Forms
Designer > Data & Presentation > Objects > {object} > Forms
Form Layouts define the Fields and Sections that are visible to users when a Record in an Object is viewed or edited. A well-defined form makes data entry easier and faster for users.
Optionally, use the Elements Sidebar to configure Form Layouts.
- Considerations
- Form Layouts are associated with Objects
- Multiple form layouts can be created for an Object
- In addition to the standard form layouts, you can create your own custom Pages for viewing, adding, or updating a record, and select them for use in the object Properties section: Presentation Pages.
Users that have the Customize Objects permission can edit Form Layouts
Configuration Options in Form Layouts
The following configuration options are available in Form Layouts:
- Learn More
Considerations
- When an Object is created, a Default Form Layout is created
- The Default Form Layout cannot be deleted or renamed
- When a user creates a new form layout, that user has full control over the design, and can add any combination of elements from a default list, or select from a list of existing elements
Working with a Form Layout
Next to each element in a form is a series of icons you can use to edit it rearrange its position, add a script, or remove it from the form:
You can also add fields, sections, and other elements to the form using the controls at top left, as shown below.
Elements
The Elements section contains things you can drag and drop into the form.
Fields
The first tab is Fields. It contains the object fields that can be put into the form.
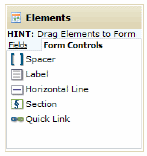
Form Controls
The second tab is Form Controls.

Spacer Add horizontal space between elements in a form. Label Add a label to a form. Horizontal Divider Add a dividing line between elements in a form. Section - Sections divide areas in a Form Layout for improved readability and organization
- Sections have a default setting to open expanded or collapsed
- Fields in sections can be hidden in a View, if the field contains no data
- Within a section, images can be displayed in the header, footer, left or right margins
Quick Link - A Quick Link provides the ability to pass a value from a record to a website URL.
- For example, add a Google News lookup to an Account, or add a Facebook lookup to a Contact
New Section Constructors
Underneath the Elements section, there are two links you can use to create additional sections in the form:
New Grid Section - Adds related information records from another object
- Grid sections are displayed as a table or spreadsheet within a record
- For example, the Parts object can contain a grid section that lists component parts (from the Components object)
New Related Information section - A Related Information Section is part of each Record, and displays related records from other objects
- Related Information Sections are created by default in all Objects
- Use this link to create (optional) additional Related Information Sections.
- Learn more: Object Relationships
Manage Form Layouts
Layout Rules
Layout Rules provide the ability to create dynamic Forms that adapt and offer additional options as data is entered.
About Layout Rules
As data is entered into a form, Layout Rules can be used to hide or show fields, buttons, and form sections, or assign an initial value to a field. They can also be used to display a message.
Sample use cases:
- Show a discount button when an amount reaches some value
- Hide a section to prevent access to data until after a specific date and time.
Conditions and Actions
Layout Rules use an IF...THEN...ELSE model to customize a form layout:
- IF <some condition> is TRUE
- THEN do <some action>
- ELSE do <some other action>
- To specify a <condition> you use the Formula Builder to create a [Formula Expression]. That expression use record fields and fields in related fields.
- Either a THEN clause or an ELSE clause can be specified, or both.
The possible Actions are shown below.
Considerations
- Each Layout Rule can include multiple actions
- Actions are executed in the order in which they are displayed
- Actions can be added, edited, deleted or reordered
- Sections can be opened based on a condition
- A condition can be applied on Add, View or Update of a Record
- To be available for use in a Layout Rule, the field must not be hidden in the layout.
(If it should be hidden at times, then hide it using a Layout Rule.) - Multi Object Lookup fields cannot be used to specify criteria for a Layout Rule.
Learn more: Multi Object Lookup#Considerations
Note:
A field can be referenced in either:- a. A section for which Show Empty Fields in View has been disabled
(using Advanced Options in a Section), or - b. A Layout Rule condition.
But it cannot be referenced in both places.
The Reason: If the field is empty, the server removes it from the page. The Layout Rule, meanwhile, is a JavaScript function in the page. When the Layout Rule tries to test that field, an error occurs.
- a. A section for which Show Empty Fields in View has been disabled
Working with Layout Rules
Users that have the Customize Objects permission can edit Layout Rules.
Adding or Editing a Layout Rule
- Click the [Layout Rule] button at the top of the page.
- Click the [Add New Rule] button to add a new Layout Rule,
or click the name of an existing rule to edit it. - Fill in the layout rule settings.
- Click [Save]
Settings
- Name
- Name of the Layout Rule
- Enabled
- Check the box to enable the Layout Rule, or uncheck it to disable the Layout Rule
- Description
- Description of the rule
- Apply rule during
- Executes the Layout Rule when any of the selected actions are taken on a record in the Object
- Add Record
- View Record
- Update Record
- On Success do not continue to next Rule
- Checkbox, unchecked by default
- If checked, and this rule is Triggered, then any rules that follow are not processed
- The order of processing rules is controlled with the [Reorder Rule] button.
- If (specify the condition...)
- Use the Formula Builder to define a Boolean expression that evaluates to true or false.
- Optionally, specify an action to take when the expression is true
- Optionally, specify an action to take when the expression is false.
- Actions are displayed in rows which can be added, edited, deleted or reordered.
Actions
- Show/Hide Sections or Fields
- Disable/Enable Fields
- Assign Value to Field
(Choose a field. Use the Formula Builder to create a value expression.)- Setup Value in Picklist
- Display Message:
- Once During Form Save Only
- When Condition Matches
- Show/Hide Buttons
- Make Fields Required
- Make Fields Not Required
- Consideration:
- The more the layout rules, the lesser the performance.
- The following table explains the Field Display Type available in the Add New Rule page and the Actions available.
Field Display Types Add New Rule Actions Show or Hide Sections and Fields Disable or Enable Fields Assign Value to Fields Setup Value in Picklist Display Message Show or Hide Buttons Make Fields Required Make Fields Not Required Auto Number ✔ ✔ ✔ ✕ ✕ ✔ ✔ ✕ ✕ Checkbox ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Currency ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Date ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Date Time ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Dependent Picklist ✔ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Email Address ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ External Lookup ✕ ✔ ✕ ✕ ✕ ✔ ✔ ✕ ✕ File Field ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Formula ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Geolocation ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Global Picklist ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ Image Field ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Lookup ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ *Lookup-Derived Field ✕ ✔ ✕ ✕ ✕ ✕ ✕ ✕ ✕ Multiple Checkboxes ✕ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Multi Object Lookup ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Multi Select Picklist ✕ ✔ ✔ ✕ ✕ ✔ ✔ ✔ ✔ Number ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Number with decimals ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Percentage ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Phone/Fax ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Picklist ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ ✔ Radio Buttons ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Rich Text Area ✕ ✔ ✕ ✕ ✕ ✔ ✔ ✔ ✔ Text Area ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Text Field ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Time ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ URL ✔ ✔ ✔ ✔ ✕ ✔ ✔ ✔ ✔ Rollup Summary ✔ ✔ ✔ ✕ ✕ ✔ ✔ ✕ ✕
Note: Lookup-Derived fields cannot be created manually by the user. To configure lookup-derived fields, see Lookup-Derived Fields.
Reorder Layout Rules
- Click the [Layout Rule] button at the top of the page.
- Click the [Reorder Rule] button to change the order in which rules are executed.
Using Enumerated Picklists in Layout Rules
Layout Rule criteria can be specified using Enumerated Picklist Values. The Display Label is not considered valid for criteria in Layout Rules.
About the [Save Changes] Button
If you are editing a form layout and attempt to navigate to a different tab in the object, the following message is displayed, which provides the option to [Cancel] the action and [Save Changes], or continue [OK] and abandon the edit process.
For Developers: Form Scripting
About Form Scripts
Form Scripting lets you specify JavaScript code to execute when a Form is loaded or saved.
JavaScript code can be invoked at these form-level events:
- On Load
- This event happens when the form loads
- By default, the On Load scripts are triggered on any record action (View, Add, Update)
- Optionally, invoke the script on a specific action (View or Add or Update)
- Learn more: Trigger on a Specific Action
- On Save
- This event happens when a user clicks the [Submit] button on a form
- At this event, optionally perform custom front-end validations before sending the data to the server
- Return false to cancel the save
- Reusable Script Functions
- Available to be called from the On Load or On Save event form scripts
- Also available to be called from the On Change and On Focus event field scripts
- Learn more:
- Compare to Post Selection JavaScript and Field Scripting
- Using AJAX and REST to communicate with the platform
Working with Form Scripts
Editing Form Scripts
Follow these steps to add or change scripting in a form:
- Click [Form Script]
- Click [Edit]
- Enter or change the JavaScript in On Load Script, On Save Script, and/or Reusable Script Functions
- Click [Save]
Writing JavaScript
Using JavaScript, you can
- Reference Fields in the current form.
- Use AJAX and REST to communicate with the platform.
On Load Examples
These examples perform operations when a form is loaded.
Add a Help Button to an Arbitrary Form
This code works for forms in all objects, including Cases, Tasks, and custom objects. And it works when adding a new record, as well as when viewing an existing record. For information about adding a help button to a form, see the tech community article Adding a Custom Button to an Arbitrary Form using Form Script.
Convert a Date
Create readable date string from the current date for display in the order_date field.
var v1 = new Date(); var v2 = new Array('Sun', 'Mon', 'Tues', 'Wed', 'Thu', 'Fri', 'Sat'); var v3 = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'); date_string = v2[v1.getDay()] + " " + v3[v1.getMonth()] + " " + v1.getDate(); setTextFieldValue(_sdForm, "order_date", date_string);
Trigger on a Specific Action
To invoke a script On Load + Action (View, Update, Add or Clone a record):
Note: For new UI, see the section Variables and Methods Introduced in the Revamped UI in JavaScript Field Type Reference for New AgileApps User Interface
Trigger on record View:
var action = _sdForm.get(0).a.value; if ( action == "view") { // java script to be triggered on the view of the record only ... }
Trigger on record Update:
var action = _sdForm.get(0).a.value; if ( action == "update") { // java script to be triggered on the update of the record only ... }
Trigger on record Add or Clone:
var action = _sdForm.get(0).a.value; if ( action == "add") { //java script to be triggered on the add or clone of the record only ... }
On Save Examples
For examples related to the On Save action, see the tech community article Perform Custom Validations using Form Script in AgileApps.
Learn More
- JavaScript Field Type Reference for New AgileApps User Interface
- Referencing Form Fields in JavaScript
- Field Name and Field Value syntax
- Use AJAX and REST to communicate with the platform in JavaScript code.
- JavaScript Functions
- Accessing Additional Lookup Variables in a Form
[[Category:Template:Features]]