Difference between revisions of "Security Headers Settings"
imported>Aeric (Created page with "==Overview== This feature brings to AgileApps an additional security layer in content loading and cross origin resource sharing policies with Content Security Policy (CSP) and Cr...") |
Wikieditor (talk | contribs) Tag: Manual revert |
||
| (19 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
This feature brings to AgileApps an additional security layer in content loading and cross origin resource sharing policies with Content Security Policy (CSP) and Cross-Origin Resource Sharing (CORS) mechanisms. It resolves possible security attacks related to cross-origin by supporting additional HTTP headers for CSP and CORS. | This feature brings to AgileApps an additional security layer in content loading and cross origin resource sharing policies with Content Security Policy (CSP) and Cross-Origin Resource Sharing (CORS) mechanisms. It resolves possible security attacks related to cross-origin by supporting additional HTTP headers for CSP and CORS. | ||
A use case for this feature is as follows: | A use case for this feature is as follows: | ||
AgileApps functionalities | AgileApps functionalities allow the users to load custom user interface components like images, JavaScript, CSS, font, and so on from a different origin, to customize an application for its preferred look and feel. Also, AgileApps allows access of its resources to other products from different origins. This may create a possible security risk. | ||
It enables you to whitelist valid and genuine domain or origin in ISV level and tenant level configurations, which could then be surpassed by the AgileApps platform while loading content and allowing cross-origin access. | It enables you to whitelist valid and genuine domain or origin in ISV level and tenant level configurations, which could then be surpassed by the AgileApps platform while loading content and allowing cross-origin access. | ||
==Prerequisites== | ==Prerequisites== | ||
For all new installations, the CORS and CSP security headers are applicable by default. No additional steps are required to activate this. | For all new installations, the CORS and CSP security headers are applicable by default. No additional steps are required to activate this. | ||
All the latest browsers support CSP and CORS security headers. However, | All the latest browsers support CSP and CORS security headers. However, it is recommended to verify your browser’s support for these headers. For information on supported browsers, see [[Software Requirements]].<br> | ||
When you upgrade an existing environment, then you have to manually port the value for init parameters in the '''web.xml''' file for '''CORSFilter''' to the target environment. | When you upgrade an existing environment, then you have to manually port the value for init parameters in the '''web.xml''' file for '''CORSFilter''' to the target environment. | ||
==Basic Flow== | ==Basic Flow== | ||
You can provide separate domains at tenant level, which impacts only the respective tenants. There is no impact to the other tenants within a single environment. | |||
However, whitelisted domains mentioned at ISV level configuration are applicable to all the tenants in that environment. | |||
===ISV Level Settings=== | |||
1. Login to LongJump.<br> | |||
2. Go to Settings > Service Provider Settings > Service Configuration.<br> | |||
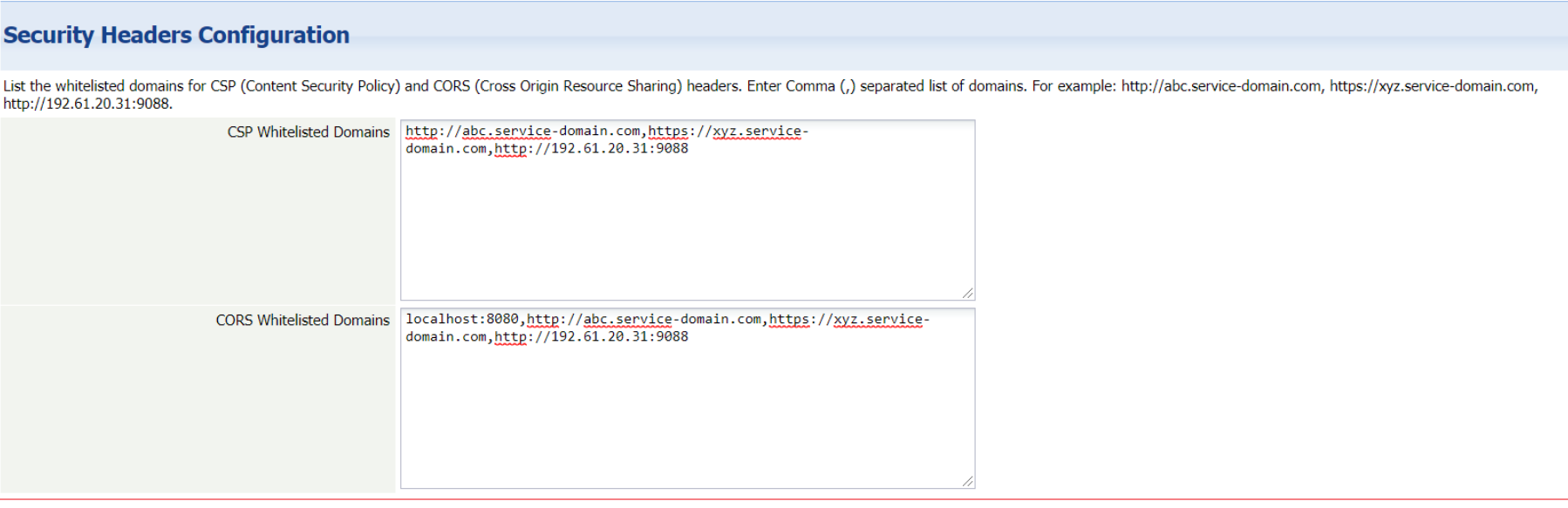
3. In Security Headers Configuration, type the domain names that you want to whitelist. An example is as follows:<br> | |||
:[[File:isv_settings_new.png|800px]] | |||
4. Click Save. | |||
===Company Information Settings=== | |||
In the Company Information page, you can perform tenant level configuration for CSP and CORS as follows:<br> | |||
1. Login to AgileApps. | |||
2. Go to Settings > Administration > Account Management > Company Information.<br> | |||
3. Click '''Edit'''. The '''Update Company Information''' page appears.<br> | |||
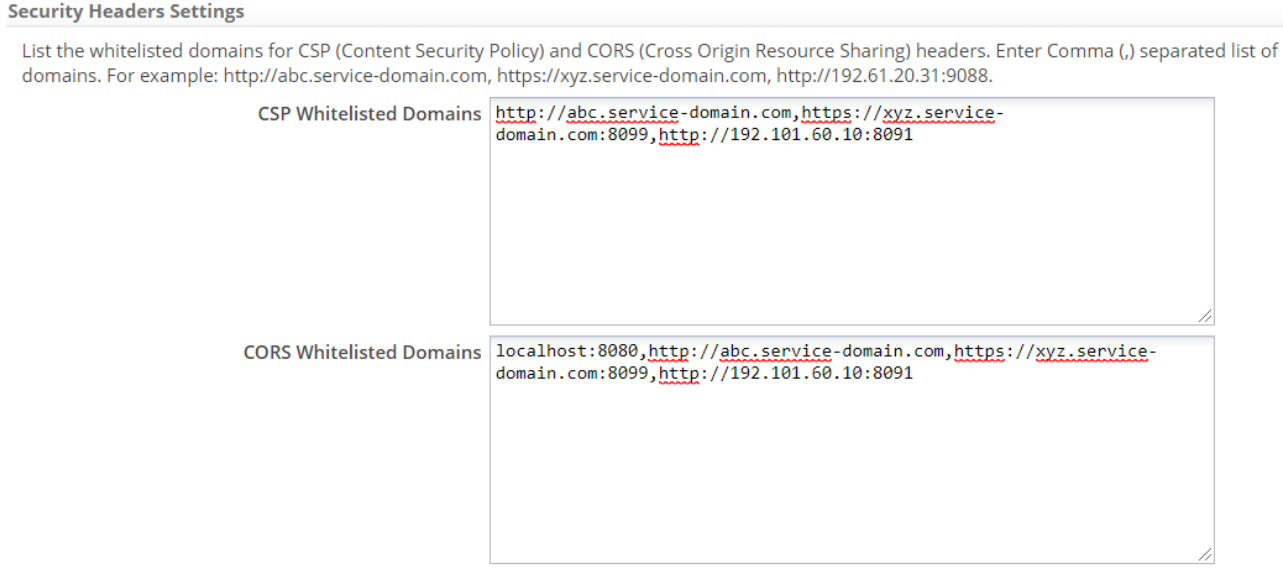
4. In the Security Headers Settings section, type the domain names that you want to whitelist. An example is as follows:<br> | |||
:[[File:company_info_csp_cors.png|800px]].<br> | |||
5. After you make the changes, click '''Save'''. | |||
==Considerations== | |||
Following considerations are applicable for this feature: | |||
:* Content like js, css, images, fonts and so on may not load properly, if they are downloaded from a different origin. In such cases, the platform shows the loading errors in the browser console. You must whitelist those origins or domains in the ISV level settings or the tenant configuration page to ensure that they load as expected. | |||
:* Accessing AgileApps may fail if you are trying to access from a different origin and in such cases the browser's console should show the errors. To resolve this, you must whitelist those origins or domains in the ISV level settings or the tenant configuration page. | |||
:*If you are invoking a login request API to LongJump or any other API with '''networking/Service''' from a different origin, ensure to whitelist the origin into ISV level settings for CORS and CSP. | |||
:*For a cluster environment, you should port the values of the CORS filter parameters mentioned in the '''web.xml''' file, to all the nodes. | |||
{{Note| The configurations saved in ISV settings or the tenant configurations are applicable to all the nodes.}} | |||
:*You can provide separate domains at tenant level, which impacts only the respective tenant. Also, you can provide at ISV level to make it applicable to the entire environment. | |||
:*In an upgraded environment, any request made to access the AgileApps resources from any external origin must be included as a CORS whitelisted domain at ISV level and tenant level settings. However, the already whitelisted domains are carried out in the upgraded environment implicitly. This feature introduces an additional filter to handle CORS related security headers. Hence, this additional filter and filter mapping definition is mandatory in the '''web.xml''' file, when you upgrade any existing environment to support the CORS functionality: | |||
<filter> | |||
<filter-name>CORSFilter</filter-name> | |||
<filter-class>com.es.relationals.CORSFilter</filter-class> | |||
<init-param> | |||
<param-name>isv_CORS_whitelisted_domains</param-name> | |||
<param-value></param-value> | |||
</init-param> | |||
<init-param> | |||
<param-name>custom_CORS_headers</param-name> | |||
<param-value></param-value> | |||
</init-param> | |||
<init-param> | |||
<param-name>is_CORS_supports_credentials</param-name> | |||
<param-value></param-value> | |||
</init-param> | |||
<init-param> | |||
<param-name>preflight_maxage_in_seconds</param-name> | |||
<param-value></param-value> | |||
</init-param> | |||
</filter> | |||
<filter-mapping> | |||
<filter-name>CORSFilter</filter-name> | |||
<url-pattern>/*</url-pattern> | |||
</filter-mapping> | |||
:* You can also include the whitelisted domains by updating the '''isv_CORS_whitelisted_domains''' parameter in the '''web.xml''' file delimited by a comma (,). The changes are applicable for the entire environment. | |||
{{Note|The '''web.xml''' file is available in '''<install_dir>\profiles\IS_default\workspace\webapps\networking\WEB-INF'''}} | |||
:* Any custom headers used in the current requests will not work after this feature implementation. Hence, we recommend you to update such header entries into the web.xml file for '''custom_CORS_headers''' init-parameter value. | |||
:*The following CORS security headers are considered: | |||
:::*Access-Control-Allow-Origin | |||
:::*Access-Control-Allow-Methods | |||
:::*Access-Control-Allow-Headers | |||
:::*Access-Control-Allow-Credentials | |||
:::*Access-Control-Max-Age | |||
Latest revision as of 12:45, 4 February 2022
Overview
This feature brings to AgileApps an additional security layer in content loading and cross origin resource sharing policies with Content Security Policy (CSP) and Cross-Origin Resource Sharing (CORS) mechanisms. It resolves possible security attacks related to cross-origin by supporting additional HTTP headers for CSP and CORS. A use case for this feature is as follows: AgileApps functionalities allow the users to load custom user interface components like images, JavaScript, CSS, font, and so on from a different origin, to customize an application for its preferred look and feel. Also, AgileApps allows access of its resources to other products from different origins. This may create a possible security risk. It enables you to whitelist valid and genuine domain or origin in ISV level and tenant level configurations, which could then be surpassed by the AgileApps platform while loading content and allowing cross-origin access.
Prerequisites
For all new installations, the CORS and CSP security headers are applicable by default. No additional steps are required to activate this.
All the latest browsers support CSP and CORS security headers. However, it is recommended to verify your browser’s support for these headers. For information on supported browsers, see Software Requirements.
When you upgrade an existing environment, then you have to manually port the value for init parameters in the web.xml file for CORSFilter to the target environment.
Basic Flow
You can provide separate domains at tenant level, which impacts only the respective tenants. There is no impact to the other tenants within a single environment. However, whitelisted domains mentioned at ISV level configuration are applicable to all the tenants in that environment.
ISV Level Settings
1. Login to LongJump.
2. Go to Settings > Service Provider Settings > Service Configuration.
3. In Security Headers Configuration, type the domain names that you want to whitelist. An example is as follows:
4. Click Save.
Company Information Settings
In the Company Information page, you can perform tenant level configuration for CSP and CORS as follows:
1. Login to AgileApps.
2. Go to Settings > Administration > Account Management > Company Information.
3. Click Edit. The Update Company Information page appears.
4. In the Security Headers Settings section, type the domain names that you want to whitelist. An example is as follows:
5. After you make the changes, click Save.
Considerations
Following considerations are applicable for this feature:
- Content like js, css, images, fonts and so on may not load properly, if they are downloaded from a different origin. In such cases, the platform shows the loading errors in the browser console. You must whitelist those origins or domains in the ISV level settings or the tenant configuration page to ensure that they load as expected.
- Accessing AgileApps may fail if you are trying to access from a different origin and in such cases the browser's console should show the errors. To resolve this, you must whitelist those origins or domains in the ISV level settings or the tenant configuration page.
- If you are invoking a login request API to LongJump or any other API with networking/Service from a different origin, ensure to whitelist the origin into ISV level settings for CORS and CSP.
- For a cluster environment, you should port the values of the CORS filter parameters mentioned in the web.xml file, to all the nodes.
- You can provide separate domains at tenant level, which impacts only the respective tenant. Also, you can provide at ISV level to make it applicable to the entire environment.
- In an upgraded environment, any request made to access the AgileApps resources from any external origin must be included as a CORS whitelisted domain at ISV level and tenant level settings. However, the already whitelisted domains are carried out in the upgraded environment implicitly. This feature introduces an additional filter to handle CORS related security headers. Hence, this additional filter and filter mapping definition is mandatory in the web.xml file, when you upgrade any existing environment to support the CORS functionality:
<filter>
<filter-name>CORSFilter</filter-name>
<filter-class>com.es.relationals.CORSFilter</filter-class>
<init-param>
<param-name>isv_CORS_whitelisted_domains</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>custom_CORS_headers</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>is_CORS_supports_credentials</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>preflight_maxage_in_seconds</param-name>
<param-value></param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORSFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
- You can also include the whitelisted domains by updating the isv_CORS_whitelisted_domains parameter in the web.xml file delimited by a comma (,). The changes are applicable for the entire environment.
- Any custom headers used in the current requests will not work after this feature implementation. Hence, we recommend you to update such header entries into the web.xml file for custom_CORS_headers init-parameter value.
- The following CORS security headers are considered:
- Access-Control-Allow-Origin
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
- Access-Control-Allow-Credentials
- Access-Control-Max-Age