Creating a Custom User Interface (CUI) Implementation
From AgileApps Support Wiki
Revision as of 17:10, 2 November 2019 by imported>Aeric
Overview
This use case provides information about customizing the user interface for the AgileApps platform UI. A custom user interface (CUI) implementation changes the overall look and feel of the layout of the runtime UI of the platform.
For information on creating a basic CUI, see Creating a Simple Custom User Interface (CUI). This section provides details on creating an advanced CUI.
Actors
UI designers use the CUI to create their own runtime experience with the help of HTML, CSS, and JavaScript. They can also include Smart UI components from the available library.
Before You Begin
- 1. Have the knowledge of HTML, CSS, and JavaScript.
- 2. Have an understanding of the file and directory structure for a CUI.
- 3. Have a basic understanding of the AgileApps platform UI.
- 4. Installed GitHub.
Creating a CUI
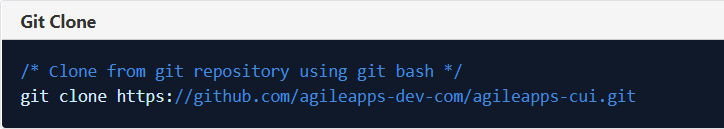
- 1. Create a directory and git clone the boiler template from GitHub as follows:
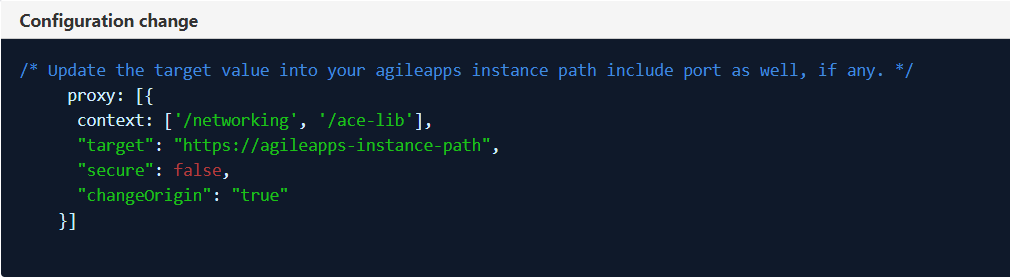
- 2. Configure the webpack development server as follows:
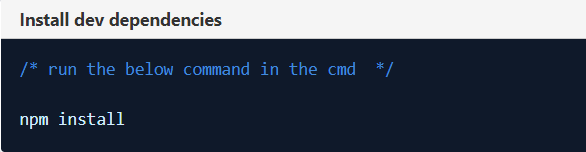
- 3. Install any package dependencies. In the following example, we are installing development setup dependencies:
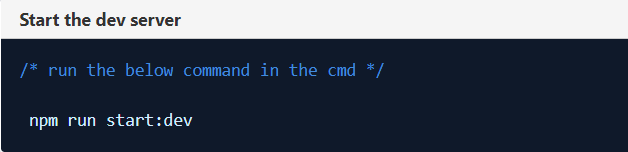
- 4. Start the development server by accessing the URL at
https://localhost:8054/simple/index.htmlwhere localhost is your machine name. - 5. Modify the content in
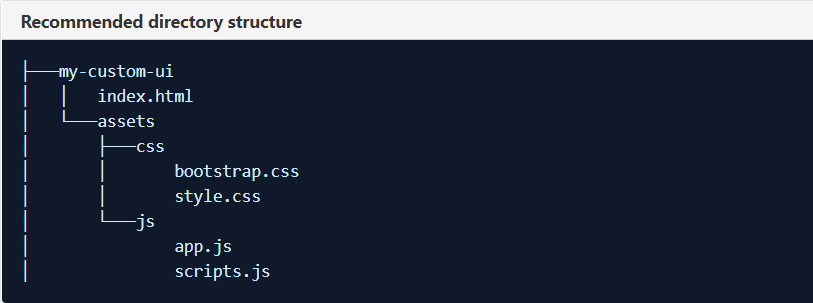
~/agileapps-cui/src/simple. You can create more CSS, HTML, and JavaScript files as per your requirement. However, ensure to adhere to the recommended file structure guideline as shown here:
Packaging
After you create the CUI, you have to package it for deployment. Archive the CUI you create by running the following command: <cmd>npm run archive simple</cmd>
{{Note|