |||
| LJ Apps | |||
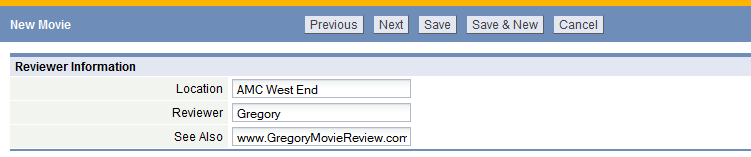
===Wizard=== | ===Wizard=== | ||
{| border="0" cellpadding="5" cellspacing="0" | {| border="0" cellpadding="5" cellspacing="0" | ||
| Line 74: | Line 39: | ||
*Navigate to sections by clicking the [Previous] or [Next] buttons | *Navigate to sections by clicking the [Previous] or [Next] buttons | ||
|} | |} | ||
'''Note:''' In Views, Related Information is displayed as vertical tabs, Quick Links are not displayed | '''Note:''' In Views, Related Information is displayed as vertical tabs, Quick Links are not displayed | ||
|} | |} | ||
}} | |||
==Available Display Styles/Action Combinations== | ==Available Display Styles/Action Combinations== | ||
{| border="1" cellpadding="5" cellspacing="0" | {| border="1" cellpadding="5" cellspacing="0" | ||
| Line 97: | Line 52: | ||
*[[#Sectional|Sectional]] | *[[#Sectional|Sectional]] | ||
*[[#Horizontal Tabbed|Horizontal Tabbed]] | *[[#Horizontal Tabbed|Horizontal Tabbed]] | ||
|- | |- | ||
|Adding a Record | |Adding a Record | ||
| Line 104: | Line 57: | ||
*[[#Sectional|Sectional]] | *[[#Sectional|Sectional]] | ||
*[[#Horizontal Tabbed|Horizontal Tabbed]] | *[[#Horizontal Tabbed|Horizontal Tabbed]] | ||
*[[#Wizard|Wizard]] | *[[#Wizard|Wizard]] | ||
|- | |- | ||
|Editing a Record | |Editing a Record | ||
| Line 115: | Line 63: | ||
*[[#Sectional|Sectional]] | *[[#Sectional|Sectional]] | ||
*[[#Horizontal Tabbed|Horizontal Tabbed]] | *[[#Horizontal Tabbed|Horizontal Tabbed]] | ||
*[[#Wizard|Wizard]] | *[[#Wizard|Wizard]] | ||
|- | |- | ||
|Viewing Related Information in a Record | |Viewing Related Information in a Record | ||
Revision as of 19:07, 29 March 2013
Display Styles visually enhance the user experience, providing the ability to configure Forms into optional sections and related information - users can then focus on data entry or access to information. Customize Display Styles to match the action (when Viewing, Adding or Editing a record) or define how to view Related information.
Available Display Styles
The following examples describe how these Display Styles can be used.
Considerations
- Display Styles are available in any Custom Object
- Only Sectional or Horizontal Tabbed Display Styles are available for CRM Objects
- By default, all Forms use the Sectional Display Style
- Display Styles can be assigned based on actions
- Display Styles are created via Forms
Sectional
|
Horizontal Tabbed
|
{{#ifeq HD | ServiceDesk | | LJ Apps
Wizard
|
Note: In Views, Related Information is displayed as vertical tabs, Quick Links are not displayed |} }}
Available Display Styles/Action Combinations
| When... | Choose one of these formats... |
|---|---|
| Viewing a Record | |
| Adding a Record | |
| Editing a Record | |
| Viewing Related Information in a Record |