Rich text Editor for RTA field
From AgileApps Support Wiki
Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities in the Rich Text Area field type of AgileApps platform.
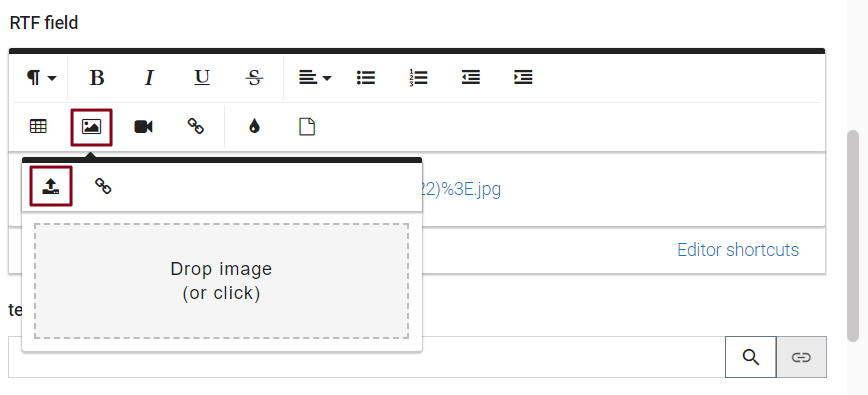
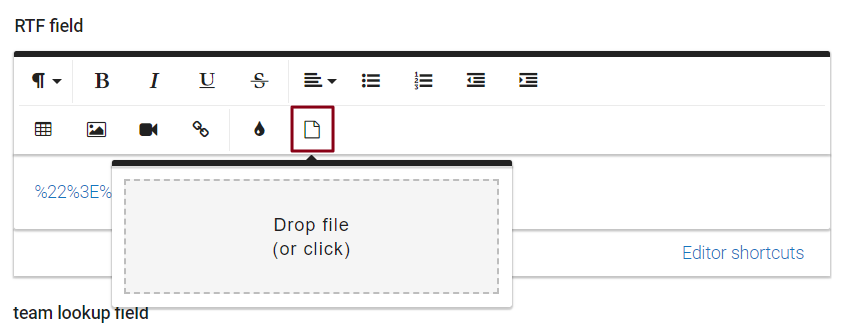
- Post login, this feature allows you to upload files and images in the Rich Text Area field type.
- You can either drag and drop, or click to browse through your files.
-
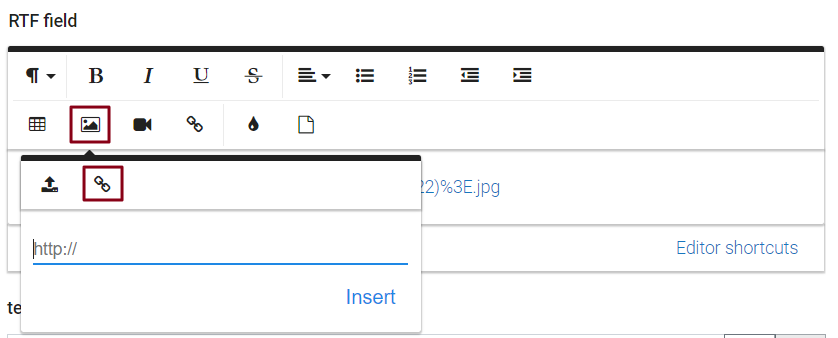
- You can also copy and paste the content with images, as a URL. The images are stored as an external link when you whitelist(CORS) the external domain. You can add the external domain in Company Information, CORS configuration.
- The functionality is available to you when adding or updating records in the new runtime user interface.
- You also have the ability to delete or change images when updating records in the new runtime user interface.
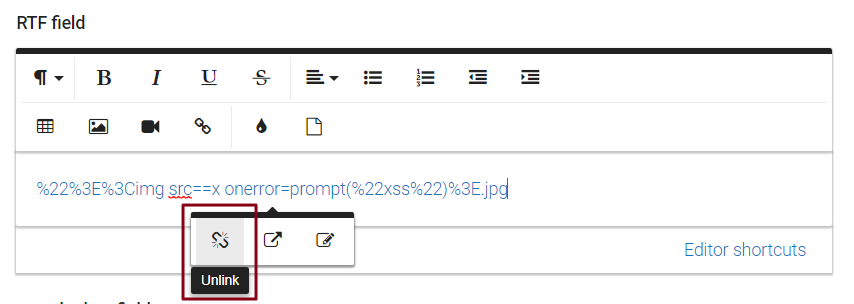
How to remove a file link?
This will delete the file from the server.
Considerations
- If you open an add record form, upload five images and then accidentally close the add record form, then the documents are deleted from the document storage in 24 hours.
- While creating or updating a record, if you upload ten images, delete eight of them and then save the record with two images, the eight deleted documents are immediately cleaned up.
- While updating a record, if you delete files but do not save the record, the files or images are retained. RTA content changes take effect only after you save the record.
- The images and files are bound to Allowed File Types in ISV settings.
- The Froala editor is not available in web forms.
- The capability to drag and drop images and files is not available for the Guest user form.
- Rich Text Area Template Variable only displays the HTML content without attachments, inline images or HTML rendering.
- The documents uploaded using Froala RTA are stored in the AgileApps Server and not on external storage.