Security Headers Settings
Overview
This feature brings to AgileApps an additional security layer in content loading and cross origin resource sharing policies with Content Security Policy (CSP) and Cross-Origin Resource Sharing (CORS) mechanisms. It resolves possible security attacks related to cross-origin by supporting additional HTTP headers for CSP and CORS. A use case for this feature is as follows: AgileApps functionalities allows the users to load custom user interface components like images, JavaScript, CSS, font, and so on from a different origin, to customize an application for their preferred look and feel. Also, AgileApps allows access of its resources to other products from different origins. This may create a possible security risk. It enables you to whitelist valid and genuine domain or origin in ISV level and tenant level configurations, which could then be surpassed by the AgileApps platform while loading content and allowing cross-origin access.
Prerequisites
For all new installations, the CORS and CSP security headers are applicable by default. No additional steps are required to activate this. All the latest browsers support CSP and CORS security headers. However, we recommended you verify your browser’s support for these headers. For information on supported browsers, see Software Requirements. When you upgrade an existing environment, then you have to manually port the value for init parameters in the web.xml file for CORSFilter to the target environment.
Basic Flow
You can provide separate domains at tenant level, which impacts only the respective tenants. There is no impact to the other tenants within a single environment. However, whitelisted domains mentioned at ISV level configuration are applicable to all the tenants in that environment.
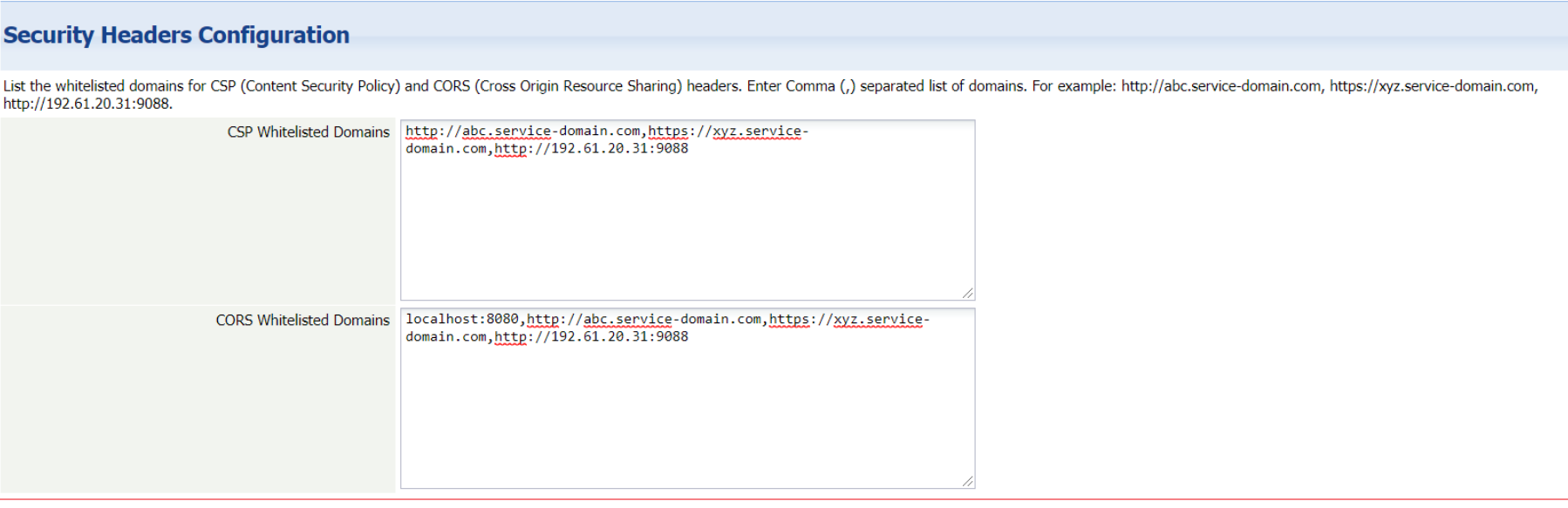
ISV Level Settings
1. Login to Longjump.
2. Go to Settings > Service Provider Settings > Service Configuration.
3. In Security Headers Configuration, type the domain names which you want to whitelist. An example is as follows:
4. Click Save.
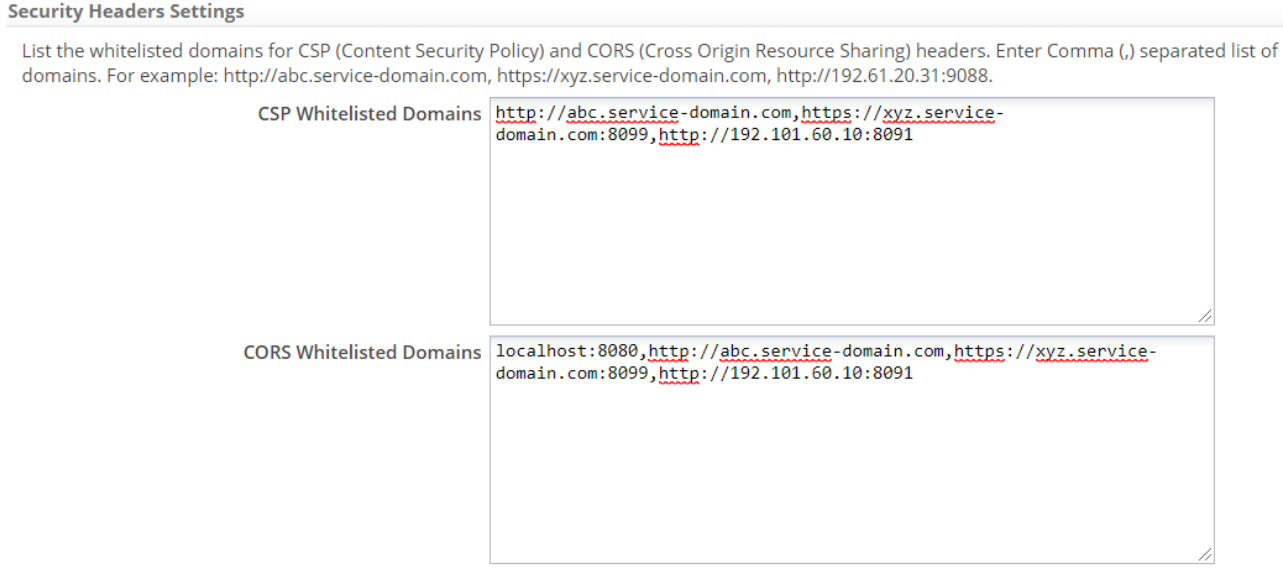
Company Information Settings
In the Company Information page, you can perform tenant level configuration for CSP and CORS as follows:
1. Click Settings > Administration > Account Management > Company Information.
2. Click Edit. The Update Company Information page appears.
3. In the Security Headers Settings section, type the domain names which you want to whitelist. An example is as follows:
4. After you make the changes, click Save.
Considerations
Following considerations are applicable for this feature:
- Content like js, css, images, fonts and so on may not load properly, if they are downloaded from a different origin. In such cases, the platform shows the loading errors in the browser console. You must whitelist those origins or domains in the ISV level settings or the tenant configuration page to ensure that they load as expected.
- Accessing AgileApps may fail if you are trying to access from a different origin and in such cases the browser's console should show the errors. To resolve this, you must whitelist those origins or domains in the ISV level settings or the tenant configuration page.
- The values mentioned in the web.xml file for CORS parameter, needs to be ported to all the nodes in a cluster environment.
Note: The configurations saved in ISV settings or the tenant configurations is applicable to all the nodes.
- You can provide separate domains at tenant level, which impacts only the respective tenant. Also, you can provide at ISV level to make it applicable to the entire environment.
- In an upgraded environment, any request made to access the AgileApps resources from any external origin must be included as a CORS whitelisted domain at ISV level and tenant level settings. However, the already whitelisted domains are carried-out in the upgraded environment implicitly. This feature introduces an additional filter to handle CORS related security headers. Hence, the following filter and filter mapping definition is mandatory in the web.xml file, when you upgrade any existing environment to support the CORS functionality: