Difference between revisions of "Creating a Custom User Interface (CUI) Implementation"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 15: | Line 15: | ||
==Creating a CUI== | ==Creating a CUI== | ||
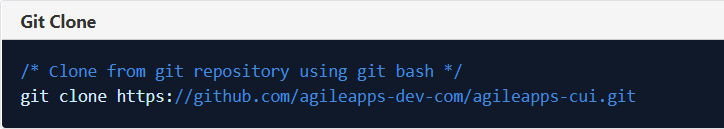
:1. Create a directory and git clone the boiler template from GitHub as follows:<br> | :1. Create a directory and git clone the boiler template from GitHub as follows:<br> | ||
:[[File:cui_github_clone.png|500px]] | :[[File:cui_github_clone.png|500px]]<br> | ||
:2. Configure the webpack development server as follows: | :2. Configure the webpack development server as follows: | ||
::a. Go to '''agileapps-cui''' directory and open the '''webpack.config.js''' file in Notepad or any other text editor. | ::a. Go to '''agileapps-cui''' directory and open the '''webpack.config.js''' file in Notepad or any other text editor. | ||
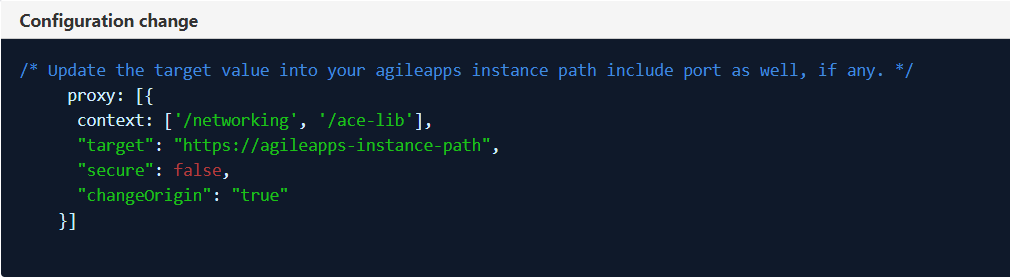
::b. Update the '''target''' value into your agileapps instance path. An example is as follows: | ::b. Update the '''target''' value into your agileapps instance path. An example is as follows: | ||
:[[File:cui_config_change.png|700px]] | :[[File:cui_config_change.png|700px]]<br> | ||
:3. Install any package dependencies. In the following example, we are installing development setup dependencies: | :3. Install any package dependencies. In the following example, we are installing development setup dependencies: | ||
:[[File:cui_install_dependency.png|400px]] | :[[File:cui_install_dependency.png|400px]]<br> | ||
:4. Start the development server by accessing the URL at <code>https://localhost:8054/simple/index.html</code> where localhost is your machine name. | :4. Start the development server by accessing the URL at <code>https://localhost:8054/simple/index.html</code> where localhost is your machine name. | ||
:[[File:cui_start_dev_server.png|500px]] | :[[File:cui_start_dev_server.png|500px]]<br> | ||
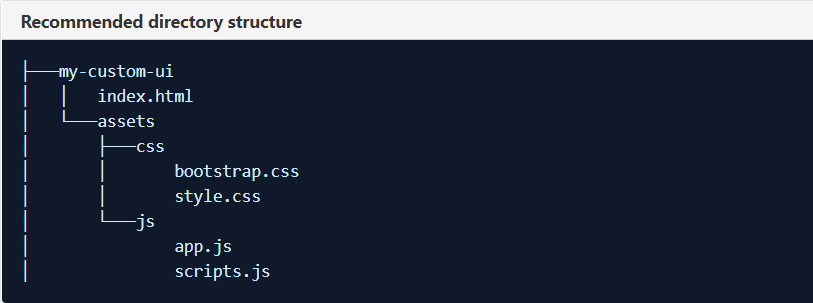
:5. Modify the | :5. Modify the content in <code>~/agileapps-cui/src/simple</code>. You can create more CSS, HTML, and JavaScript files as per your requirement. However, ensure to adhere to the following file structure guideline.<br> | ||
{{Note|The CUI directory should have an index.html file as the entry file. Other files are optional.}} | |||
:[[File:cui_file_structure_guidelines.png|400px]]<br> | |||
Revision as of 17:01, 2 November 2019
Overview
This use case provides information about customizing the user interface for the AgileApps platform UI. A custom user interface (CUI) implementation changes the overall look and feel of the layout of the runtime UI of the platform.
For information on creating a basic CUI, see Creating a Simple Custom User Interface (CUI). This section provides details on creating an advanced CUI.
Actors
UI designers use the CUI to create their own runtime experience with the help of HTML, CSS, and JavaScript. They can also include Smart UI components from the available library.
Before You Begin
- 1. Have the knowledge of HTML, CSS, and JavaScript.
- 2. Have an understanding of the file and directory structure for a CUI.
- 3. Have a basic understanding of the AgileApps platform UI.
- 4. Installed GitHub.
Creating a CUI
- 1. Create a directory and git clone the boiler template from GitHub as follows:

- 2. Configure the webpack development server as follows:
- a. Go to agileapps-cui directory and open the webpack.config.js file in Notepad or any other text editor.
- b. Update the target value into your agileapps instance path. An example is as follows:

- 3. Install any package dependencies. In the following example, we are installing development setup dependencies:

- 4. Start the development server by accessing the URL at
https://localhost:8054/simple/index.htmlwhere localhost is your machine name. 
- 5. Modify the content in
~/agileapps-cui/src/simple. You can create more CSS, HTML, and JavaScript files as per your requirement. However, ensure to adhere to the following file structure guideline.