How to Create a Custom User Interface (CUI)
Introduction
What is a Custom User Interface (CUI) template?
A Custom User Interface (CUI) implementation allows you to customize the look and feel of the run-time user interface of the AgileApps platform. Using this feature, you can design and deploy a CUI to an AgileApps application.
The application developers can create a completly customized template and specify access URL(s), where the template will be rendered. A template is a zip file which constitutes of all the artifacts created for this CUI by the application developers.
Some examples for artifacts include html, css, js files, and so on. The application developer uploads this template to the AgileApps platform and generates an Access URL. When the end user opens this Access URL, the template uploaded to the AgileApps platform is rendered for the configured application. The application developers can create a CUI template using any of the popular JavaScript frameworks and consume the components provided by AgileApps.
Who can use this feature?
Any application developer who meets the following requirements can view this feature:
- In the Manage Tenant Capabilities page for a tenant, the Developer Tools option should be enabled for the user. For more information, see Tenant Capabilities.
- Under Access Management > Access Profiles > Administrative Permissions > Development Controls, the Use Development Features option should be enabled. For more information, see Access Profiles.
Learn more:
Setting up the Local Environment and Workspace
This section provides you an insight into customizing the user interface for the AgileApps platform UI. It helps you understand how to setup the local development environment and a workspace, for a simple CUI template. It includes the following information:
- Prerequisites
- Installing the dependencies
- Creating an initial workspace and a starter app
- Running the starter app locally to verify your setup
Prerequisites
Following are the prerequisites for developing a CUI template:
- Have Knowledge of HTML, CSS, JavaScript.
- Understand the file and directory structure for a CUI.
- Understand the AgileApps platform.
- Have a working installation of Node.js, npm package manager, and GIT.
Step 1 - Create a workspace
Create a workspace and clone the boilerplate template from GIT hub
First, create a local directory as your workspace directory. Then, launch the Git bash and navigate to the workspace directory. Here, execute the following command:
git clone https://github.com/agileapps-dev-com/agileapps-cui.git
Step 2 - Configure development server
Configuring the development server The webpack Dev Server is used as the development server. In this step, we make changes to the webpack server configurations present in the webpack.config.js file which is inside the cloned “agileapps-cui” directory.
Navigate to the “agileapps-cui” directory and then open the “webpack.config.js” file using the Notepad or any other text editor. Update the “target” value to your agileapps instance.
Configuration changes are as follows:
/* Update the target value into your agileapps instance path include port as well, if any. */
proxy: [{
context: ['/networking', '/ace-lib'],
"target": "https://agileapps-instance-path",
"secure": false,
"changeOrigin": "true"
}]
Step 3 - Install the dependencies
Install package dependencies In this step, install the internal package dependencies required for the workspace.
To install the dependencies using the command prompt, navigate to the “agileapps-cui” directory and execute the following command:
npm install
To use this Templates feature, you should meet the following prerequisites:
- By default, the files supported for the Templates are html, css, js, png, jpeg, jpg, json, gif, and txt. However, this list can be configured by an Environment Administrator using the Configure Service Settings > Template Configuration section.For more information about the default Whitelisted File Types, see Template Configuration.
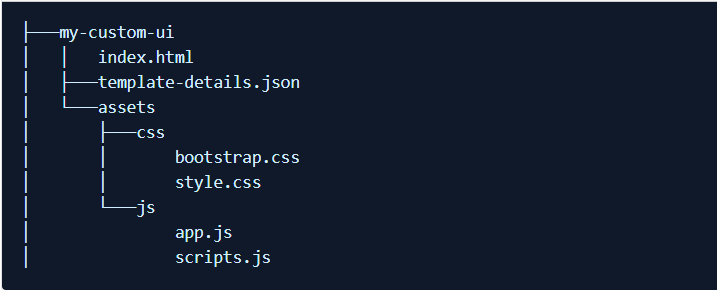
- The recommended file structure for packaging the custom user interface is shown in the following image:

- Further explanation of this folder structure is as follows:
- my-custom-ui: This is the root folder and it always exists. You can provide any name to the root folder. The root folder name can only contain alphanumeric characters (a-z, A-Z, 0-9), a hyphen(-), or a dot(.), or an underscore (_). Also, the root folder name cannot start with a dot(.).
- index.html: This file is the entry file and is mandatory for successful installation of the template.
- template-details.json: When you install the template in the AgileApps platform, the template name and the version is read from this internal JSON file. If this file is missing, then the template installation fails. This file is available inside the template.zip file and has the following file structure:
{
name: '{template unique name}',
version: '{major.minor}'
}
An example is as follows:
{
name: 'ServiceDeskUI',
version: '1.1'
}
Basic Flow
Creating a new custom template for your AgileApps application involves the following steps:
Creating a Template
Let us look at the following aspects of template creation:
Setting up the Workspace
- 1. Create a directory and git clone the boiler template from GitHub as follows:
/* Clone from git repository using git bash */ git clone https://github.com/agileapps-dev-com/agileapps-cui.git
- 2. Configure the webpack development server as follows:
- a. Go to agileapps-cui directory and open the webpack.config.js file in Notepad or any other text editor.
- b. Update the target value into your agileapps instance path. An example is as follows:
/* Update the target value into your agileapps instance path include port as well, if any. */
proxy: [{
context: ['/networking', '/ace-lib'],
"target": "https://agileapps-instance-path",
"secure": false,
"changeOrigin": "true"
}]
- 3. Install any development setup dependencies by running the following command:
npm install
- 4. Start the development server by running the following command in the command prompt:
npm run start:dev
- 5. Access the URL at
https://localhost:8054/simple/index.htmlwhere localhost is your machine name. - 6. Modify the content in
~/agileapps-cui/src/simple. You can create more CSS, HTML, and JavaScript files as per your requirement. However, ensure to adhere to the recommended file structure guideline as shown here:
Packaging the Template Artifacts
After you create the template, you have to package it for deployment. Archive the template you create by running the following command:
npm run package simple
If you change the directory name or create a new directory, use that value instead of simple.
The package will be available in ~/agileapps-cui/dist/ directory.
After you run the command npm run package simple, the application prompts you to provide the following details:
- template package name - If you do not provide a value here, the default value simple is applied.
- template package version - If you do not provide a value here, the default value 1.0 is applied.
Boilerplate Template
This is the boilerplate template you can use to create your CUI. Read the comments in this file to understand how to use this template to create a CUI.
<!doctype html> <html lang="en"> <head> <base href="./"> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="/ace-lib/styles.css" /> <link rel="stylesheet" href="/ace-lib/assets/themes/default/css/main.css" /> <!--CUI specified css files --> <link rel="stylesheet" href="assets/css/styles.css" /> <title>My Custom User Interface for AgileApps </title> </head> <body> <!-- The Custom HTML template content goes here --> <!-- platform assets --> <script type="text/javascript" src="/ace-lib/runtime.js"></script> <script type="text/javascript" src="/ace-lib/es2015-polyfills.js" nomodule></script> <script type="text/javascript" src="/ace-lib/polyfills.js"></script> <script type="text/javascript" src="/ace-lib/scripts.js"></script> <script type="text/javascript" src="/ace-lib/vendor.js"></script> <script type="text/javascript" src="/ace-lib/main.js"></script> <!--CUI specified JS files --> <script src="assets/js/scripts.js"></script> </body> </html>
Installing the Template
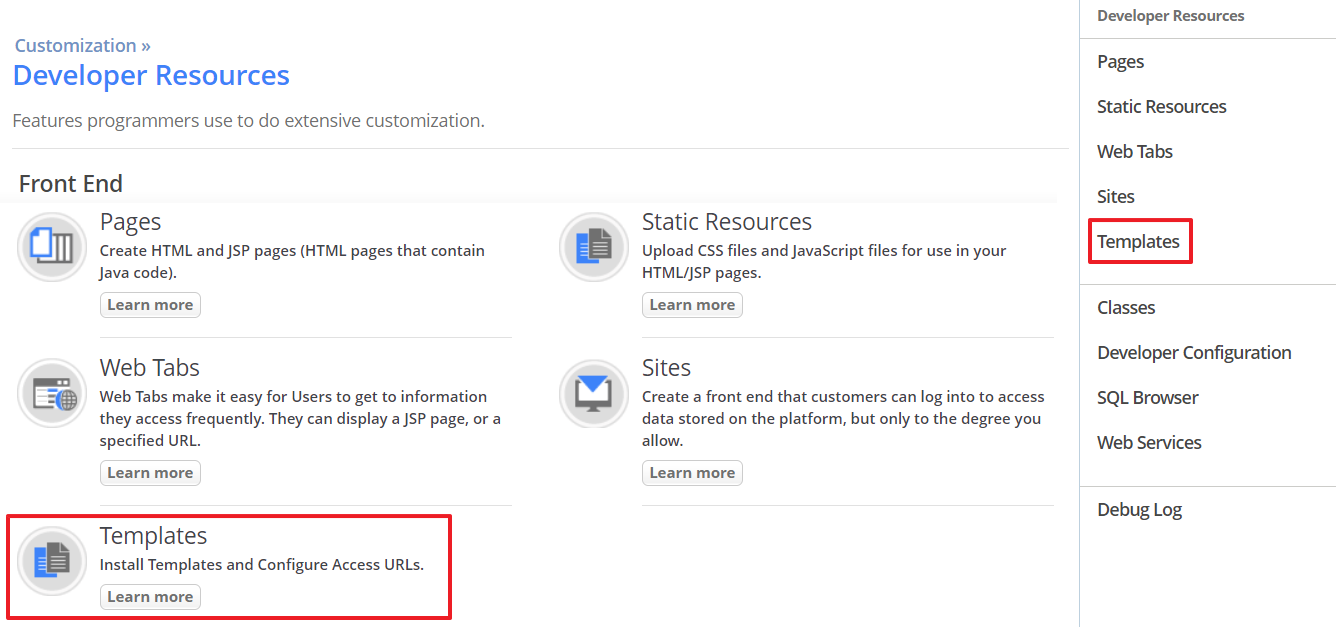
- 1. Go to Settings > Customization > Developer Resources, and select Templates from the menu as shown in the following image:
- 3. In the Install Template page, click Choose File and select the zip file for your template. Only .zip file format is supported. Other compression formats like RAR is not supported.
- The template zip file has the following considerations for the characters used in the zip file:
- The zip file name should only contain alphanumeric characters (a-z, A-Z, 0-9), hyphen(-), dot(.), or an underscore(_).
- The folder name inside the zip file should only contain alphanumeric characters (a-z, A-Z, 0-9), hyphen(-), or dot(.), or an underscore (_). Also, the folder name cannot start with a dot(.) symbol.
- The file name inside the zip file should only contain alphanumeric characters (a-z, A-Z, 0-9), hyphen(-), or dot(.), or an underscore (_).
- The template version inside the template-details.json file should be in {major.minor} format. For example, 1.2.
- The template name inside the template-details.json file should only contain alphanumeric characters (a-z, A-Z, 0-9), hyphen(-), or dot(.), or an underscore (_). Also, it should start with an alphabet and end with an alphanumeric character.
- The template zip file has the following considerations for the characters used in the zip file:
- 4. Click Next and then click Install. On successful installation, you will see a message on-screen conveying the same.
- 5. This concludes the procedure for installing the template.
Updating an Existing Template
- 1. Go to Settings > Customization > Developer Resources, and select Templates
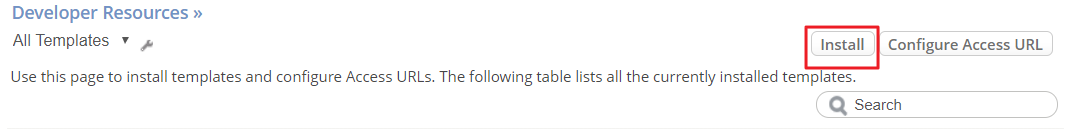
- 2. In the All Templates screen, click Install.
- 3. In the Select Template File screen, select the template file which you want to update and click Next.
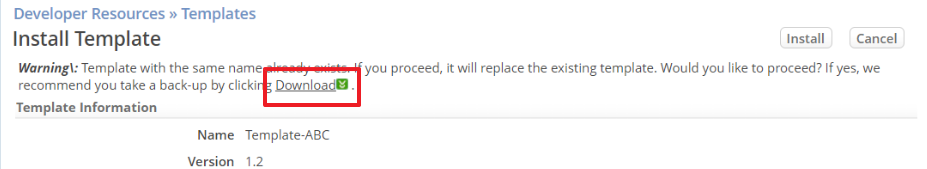
- 4. The platform does a validation for the selected template name and you will see a warning message stating that a template with the same name already exists. As a backup, you can download the existing template by clicking the Download button as shown in the following image:
- 5. Select Install to proceed with the installation and the platform performs an update for the existing template.
Deleting a Template
- 1. Go to Settings > Customization > Developer Resources, and select Templates
- 2. From the All Templates page, select the template you want to delete.
- 3. In the Template Information page, click Delete.
- 4. In the Delete confirmation dialog box, click OK. The template is deleted from the platform. The template is moved to the Recycle Bin. You can choose to restore this deleted template at a later time or delete it permanently from the Recycle Bin.
Configuring the Access URL
Using the Access URL, you can access the AgileApps application to which you apply the custom templates.
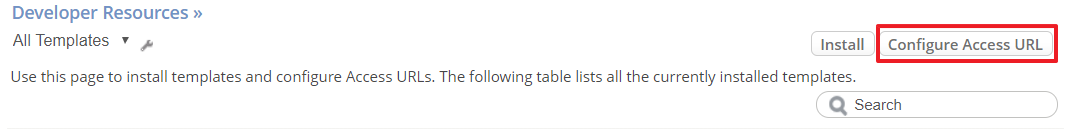
- 1. After you install the template, from the Templates list page, click Configure Access URL as shown in the following image:
- 2. In the All Configured Access URLs page, you will see a list of all the configured access URLs for the applications to which you have access. You can enable or disable an access URL from this page. To configure a new access URL, click New Access URL.
Note: If you have not updated a namespace in the Developer Configuration section of the Developer Resources page, then the system prompts you with a message to update the namespace. Click the URL to update the namespace. Provide a name and save it. This is a mandatory step as every tenant should have a unique namespace. For more information about the namespace, see Developer Configuration.
- 3. In the Configure Access URL page, provide the following details in the Access URL Information section:
Field Description Select Application Select an application from the drop-down list for which you want to apply this custom template. Access URL Alias Provide an alias for the Access URL. This alias gets appended to the Access URL which is used to access the application. The Access URL alias should contain only alphanumeric characters [A-Z,a-z,0-9], or an underscore(_), or a hyphen(-) and must always start with alphabetical characters and cannot end with an underscore(_), or a hyphen(-).Also, it cannot contain spaces or be left blank. Access URL This is created dynamically based on what you provide for the Access URL Alias field. The format for the Access URL is https://{domain}/networking/{apps}/{namespace}/{alias_name}/, where the Access URL Alias is appended at the end. Select Template Select a template for the drop-down list. This is the custom template which the platform applies to your application. Mandatory User Login If you select this checkbox, the user is by default taken to the platform login page. This happens if the user is opening the Access URL for the first time. After successful login in the platform login page, the user is taken to the template landing page. If you do not select this checkbox, the user is taken directly to the template landing page (the target index.html page) on clicking the Access URL. Enable Access URL Use this checkbox to enable or disable the Access URL.
- 4. This concludes the procedure for configuring the Access URL.
Editing the Access URL Configuration
- 1. Go to Settings > Customization > Developer Resources, and select Templates
- 2. Select Configure Access URL.
- 3. From the list of Configured Access URLs, select the Access URL you want to edit.
- 4. In the Access URL Information page, click Edit and update the required fields.
- 5. After you make the changes, click Save.
Deleting the Access URL Configuration
- 1. Go to Settings > Customization > Developer Resources, and select Templates
- 2. Select Configure Access URL.
- 3. From the list of Configured Access URLs, select the Access URL you want to delete.
- 4. In the Access URL Information page, click Delete.
- 5. In the Delete confirmation dialog box, click OK. The configured Access URL is moved to the Recycle Bin. You can choose to restore this deleted Access URL at a later time or delete it permanently from the Recycle Bin.
Packaging the CUI
By means of packaging, you can deploy the Template and Access URLs created in one tenant into another tenant. For more information about Packages and Package Items, see Packages and Package Items respectively.
How to Access the CUI in Run-time
- 1. Go to Settings > Customization > Developer Resources, and select Templates
- 2. Select Configure Access URL. You will see a list of all the configured Access URLs with the Application name and other details.
- 3. Click the Access URL Alias which you want to view in run-time. The Access URL format is https://{domain}/networking/apps/{namespace}/{AccessURLAlias}/
- 4. From the Access URL Information page, copy the Access URL and paste it in any supported browser. You can now see the associated application render in your browser with the customized look and feel as defined in your custom template.
Single Sign-on Login URL for CUI
You can perform single sign-on for accessing the CUI using the following URL pattern: https://{domain}/networking/saml/ssoRequest?ticket=<ticket_ID>&done=apps/{namespace}/{AccessURLAlias}/
Deleting an Application
When you delete an application, the platform deletes all the associated template Access URLs from the system permanently.
Limitations
- The email notifications sent to the user for an operation performed using the CUI may include links. If user opens this link, he or she is taken to the default Platform UI and not the custom UI.