Difference between revisions of "Part 3: Create a Dashboard"
From AgileApps Support Wiki
Wikieditor (talk | contribs) |
Wikieditor (talk | contribs) |
||
| Line 10: | Line 10: | ||
# Click '''Save'''. | # Click '''Save'''. | ||
# Optionally, add other widgets to your dashboard. | # Optionally, add other widgets to your dashboard. | ||
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | |||
:{| border="0" align="left" cellpadding="5" cellspacing="1" | |||
| | |||
[[Part 2: Generate a Report using a Pie Chart|Previous]] | |||
|} | |||
:{| border="0" align="right" cellpadding="5" cellspacing="1" | |||
| | |||
[[Part 4: Export Data|Next]] | |||
|} | |||
Latest revision as of 11:14, 14 December 2022
In this part of the exercise, you create a dashboard that includes the View and the Report you created in Parts 1 and 2.
- Click the Dashboard tab.
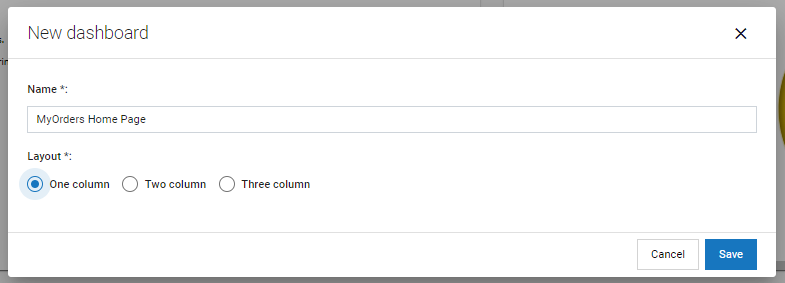
- Click the New Dashboard link present on the right side of the Dashboard page and enter the values as shown:
- Click Save.
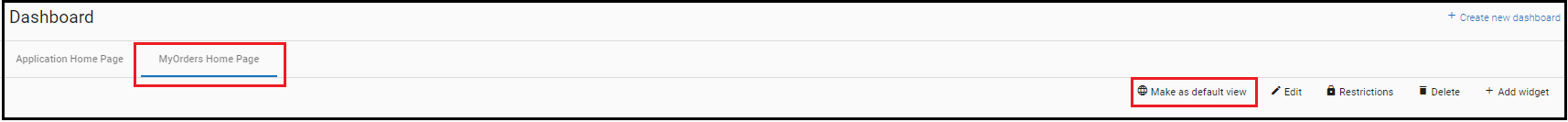
- Select MyOrders Home Page tab and click the Make as default view button to make it your default dashboard.
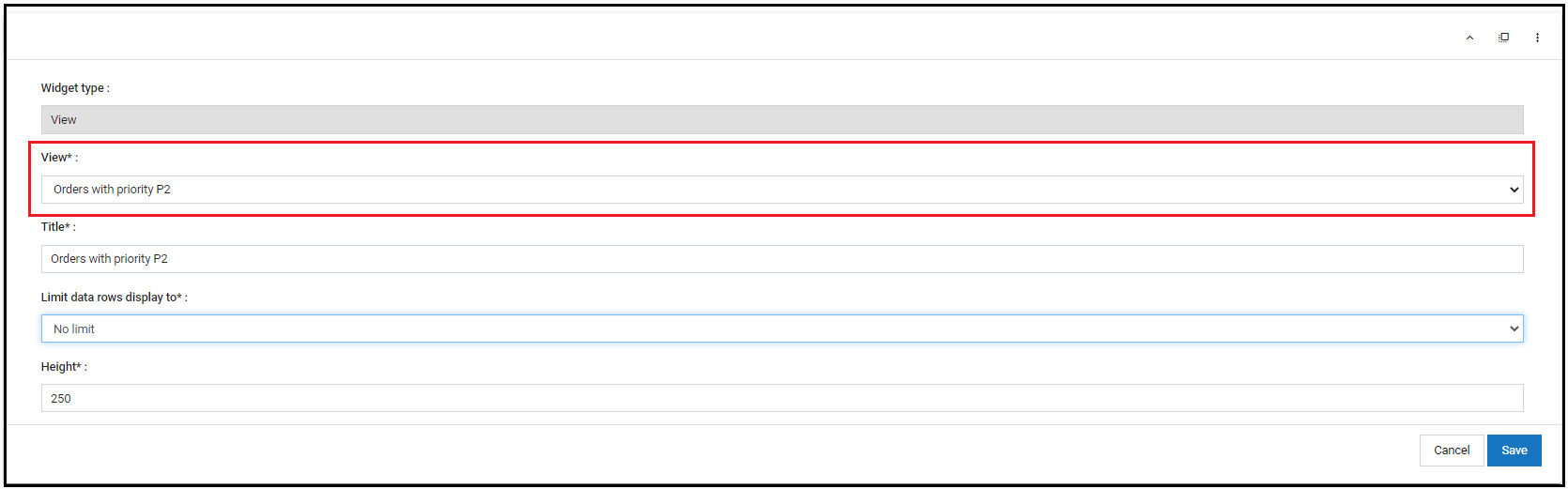
- In the MyOrders Home Page, add the View that you created:
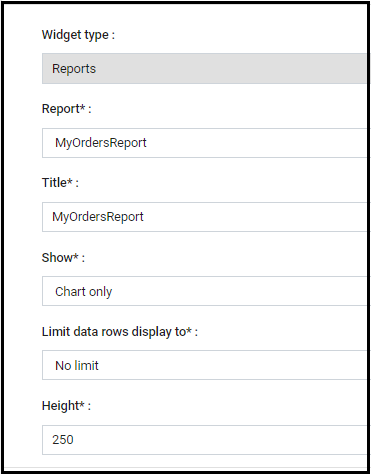
- Click Add Widget again. Add the MyOrdersReport report that you created.
- Click Save.
- Optionally, add other widgets to your dashboard.