Customizing the ServiceDesk application in the AgileApps Cloud™
About ServiceDesk
ServiceDesk is an example of an application template that you can install and then customize to suit your purposes. However, while many application templates are somewhat “bare bones”, ServiceDesk is a full featured application that will work straight out of the box for many customer service operations. ServiceDesk is an example of a Dynamic Case Management application--one that evolves with you as your processes mature, and which allows for ad hoc procedures (Multi Step Tasks) to be created when existing processes don't quite fit. The primary advantage of the ServiceDesk application is that it provides a rich set of features for interacting with your customers. The primary disadvantage is that, while you can have as many database applications and dynamic case management applications running as you like, you can have only one ServiceDesk application running in your platform instance. If you need multiple applications, then, you should use ServiceDesk for the application in which interactions with external users is critical, since ServiceDesk provides additional features in that area. Here is a partial list of ServiceDesk features (for more, see ServiceDesk Features in the support wiki):
- Multiple Service Level Agreements, to meet contractual obligations
- Social Channel Integration, including Facebook and Twitter
- Quick Text, so agents can add boilerplate text with a mouse click
- Service Portal capability that lets customers track their cases, with options for Community interactions and a Knowledge Base.
To find out more about using ServiceDesk, see the ServiceDesk application page.
Customizing the Application
This discussion assumes that you will be building an “Onboarding” application, like the one described in the companion article, Building a Dynamic Case Management Application in the AgileApps Cloud (Links to that article and other useful pages can be found in the support wiki’s Article Index at http://agileappslive.info/wiki/Article_Index.) The instructions given here show you how to get started with the customization process. They show you how to:
- Change the application name.
- Change the background color and logo image in the Service Portal—a place customers can go to track cases and, depending on your configuration, engage in community interactions and/or access a knowledge base you provide
- Change the label of the main application object, Cases. (You can do that for any object).
Name the Application
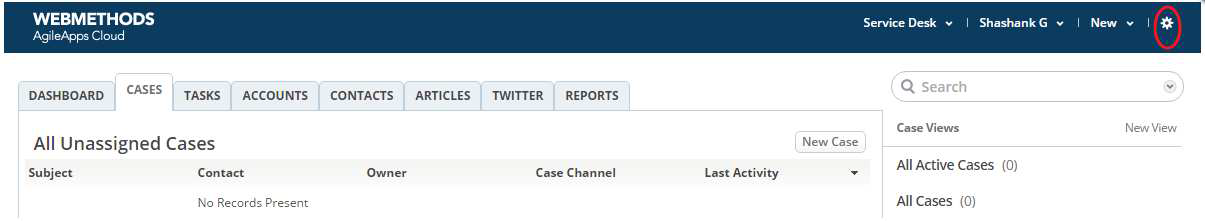
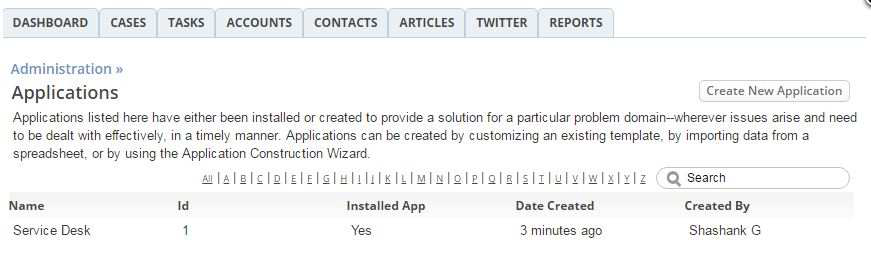
At the outset, you are running the default Case Management application (Service Desk). It looks like this: (The “gear” icon in the upper right. It’s the main access point for customization and administration.)
You’ll start by giving the application the desired name. Here is the procedure:
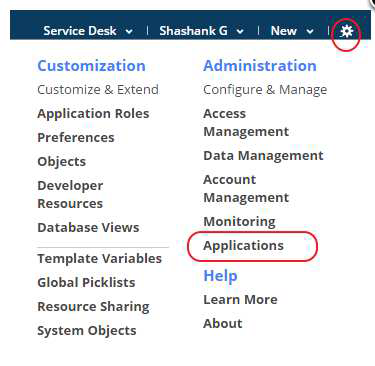
- 1. Go to
 > Administration > Applications
> Administration > Applications 
- 2. Click the ServiceDesk application:

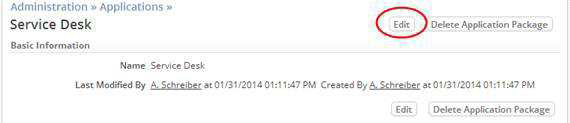
- 3. Click Edit

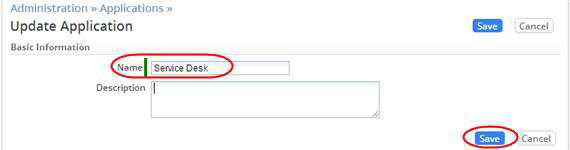
- 4. Replace the existing name, ServiceDesk, with the new one: All Aboard! and click [Save]

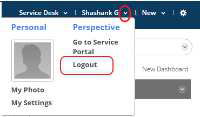
- 5. Log out and log back in again

- 6. The name of the application now appears as All Aboard!
Customize the Application Logo and Background Color
You can also change the way the Service Portal page appears. That’s not so important in an application used only by internal users, but it could be very important if you take advantage of the Service Portal features to run a web site that lets people access a knowledge base and/or engage in community interactions.
- 1. Go to
 > Channels > Service Portal
> Channels > Service Portal - 2. Under Basic Information, set Title: AllAboard Acme
- This value sets the name displayed in bookmarks and the browser tab.
- 3. In the Branding section, specify:
- 4. Header Logo
- Upload your organization's logo image. Standard size is 98 pixels wide by 24 pixels high. A realistic maximum size is up to 600 pixels wide by 32 pixels high.
- 5. For example, here’s one that is 220 wide by 32 high:
- 6. Web Site Url
- Enter the URL the users go to when they click on your logo.
- (Typically, that will be your organization's web site.)
- 7. Favicon
- Upload a small favicon image that displays in the browser's address bar, in bookmarks, and in browser tabs. For example, here’s a scaled up version of an icon file created using the IcoFx editor:

- 8. Mobile Logo
- Upload an image that will be seen by users who access the portal over a mobile device.
- 9. Announcement Widget
- Specify the title and HTML text for a welcome message or any other announcement you would like to make on this page.
- 10. Page Background Color
- Select a background color that matches your organization's theme.
- For example, you could use one of these variations on cream: faf8cb (light), efe6ab (medium), e6d99 (dark), or F4F1DF (:pale white).
- 11. Click [Save]
- 12. Refresh the page to see your changes.
- 13. Note:
- For a complete list of configuration options, see Service Portal Settings in the support wiki.
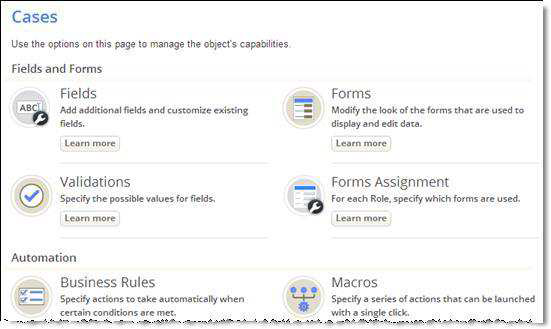
Customize Cases Object Labels
The first step is to modify the Cases object to give it the right labels:
- 1.
 > Customizations > Objects
> Customizations > Objects
- A list of application objects appears.
- 2. Click on cases.
- A page appears showing all of the Object Aspects that can be modified.

- 3. Scroll down the page and click Properties.
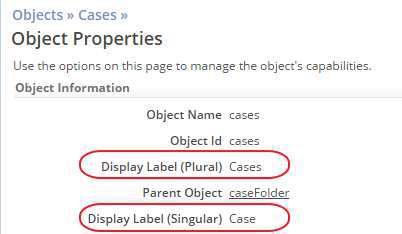
- The page now shows the object’s properties, including its singular and plural labels.

- 4. At the bottom of the first section of properties, click [Edit], and make the following changes:
- Change Display Label (Plural) to Onboardings
- Change Display Label (Singular) to Onboarding
- 5. Click [Save] and refresh the page.
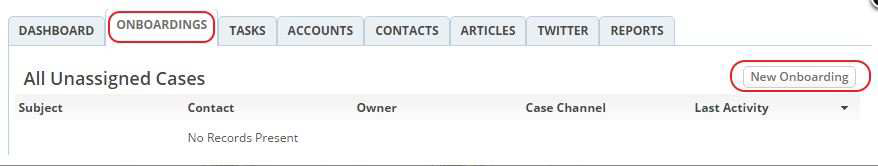
- The new labels are used in several places, including the tab at the top of the page:

- 6. Click the Onboardings tab.
- The singular label is now used in the button, which used to say “New Case”:

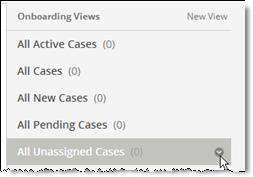
- 7. This particular page shows a list view of new cases that have not been assigned to anyone. Note that the heading still says All Unassigned Cases. To change such headings, you click the down arrow next to the view.

- In the popup that appears, click Edit to make changes:

- 8. When you click [Save], you can change the name.

- You then click [Save] once more. The view now shows the name you specified: