How to Create a Custom User Interface (CUI)
Overview
The Templates feature allows you to upload a template designed by a designer to the AgileApps platform. You can use this template to customize the user interface for applications using different Access URLs.
Why do we need this feature?
In the current approach, when you design a template, you have to put this template.zip file inside the Tomcat > webapps folder to access it. The problem with this approach is that a cloud customer does not have access permissions to our system resources. With this new approach, the customer uploads a template to our AgileApps platform like any other document and generates an Access URL. When the customer opens this Access URL, the template uploaded to the AgileApps platform is rendered in run time for the selected application.
Prerequisites
To view this Templates feature, you should meet the following prerequisites:
- In the Manage Tenant Capabilities page for a tenant, the Developer Tools option should be enabled. For more information, see Tenant Capabilities.
- Under Access Management > Access Profiles > Administrative Permissions > Development Controls, the Use Development Features option should be enabled.
- In the Configure Service Settings > Template Configuration section, provide the list of file extensions that you want to support for template installation. This allows the administrator to allow only some file extensions template installation. For more information, see Service Configuration.
Basic Flow
Creating a new custom template for your AgileApps application involves the following steps:
- Installing the Template.
- Configuring the Access URL.
Installing the Template
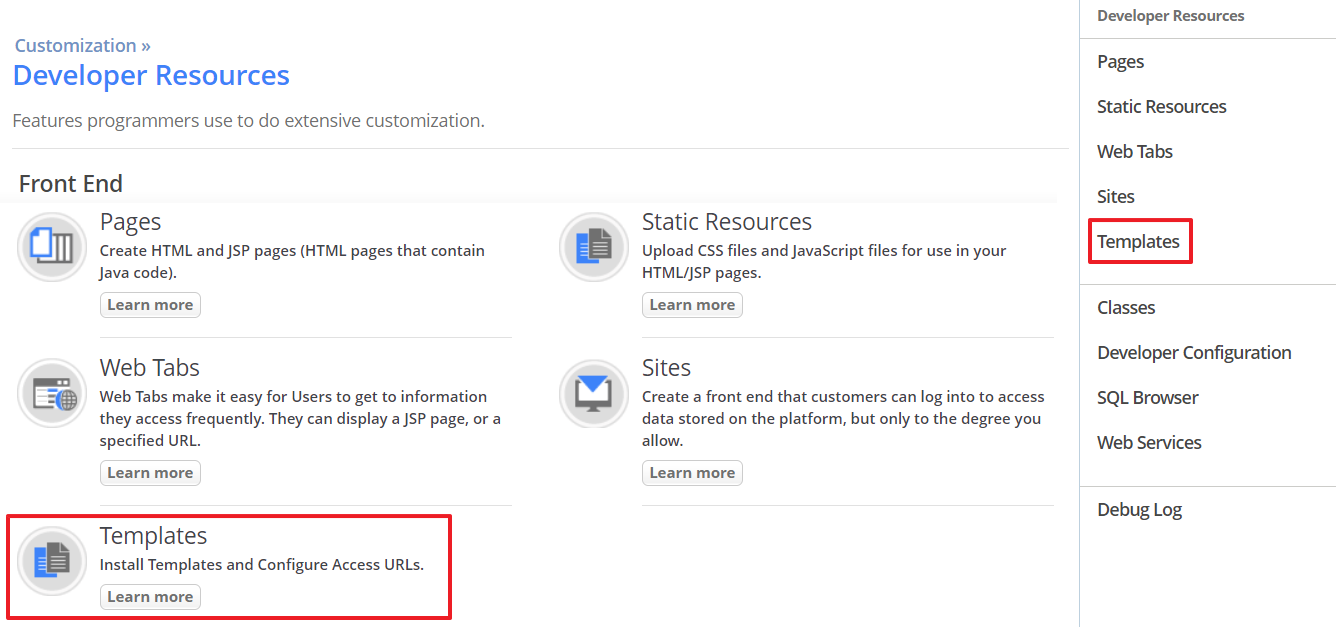
- 1. Go to Settings > Customization > Developer Resources, and select Templates from the menu as shown in the following image:
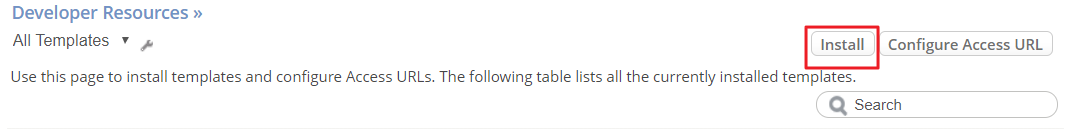
- 3.